在 Visual Studio Code 中,可通过安装扩展来自定义编辑器主题。主题通常分为三种类型:暗色主题、明亮主题和高对比度主题。其中暗色模式对眼睛更加舒适,本文重点介绍8种优秀的暗色模式主题,并在文章结尾提供随 VSCode 一起的快捷键供大家参考使用。
1 Visual Studio Dark+
这是 Visual Studio 的默认主题之一,随 VSCode 一起提供。可以按 Ctrl/Command + Shift + P 进行访问。这会打开 VSCode 的搜索栏,键入:“首选项:颜色主题”(Preferences: Color Theme)。这会提供所有默认和当前安装的主题的下拉列表。选择“暗色+(默认)”(Dark + (default))。

图片
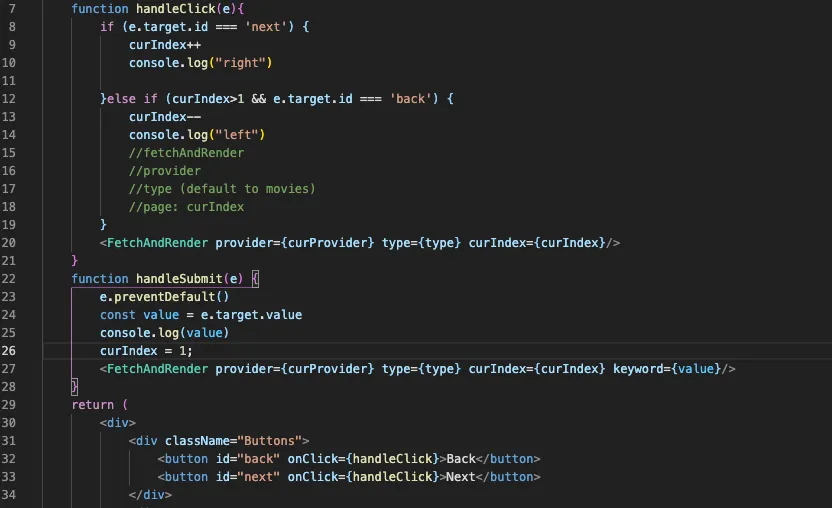
2 暗色+(默认)主题(Atom One Dark Theme)
