第一步、安装 node.js
1、在服务器上 /opt 下创建 node 文件夹,并进入该文件夹
mkdir /opt/node
cd /opt/node2、下载 node.js
3、下载的 node.js 放到 /opt/node 文件夹下(可以用 FileZille 工具进行拖拽)
4、在 /opt/node 文件夹下解压
tar -xvf node-v10.9.0-linux-x64.tar.xz5、建立软连接(也就是我们平常说的配置环境变量)
ln -s /opt/node/node-v10.9.0-linux-x64/bin/npm /usr/local/bin/
ln -s /opt/node/node-v10.9.0-linux-x64/bin/node /usr/local/bin/6、查看是否配置成功(输入命令会出现版本号)
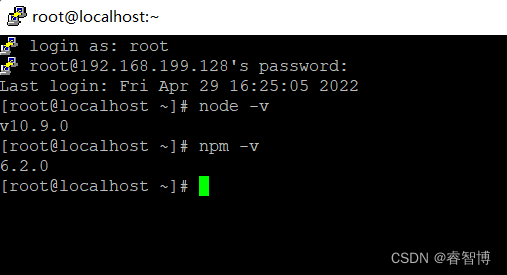
node -v
npm -v
第二步、部署 express 项目
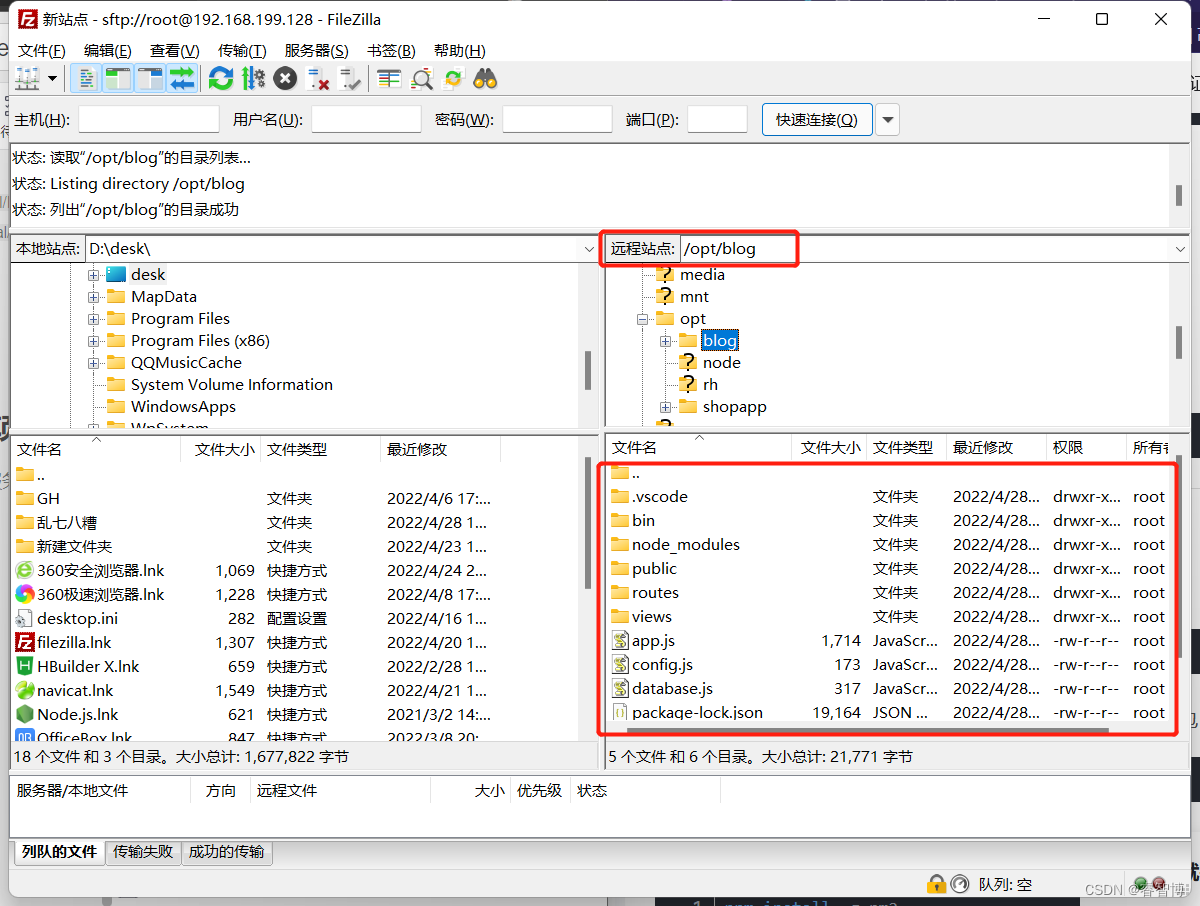
1、把自己要部署的项目放在服务器上的文件夹中,我放的是 /opt/blog 文件下
2、在 /opt/blog 文件夹下安装依赖包
npm install3、安装部署工具 pm2
npm install pm2 -g安装后,你会在 /opt/node/node-v10.9.0-linux-x64/bin 目录下看到 pm2
4、建立软连接(也就是我们平常说的配置环境变量)
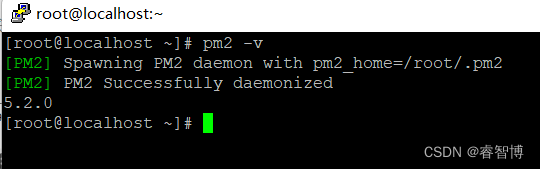
ln -s /opt/node/node-v10.9.0-linux-x64/bin/pm2 /usr/local/bin5、测试 pm2 ,(第一次测试时,会出现一个很大的 pm2 立体图形,看看下面有没有版本号就行了,有版本号就是成功了)
pm2 -v
6、把你项目中用的端口号开启一下(我项目用的3001),防火墙重启一下
端口号:
firewall-cmd --zone=public --add-port=3001/tcp --permanent
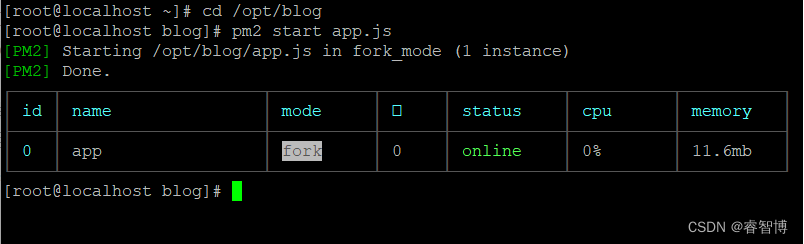
防火墙:firewall-cmd --reload7、去你项目的目录下启动项目(我项目在 /opt/blog 目录下,app.js 是我项目的入口文件)
pm2 start app.js
8、去浏览器上面 IP + 端口号就可以访问项目了



























 1616
1616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










