目录
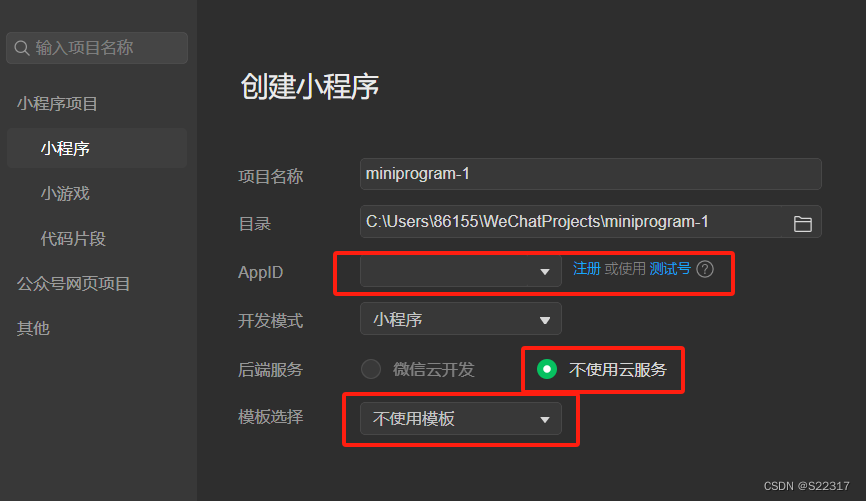
2.创建一个小程序,AppID可以在小程序后台菜单开发管理中开发设置中查看
一、注册微信小程序--实现底部导航栏
[如有不足欢迎补充评论]
1.先自己注册一个小程序账号
(1)在任何浏览器中搜索“微信小程序官方”在里面进行注册

(2)在里面填写相关的基本信息,进入邮箱激活点击链接

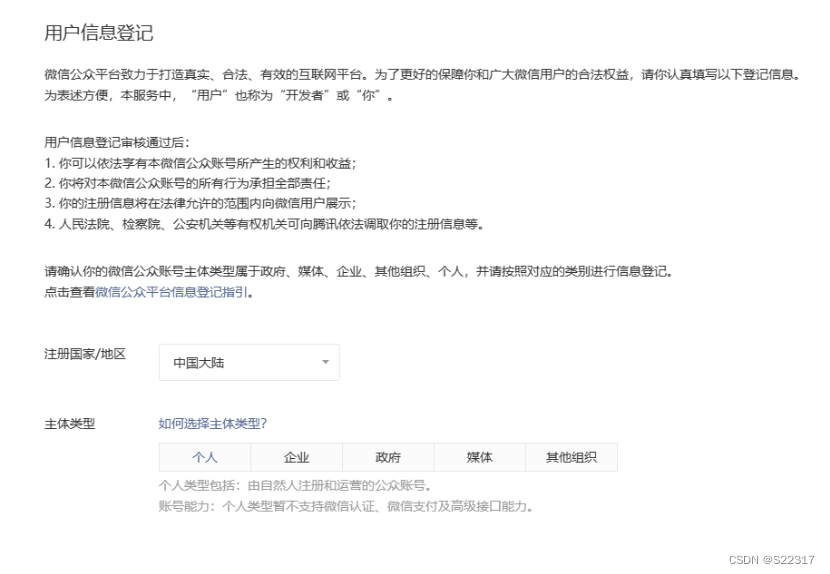
(3)填写信息登记,完成注册。

2.创建一个小程序,AppID可以在小程序后台菜单开发管理中开发设置中查看

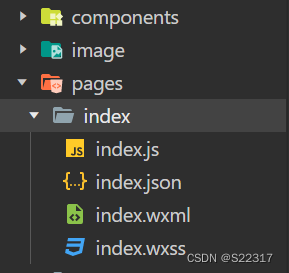
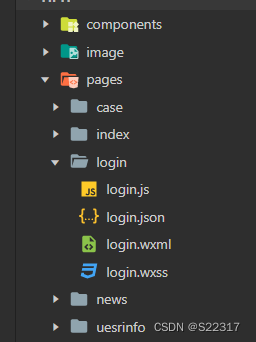
(1)每一个界面都在默认生成的pages文件下。默认叫index.wxml
注意:
index.js 后续写动态效果代码的位置 特效与后台交互获取数据
index.json 引用其它组件内容的配置文件位置
index.wxml 类似于html页面,写布局的
index.wxss 类似与写的css文件

