直接贴代码了。。。
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户注册</title>
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css" rel="stylesheet">
<link href="qikuai.css" rel="stylesheet">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
</head>
<body>
<header>
<nav class="navbar">
<div class="container">
<div class="navbar-header">
<div class="navbar-brand">
<a href="javascript:void(0);" title="起筷">
<img src="/images/logo_navbar.png" class="img-responsive" alt="Responsive image">
</a>
</div>
</div>
</div>
</header>
<div class="login-background">
<div class="login-panel">
<div class="login-title">登录到起筷</div>
<form class="form-group">
<div class="col-md-12 form-panel">
<div class="input-block">
<div class="has-feedback">
<input id="userIdentifier" class="form-control" placeholder="手机号/用户名/邮箱"></input>
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
</div>
</div>
<div class="input-block">
<div class="has-feedback">
<input id="userIdentifier" class="form-control" placeholder="登录密码"></input>
<span class="glyphicon glyphicon-lock" aria-hidden="true"></span>
</div>
</div>
<div class="check-block">
<div class="auto-login">
<div class="checkbox">
<label>
<input value="remember-me" type="checkbox"></input>
<span>自动登录</span>
</label>
</div>
</div>
</div>
<div class="register-user">
<a href="javascript:void(0);">注册新用户</a>
</div>
<div class="row">
<div class="login-button">
<button class="btn">登 录</button>
</div>
</div>
</div>
</form>
</div>
</div>
</body>
</html>css代码。。。
.navbar{
height: 108px;
background-repeat: no-repeat;
box-shadow: 0 0 5px #999;
background-color: #fff;
border-bottom: 2px solid #e8e3dd;
}
.container{
width: 1170px;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.navbar-header{
float: left;
}
img{
vertical-align: middle;
border: 0;
}
.login-background{
background-image: url(/images/register-background.jpg);
background-size: 100% auto;
padding: 50px 0 15%;
height: 633px;
}
.login-panel{
background-color: #fff;
opacity: .95;
border-radius: 10px;
position: relative;
padding: 0 80px 20px;
width: 350px;
}
.login-title{
color: #333;
font-weight: 300px;
font-size: 24px;
position: absolute;
top: 40px;
left: 35px;
}
.login-panel,.form-group{
padding: 50px 0 5px;
display: table;
margin-left: auto;
margin-right: auto;
}
.form-group{
margin-bottom: 15px;
width: 100%;
float: left;
padding-left: 15px;
padding-right: 15px;
}
.login-panel .form-group{
padding-top: 45px;
}
.input-block{
padding: 11px 0;
}
.has-feedback{
padding-right: 0;
position: relative;
}
.form-control{
color: #777;
height: 37px;
border: 1px solid #939393;
padding-right: 42.5px;
display: block;
width: 100%;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
background-color: #fff;
border-radius: 4px;
}
.glyphicon{
position: absolute;
top: 0;
right: 0;
z-index: 2;
display: block;
width: 34px;
height: 34px;
line-height: 34px;
text-align: center;
pointer-events:none;
}
.auto-login{
padding-left: 0;
padding-right: 0;
text-align: left;
font-size: 12px;
color: #777;
vertical-align: middle;
width: 50%;
float: left;
}
label{
display: inline-block;
max-width: 100%;
}
.register-user{
padding-left: 0;
padding-right: 0;
text-align: right;
padding-top: 10px;
width: 50%;
float: left;
}
a{
text-decoration: none;
}
.row{
margin-right: -15px;
margin-left: -15px;
}
.login-button{
margin-top: 10px;
width: 100%;
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.btn{
background: #fa0;
color: #fff;
display: block;
width: 100%;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33333;
border-radius: 6px;
font-weight: 400;
text-align: center;
vertical-align: middle;
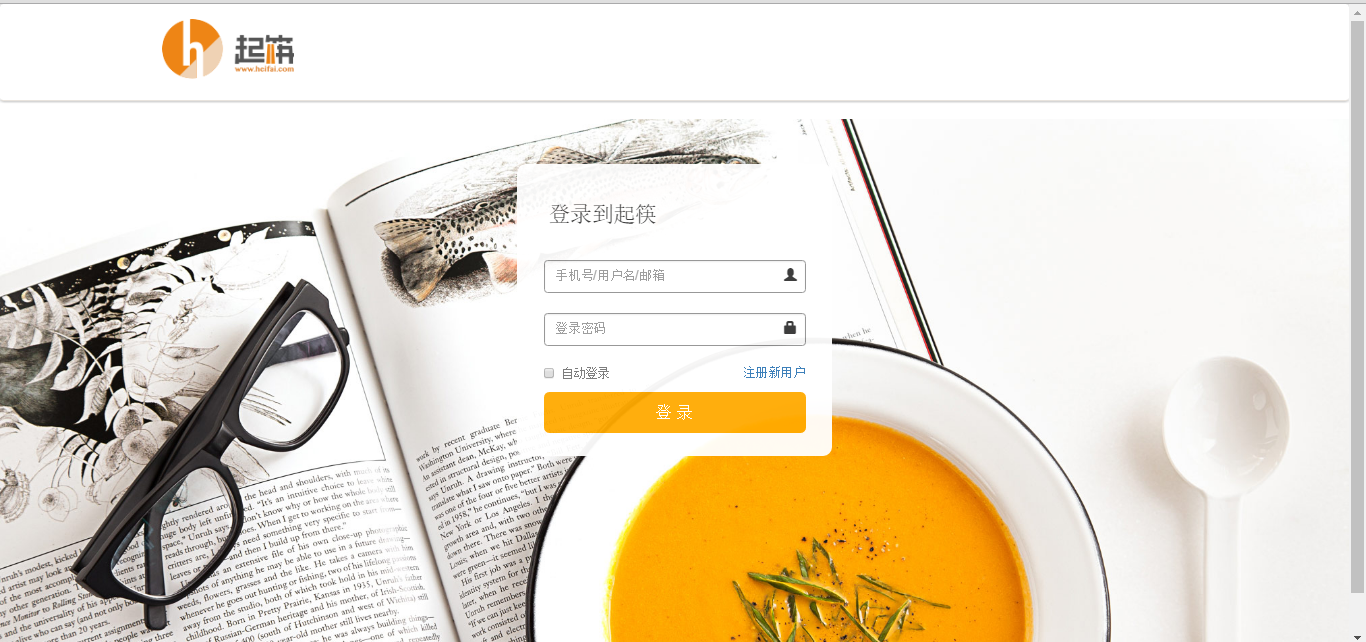
}来张图看看效果。。。

























 5310
5310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