安装链接:https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
Atom One Dark Theme 适用于 Visual Studio Code 和 Atom 编辑器。这个主题具有柔和的绿色和紫色突出显示,并且在深色背景上提供了很好的对比度。它非常适合在昏暗的环境中工作,并且能够减少眼睛疲劳。此外,它还具有一些可定制的选项,例如字体和字号大小。

图片
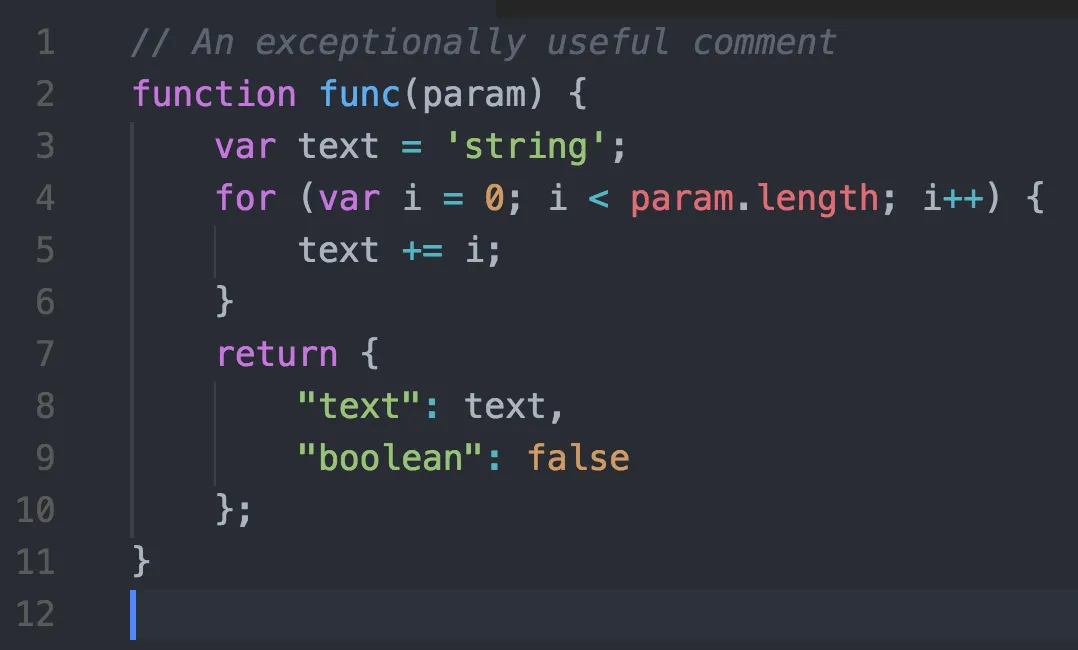
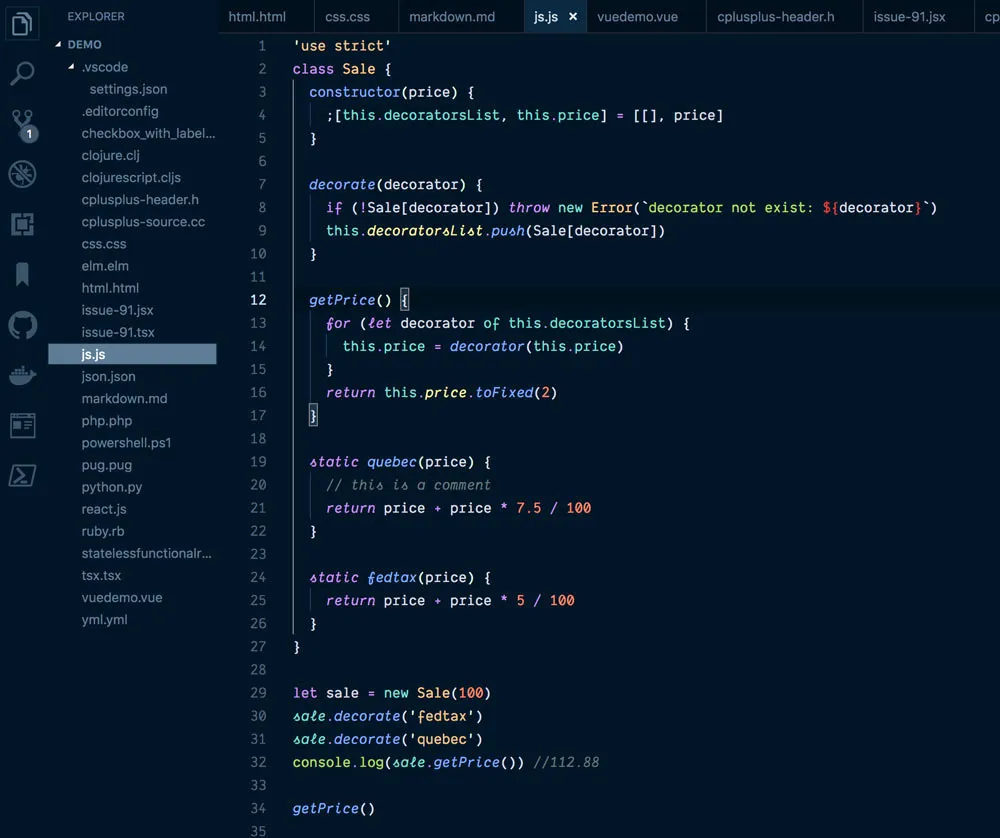
3 Aurora X
安装链接:https://marketplace.visualstudio.com/items?itemName=marqu3s.aurora-x
