wangEditor
提示:在实际项目开发过程中,我们经常会遇到使用富文本编辑器来进行开发。最近项目中要求使用富文本来上传图片,考虑到图片累积的问题,所以需要调取后端删除接口来删除指定的图片,官方没用明确的指出具体API,所以我这里采用了官方给出的onInsertedImage方法来做图片删除。
官网地址见:https://www.wangeditor.com/
整体实现思路
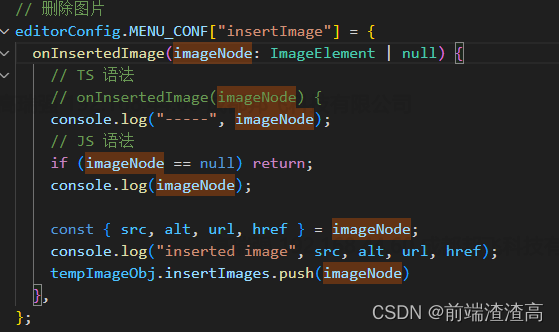
提示:定义一个 tempImageObj 对象里面包含插入图片的数组列表和所有的图片列表,注:本地上传删除是不调接口的,在最后完成的时候才去调去删除图片的接口,因为之前的操作还未完成。在上传本地图片的时候,使用insertImage 方法来打印出已插入的图片,并添加到数组中

前后数组对比

提示:这里的方法是筛选出需要删除的图片列表 传给后端。方法是需要在表单里面点击确认的时候去调取
技术细节
提示:这个方法比其他博主的方法更加简单,其他方式是通过watch去监听图片路径的字符串变化来通过正则去校验,从而实现图片筛选。
小结
提示:这里的技术难点在于官网没有指定获取删除图片的api 需要去转化思路来实现,本期的内容就到这里,如果有不懂的地方欢迎私聊,不符的地方欢迎指正。





















 7298
7298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








