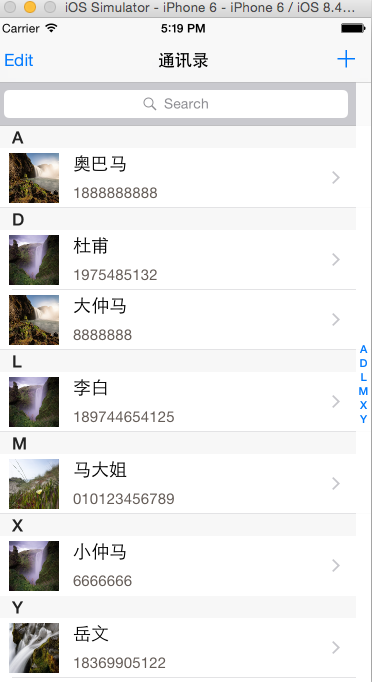
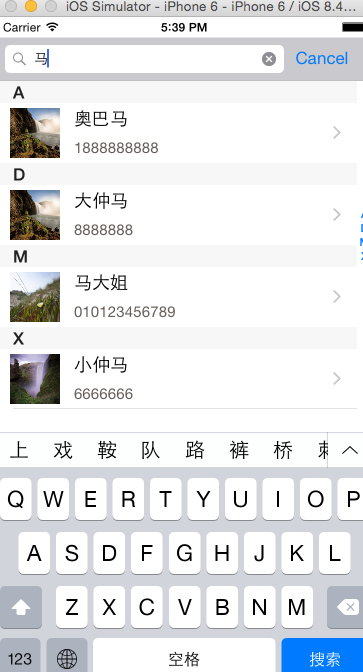
一般的通讯录不只是前面一篇文章中那么简单,查询自然不能少,那么查询如何完成呢,这里就需要了UISearchController 组件,在大约一年前,也就是iOS8之前,用的组件是一个叫做 UISearchDisplayController 的组件, 但是在iOS8之后,苹果就重新制作了,推荐用 UISearchController ,先给大家看一下示例图
很简单,首先,需要在我们的ContactTVController中添加一个属性
@property (nonatomic, strong) UISearchController * searchController;
然后需要设置一下searchController,是需要在viewDidLoad中设置,为了方便查看,楼主是打包成方法,所以需要在viewDidLoad中调用一下该方法
/**
* 加载SearchController
*/
-(void)loadMySearchController
{
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];//因为是通过自身的tableView来实现显示,所以最后的Controller为nil,如果需要其他的tableView来实现,需要是那个tableView的Controller
//添加搜索栏
self.searchController.searchBar.frame = CGRectMake(0, 0, self.view.frame.size.width, 44);
self.tableView.tableHeaderView = self.searchController.searchBar;
//这是搜索的代理
self.searchController.delegate = self;
self.searchController.searchResultsUpdater = self;
//搜索时背景不暗淡
self.searchController.dimsBackgroundDuringPresentation = NO;
}然后就是实现协议了,但是这个协议不是delegate协议,也不是我们常用的data source方法,而是叫做UISearchResultsUpdating的协议,实现方法如下
#pragma mark - UISearchResultsUpdating 协议
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController//是当searbar的搜索栏有变化时,就会调用这个方法,依旧用FRC来实现tableView的刷新
{
//获取输入搜索的内容
NSString * text = self.searchController.searchBar.text;
//创建请求
NSFetchRequest * request = [NSFetchRequest fetchRequestWithEntityName:@"People"];
//创建排序器
NSSortDescriptor * descriptor = [NSSortDescriptor sortDescriptorWithKey:@"firstWord" ascending:YES];
[request setSortDescriptors:@[descriptor]];
//创建谓词
NSPredicate * predicate = [NSPredicate predicateWithFormat:@"name contains %@",text];
[request setPredicate:predicate];
//初始化fetchResulteController
self.fetchResultsController = [[NSFetchedResultsController alloc]initWithFetchRequest:request managedObjectContext:self.mangaedOjectContext sectionNameKeyPath:@"firstWord" cacheName:nil];
//执行
NSError * error;
if (![self.fetchResultsController performFetch:&error])
{
NSLog(@"%@",[error localizedDescription]);
}
//刷新当前tableView
[self.tableView reloadData];
}然后需要实现UISearchControllerDelegate方法,这个方法中有四个,如下,相信看英文也能明白这个意思
- (void)willPresentSearchController:(UISearchController *)searchController;
- (void)didPresentSearchController:(UISearchController *)searchController;
- (void)willDismissSearchController:(UISearchController *)searchController;
- (void)didDismissSearchController:(UISearchController *)searchController;因为点击cancle之后,我们会dismiss到tableView,所以我们需要把self.fetchedResultsController和tableView刷新一下,代码如下
/**
* 搜索栏已经消失后
*
* @param searchController 当前 searchController
*/
- (void)didDismissSearchController:(UISearchController *)searchController
{
//重新设置fetchResultsController的属性
[self loadMyFetchResultsController];
//刷新当前的tableView
[self.tableView reloadData];
}这样基本就实现了如下功能:
那么我们右边的小标题栏如何实现呢,这个也很简单,只需要实现tableView的一个协议方法,代码如下:
/**
* 为tableView 添加侧栏
*
* @param tableView 当前tableView
*
* @return 侧栏数组
*/
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
NSArray * sections = [self.fetchResultsController sections];//获取所有的组
NSMutableArray * titles = [NSMutableArray array];//用来存储组名的数据
for (id section in sections)//开始便利
{
[titles addObject:[section name]];
}
//返回侧栏的数组
return titles;
}这样就有了左边的小标题。
相比于上一篇,我们的数据类也发生了相应的变化,在属性方法我们多了一个名字叫做firstWord的NSString的类型属性,为了封装,所以把首字母的处理方法放到了类里面,代码如下
-(void)setPeopleInfoName:(NSString *)name Tele:(NSString *)tele Address:(NSString *)address Image:(UIImage *)image
{
self.name = name;
self.tele = tele;
self.address = address;
self.image = UIImagePNGRepresentation(image);
[self loadFirstWord];
}
//设置首字母
-(void)loadFirstWord
{
//设置首字母
if (![self.name isEqualToString:@""])
{
self.firstWord = [NSString stringWithFormat:@"%c",pinyinFirstLetter([self.name characterAtIndex:0]) - 32];
}
else
{
self.firstWord = @"#";
}
}
这样,我们的功能基本就实现了,大体上感觉searchController在修改后,会比以前用的更加方便。
以上描述是个人的理解,如果有什么错误,也请告知,不要再误导更多的人。3Q

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