Aurora X 这款暗色主题具有深紫色背景和柔和的色调,旨在提供柔和、易读的编辑体验。Aurora X 主题具有高对比度和清晰的字体样式,并且支持多种编程语言和文件类型。它还具有可定制性,可以根据开发者的偏好进行调整。

图片
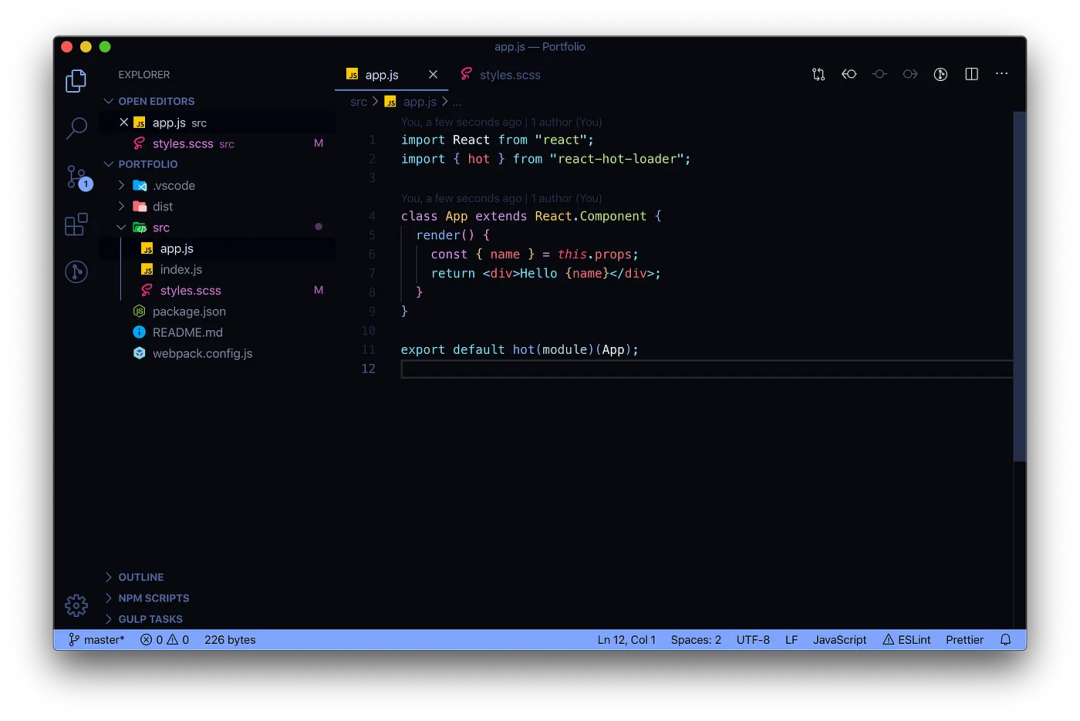
4 Cobalt2 主题官方版(Cobalt2 Theme Official)
安装链接:https://marketplace.visualstudio.com/items?itemName=wesbos.theme-cobalt2
这个主题使用淡蓝色作为背景色,被认为是深色主题。这个主题具有文本和背景之间优秀的对比度。

图片
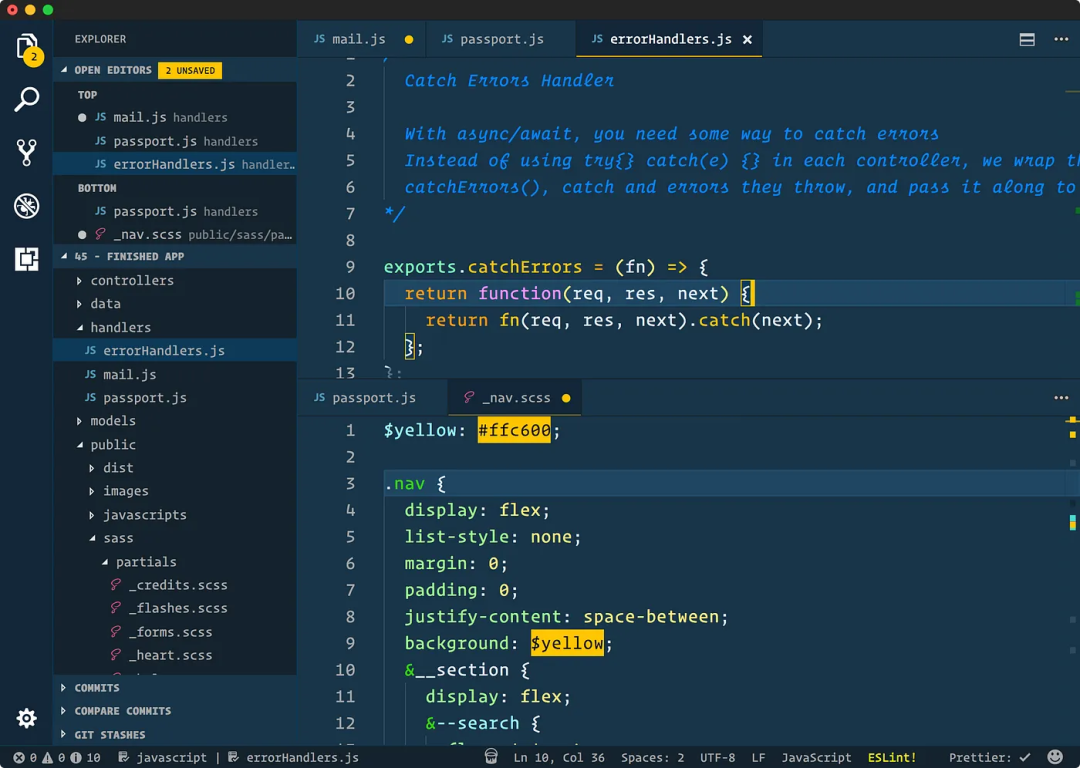
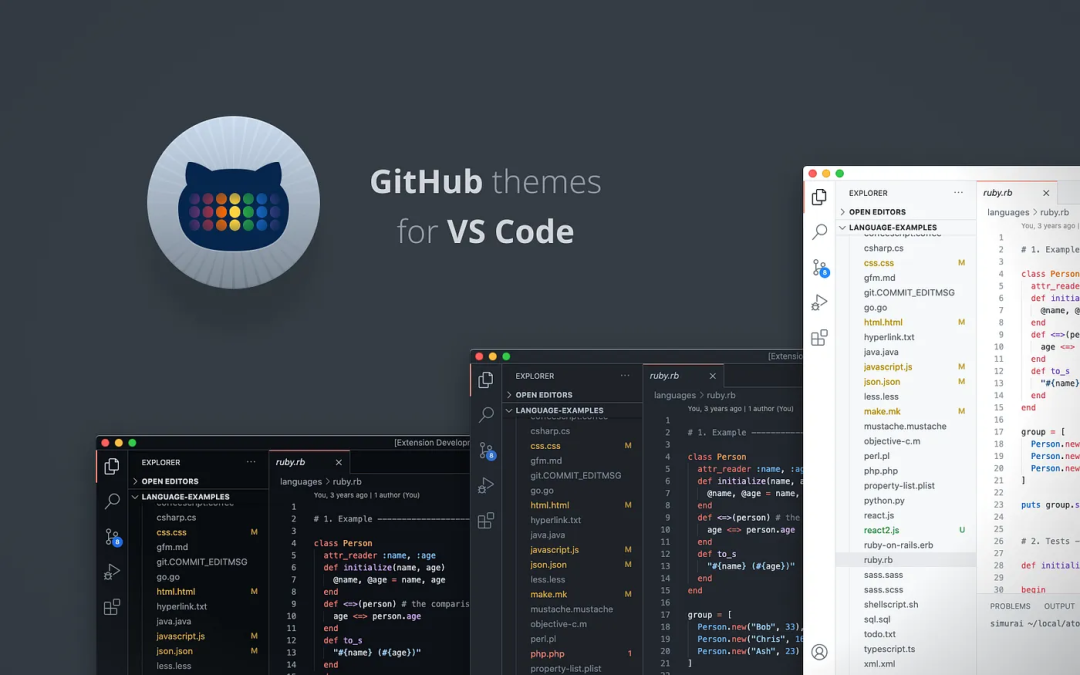
5 GitHub 主题
安装链接:https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
