下载并导入编辑器
1,安装

2.在需要的文件内导入

HTML

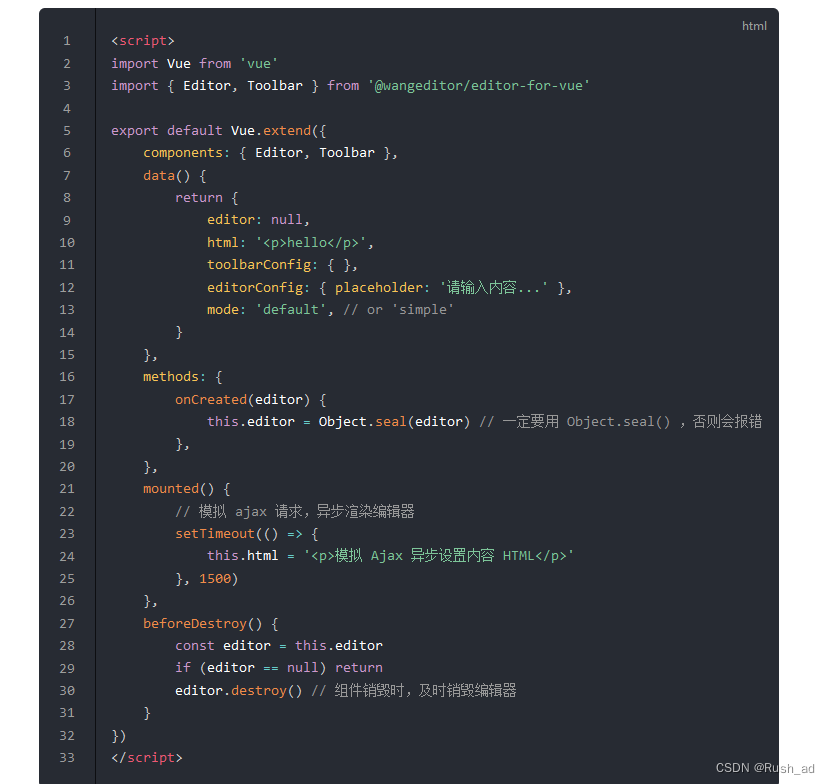
script

之前有使用过setup语法糖,结果有报错,还没找到解决方案,就先使用的官网的
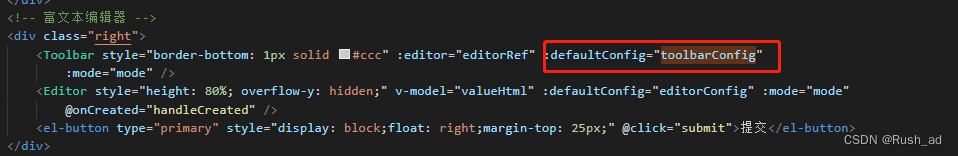
配置工具栏
这是自定义工具栏


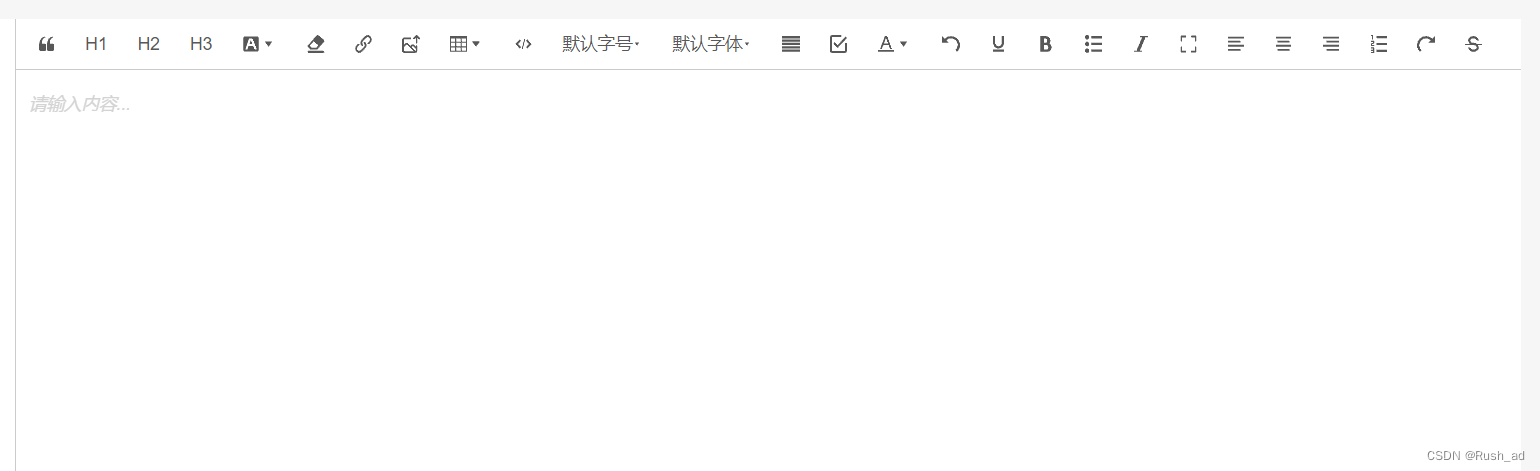
这是效果:

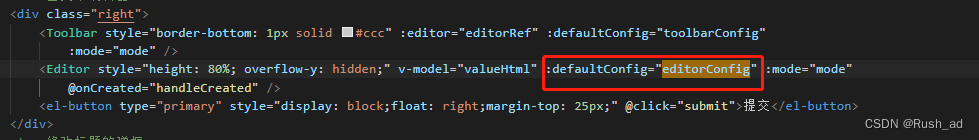
编辑器配置


上边就是上传图片的一些操作.但是如果你携带的除了照片以外的参数是动态的话会发现这个参数无法修改,这个时候就需要一些操作了
![]()
你可以在参数变化的地方这样给赋值,但是传参数的时候无法识别,你还需要转成JSON的格式
这样上传图片的操作就可以了
删除后端的图片
在上传图片后,我们可能还会有删除图片的操作,删除的时候需要将后端的图片也删除掉,不然后端会有很多的垃圾数据
editorRef.value.getElemsByType('image') 这个可以获取到编辑器里面所有的图片
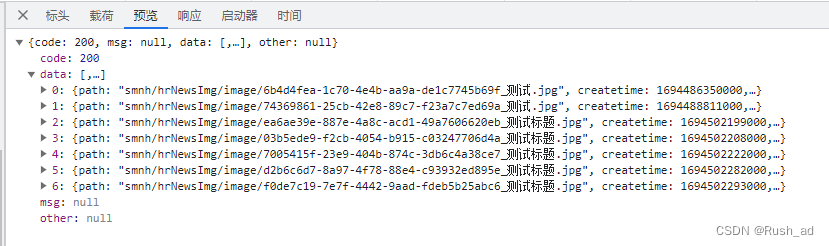
我这边和后端商量的是,他额外给我一个接口,这个接口可以拿到对应内容的所有的图片,

然后我的思路是在富文本中的内容都上传完成后,获取到富文本的所有的图片,然后比较富文本的图片和后台的图片的差异,然后拿到有差异的图片的再返回给后端让后端进行删除
在提交时才删除图片是因为用户删除图片后可能会有撤销的操作让图片再次回显,所以放到提交统一处理图片是我想到比较好的解决方案























 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








