一、请求页面
render_to_response(‘login.html’)
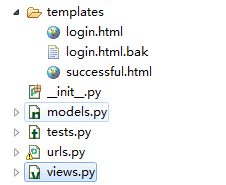
对于请求一个页面时,在相对应的views同文件目录下创建一个templates文件,在里面放入login.html.如图:
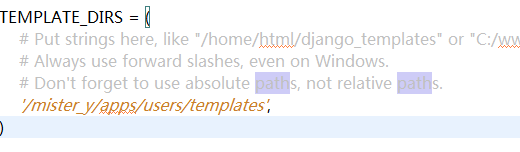
在settings.py TEMPLATE_DIRS里面添加对应的路径:
二、django-bootstrap搭建
1.安装django-bootstrap-static
pip install django-bootstrap-static安装成功后会在python/site-packages目录下增加一个bootstrap目录
2.settings.py中引入
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
'django.contrib.







 本文介绍了如何在Django项目中结合bootstrap实现登录页面。首先,通过render_to_response渲染'login.html'。接着,配置TEMPLATE_DIRS以包含模板路径。然后,安装django-bootstrap-static并更新settings.py,最后在login.html中引用静态内容,开始创建登录页面。
本文介绍了如何在Django项目中结合bootstrap实现登录页面。首先,通过render_to_response渲染'login.html'。接着,配置TEMPLATE_DIRS以包含模板路径。然后,安装django-bootstrap-static并更新settings.py,最后在login.html中引用静态内容,开始创建登录页面。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5959
5959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