这个主题基于 GitHub,具有清晰、易读的代码字体和 Syntax highlighting。此主题扩展具有 2 种明亮主题和 3 种深色主题。此外,该扩展还提供了一些其他功能,如自动切换主题和自定义设置。

图片
如图左下角所示
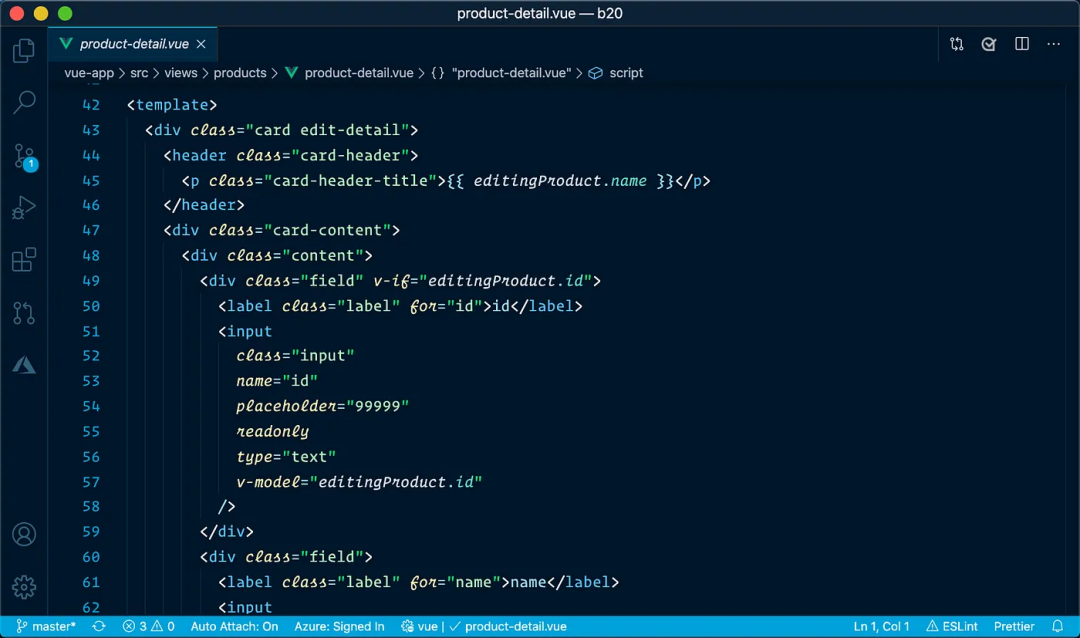
6 夜晚猫头鹰(Night Owl)
安装链接:https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
这是另一个具有 2 种深色主题和 2 种明亮主题的主题包,因为此款主题有选择斜体字体的选项。这个主题具有醒目的深蓝色背景,如下所示:

图片
夜晚猫头鹰(带斜体)
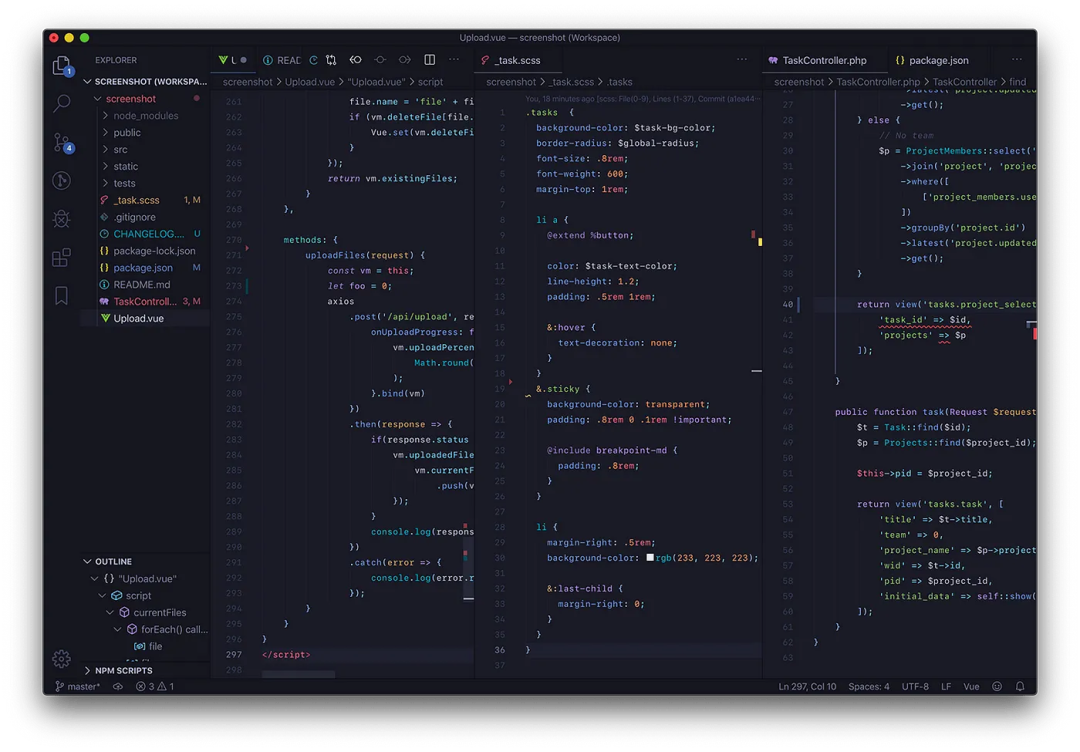
7 东京之夜(Tokyo Night)
安装链接:https://marketplace.visualstudio.com/items?itemName=enkia.tokyo-night
这是一组包含 2 种深色主题和 1 种明亮主题的主题。“东京之夜”主题具有深紫色背景。“东京之夜风暴”主题具有略微更亮的紫色背景。

图片
东京之夜主题
8 冬天来临主题(Winter is Coming Theme)
安装链接:https://marketplace.visualstudio.com/items?itemName=johnpapa.winteriscoming
这是一个非常漂亮的深色主题,具有 2 种深色主题和 1 种明亮主题,每种主题均带有斜体选项。
Tips:深蓝主题很棒,但深黑主题可能会伤害眼睛。建议使用深蓝色。

图片
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








