
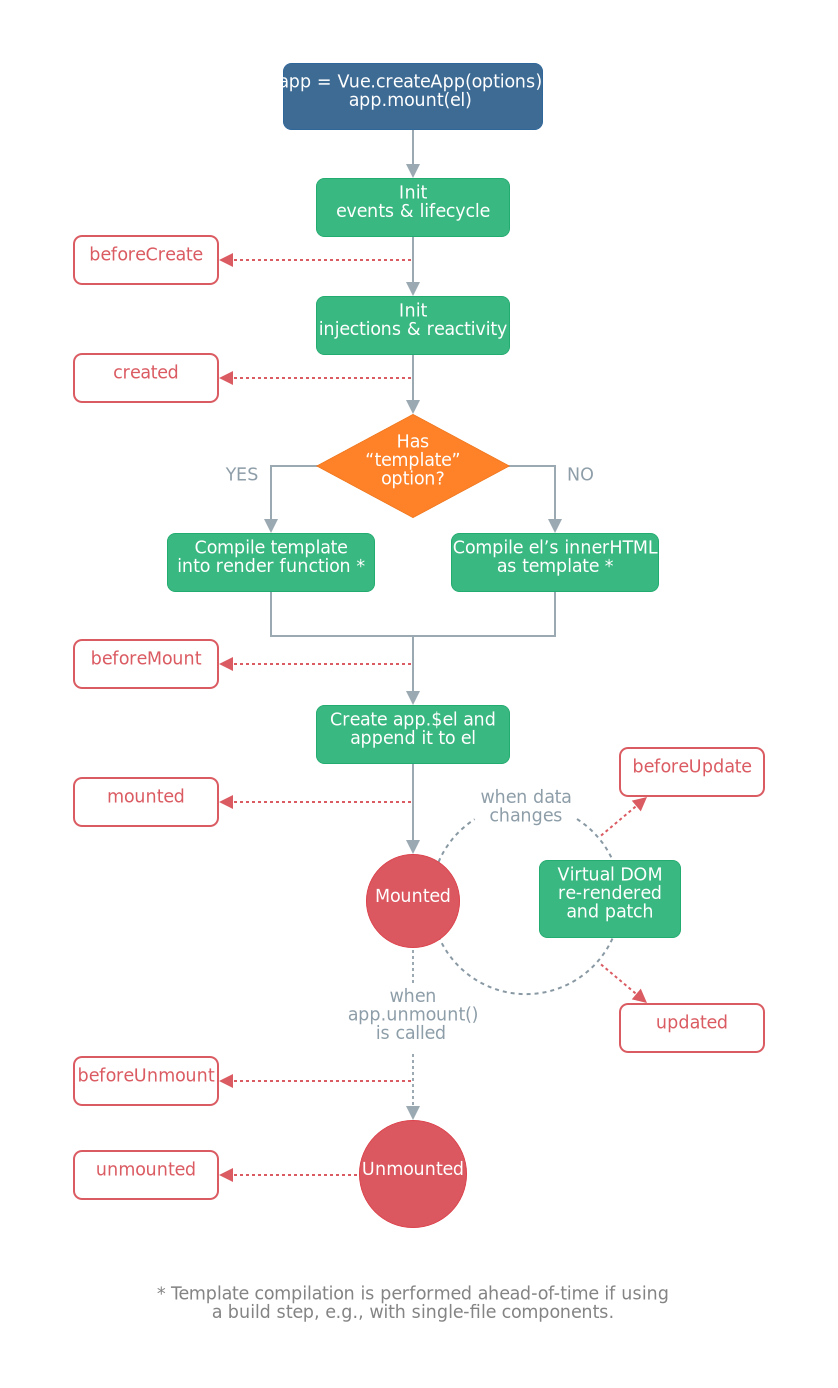
最早created可以访问data里面的数据
生命周期钩子 | Vue.js![]() https://v3.cn.vuejs.org/api/options-lifecycle-hooks.html#beforecreate文档写的太好了,只能照搬。列一下上图中没有的几个钩子
https://v3.cn.vuejs.org/api/options-lifecycle-hooks.html#beforecreate文档写的太好了,只能照搬。列一下上图中没有的几个钩子
activated
被 keep-alive 缓存的组件激活时调用
deactivated
被 keep-alive 缓存的组件失活时调用。
以上两个是针对动态组件的激活和缓存
<keep-alive>
<component :is="currentTabComponent"></component>
</keep-alive>
errorCaptured
-
类型:
(err: Error, instance: Component, info: string) => ?boolean
在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播
renderTracked
-
类型:
(e: DebuggerEvent) => void
跟踪虚拟 DOM 重新渲染时调用。钩子接收 debugger event 作为参数。此事件告诉你哪个操作跟踪了组件以及该操作的目标对象和键
renderTriggered
-
类型:
(e: DebuggerEvent) => void
当虚拟 DOM 重新渲染被触发时调用。和 renderTracked 类似,接收 debugger event 作为参数。此事件告诉你是什么操作触发了重新渲染,以及该操作的目标对象和键。
第一个是第一次渲染触发一次。第二个是第一次不触发,每次重新渲染都会触发






















 7737
7737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








