这一节,主要学习了字体和网页文字的排版,全是干货
一、代码奉上
<html>
<head>
<title>My Second HTML</title>
</head>
<body bgcolor="#7FFFAA" >
<!--文本格式化-->
<b>This text is bold </b>
<br/>
<strong>This text is strong</strong>
<br/>
<big>This text is big</big>
<br/>
<em>This text is emphasized</em>
<br/>
<i>This text is italic</i>
<br/>
<small>This text is small</small>
<br/>
This text contains
<sub>xiabiao</sub>
<br/>
This text contains
<sup>shangbiao</sup>
<hr/>
<!--预格式文本-->
<pre>
这是
预格式文本
它保留了 空格
和换行
</pre>
<p>pre 很适合显示计算机代码</p>
<pre>
for i = 1 to 10;
print i;
next i
</pre>
<hr/>
<!--计算机输出标签-->
<code>Computer code</code>
<br/>
<kbd>Keyboard input</kbd>
<br/>
<tt>Teletype text</tt>
<br/>
<samp>Sample text</samp>
<br/>
<var>Computer varible</var>
<br/>
<hr/>
</body>
</html>二、知识点
在代码中一目了然,就是简单的格式,了解就好。
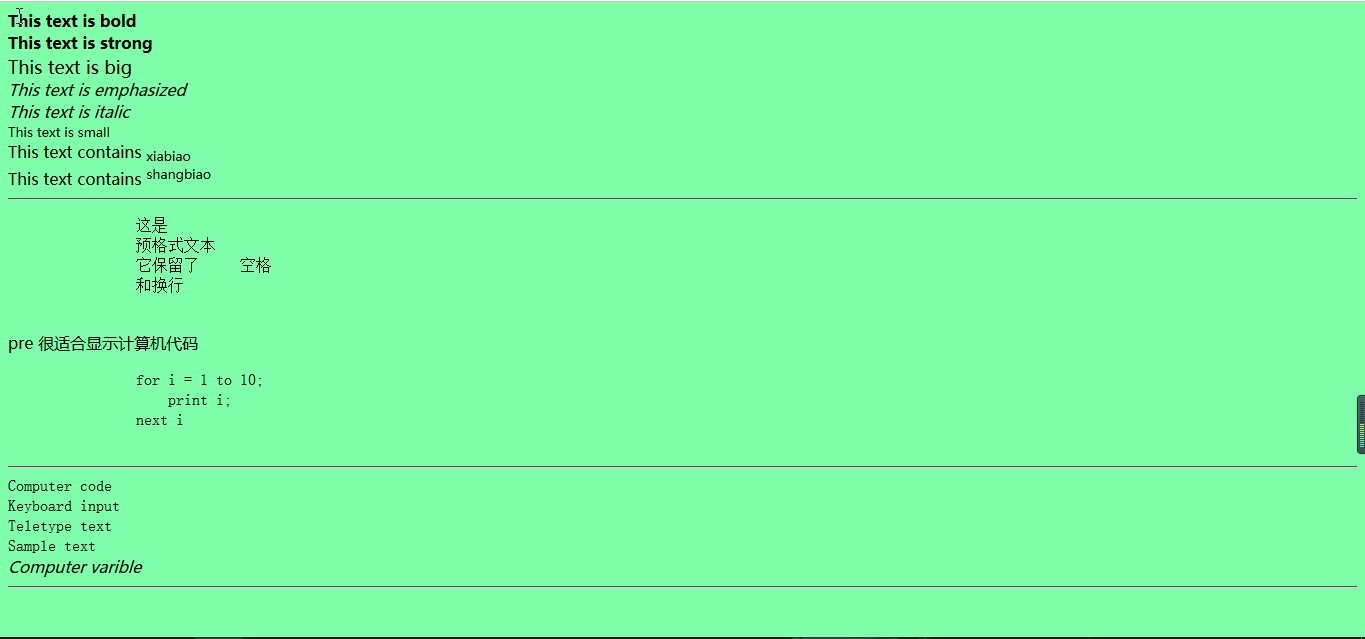
三、效果图

























 8920
8920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








