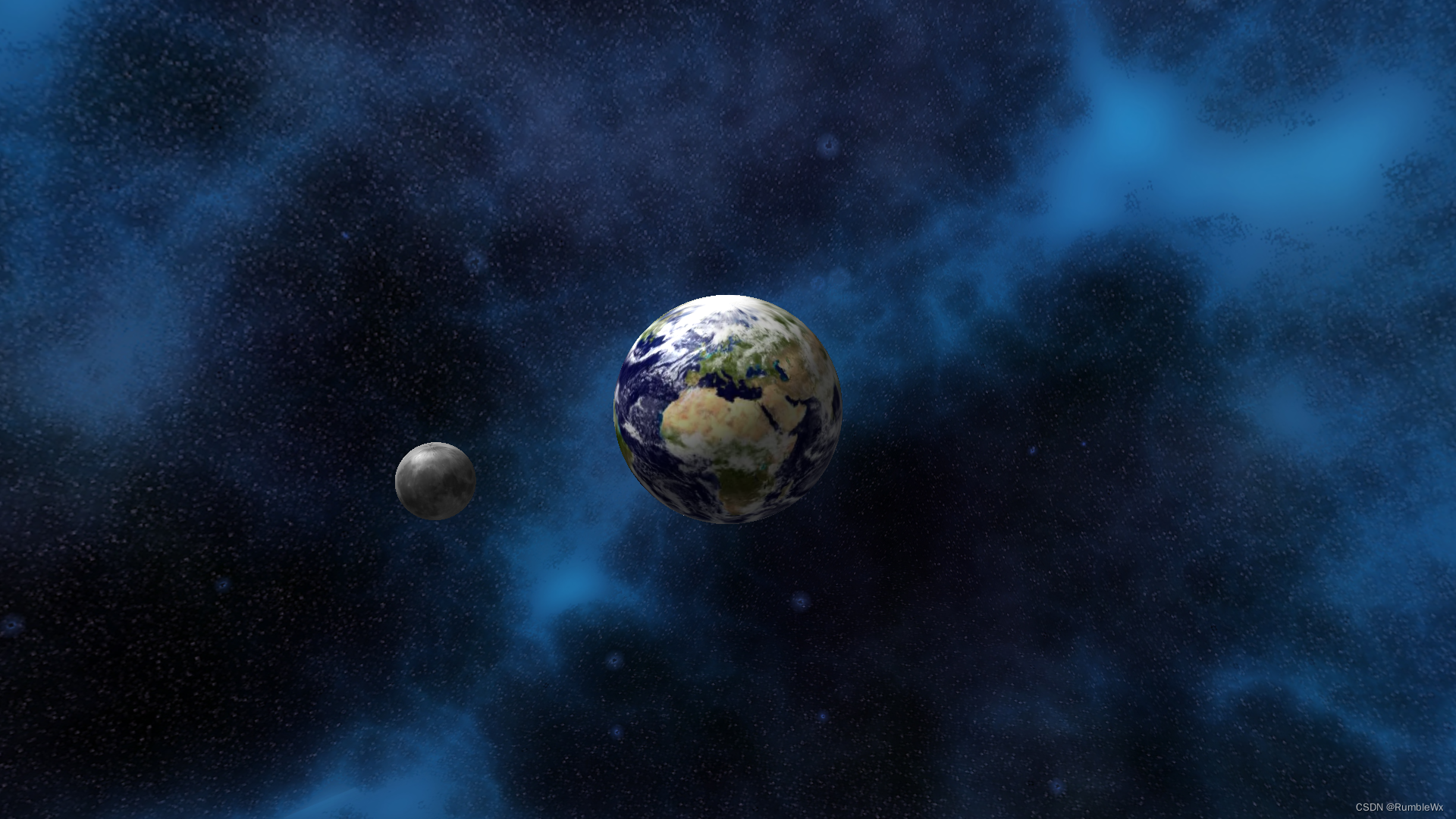
有自转公转效果

天空盒贴图、地月模型贴图需要自己找
<!DOCTYPE html>
<html>
<head>
<title>地月模型</title>
<script type="text/javascript" src="./three.js"></script>
<script type="text/javascript" src="./dat.gui.min.js"></script>
<script type="text/javascript" src="./OrbitControls.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="dom"></div>
<script type="text/javascript">
var camera;
var renderer;
function init() {
/* 创建一个场景,它将包含我们所有的元素,如物体,相机和灯光 */
// 场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0xffffff);
// 摄像机
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 0;
camera.position.y = 30;
camera.position.z = 60;
camera.lookAt(scene.position); // 将摄像机对准场景的中心
//点光源
point = new THREE.PointLight(0xffffff);
point.position.set(100, 200, 100); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
// 渲染器
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xeeeeee));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true; // 设置渲染器需要阴影效果
document.getElementById("dom").appendChild(renderer.domElement); // 将渲染器的输出添加到HTML元素
// 控制器
orbit = new THREE.OrbitControls(camera, renderer.domElement);
// 坐标轴
var axes = new THREE.AxesHelper(100);
// scene.add(axes);
// 纹理加载器
var textureLoader = new THREE.TextureLoader();
var texture1 = textureLoader.load('./earth.jpg');
var texture2 = textureLoader.load('./moon.jpg');
// 创建一个基础材质的立方体
function createBall(r, x, y, z, texture) {
// 创建一个立方体并设置大小
var cubeGeometry = new THREE.SphereGeometry(r, 50, 50);
var cubeMaterial = new THREE.MeshPhongMaterial({
// color: 0xffffff * Math.random(),
// wireframe: true, // 线性
map: texture,
side: THREE.DoubleSide,
});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
// 设置立方体位置
cube.position.x = x;
cube.position.y = y;
cube.position.z = z;
return cube;
}
var group2 = new THREE.Group();
scene.add(group2);
// 将立方体添加到场景中
var cube1 = createBall(10, 0, 0, 0, texture1);
var cube2 = createBall(3, 18, 0, 18, texture2);
scene.add(cube1);
group2.add(cube2);
console.log(1,scene.position);
console.log(2,group2.position);
console.log(3,cube1.position);
console.log(4,cube2.position);
// 天空盒
var urls = [
"./skyBox7/negy.jpg", // 左
"./skyBox7/posy.jpg", // 右
"./skyBox7/negz.jpg", // 上
"./skyBox7/posz.jpg", // 下
"./skyBox7/negx.jpg", // 后
"./skyBox7/posx.jpg", // 前
];
var loader = new THREE.CubeTextureLoader();
scene.background = loader.load(urls);
// 随着窗体的变化修改场景
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
window.addEventListener("resize", onResize, false); // 监听窗体调整大小事件
// 实时渲染动画
function renderScene() {
orbit.update();
// 使用requestAnimationFrame函数进行渲染
cube1.rotation.y += 0.005;
cube2.rotation.y += 0.005;
group2.rotation.y += 0.005;
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
renderScene(); // 启动动画
}
// 窗口加载
window.onload = init;
</script>
</body>
</html>





















 1906
1906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








