1.组件介绍:
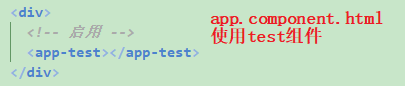
1.1整体介绍:

1.2app下其他的组件介绍:(我用的是less样式,选什么用什么)

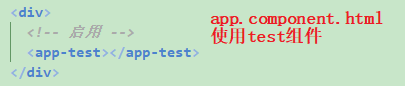
1.3引入&导出组件:


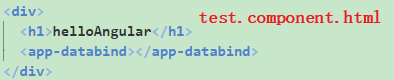
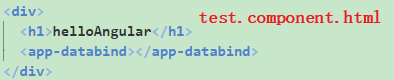
2.数据绑定(在test组件中演示databind组件样式):
所需模块配置信息(这里需要配置Form表单模块)

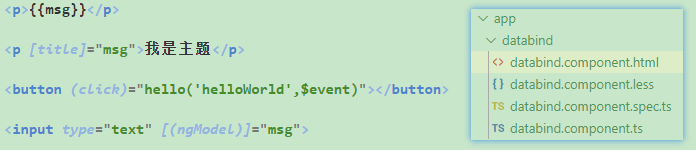
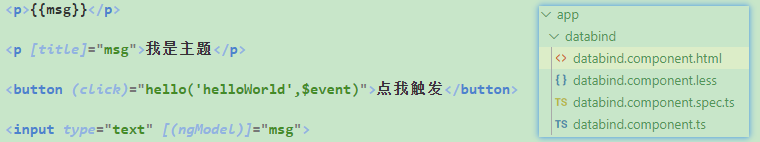
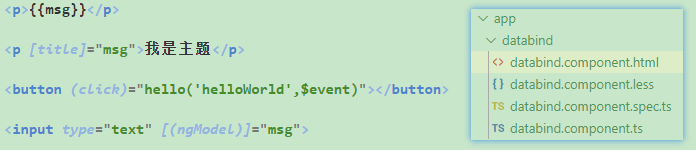
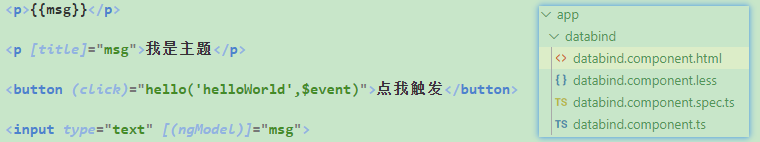
2.1插值表达式
语法:{{data}}
2.2属性绑定
语法:[property]=“data”
2.3事件绑定
语法:(event)=“expression”
2.4双向数据绑定
语法:[(ngModel)]=“data”











 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