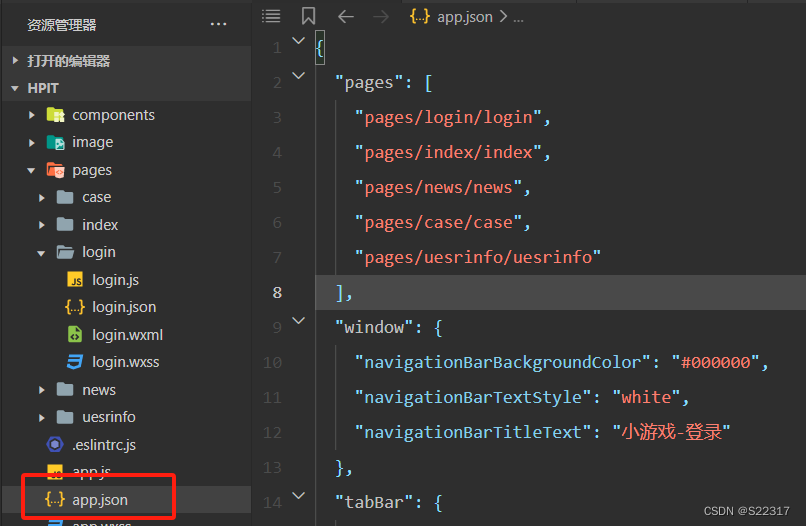
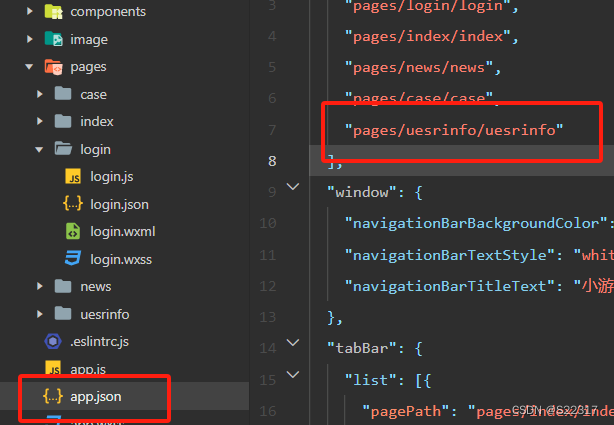
(2)在app.json中编写页面,每个页面都需要配置app.json文件中

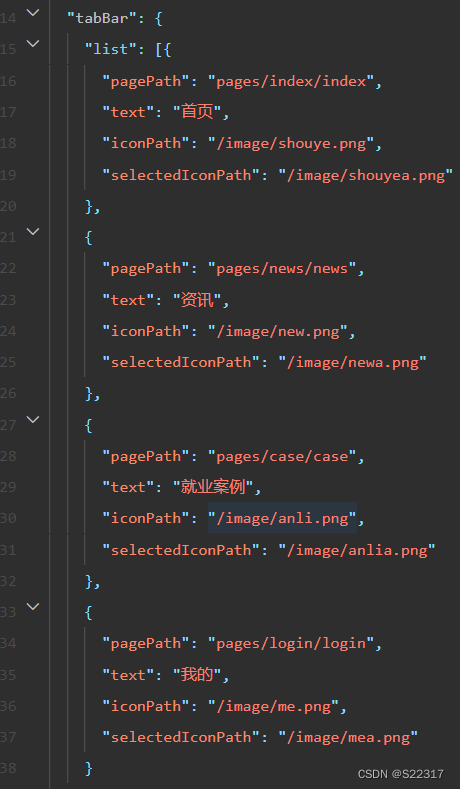
(2)在tabBar中编写导航栏


(3)图片路径要和pages同一目录
二、登录功能界面和微信授权界面的转换
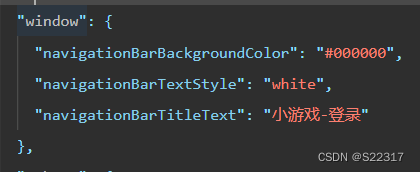
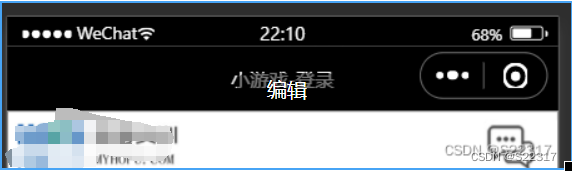
1.在顶部编写标题


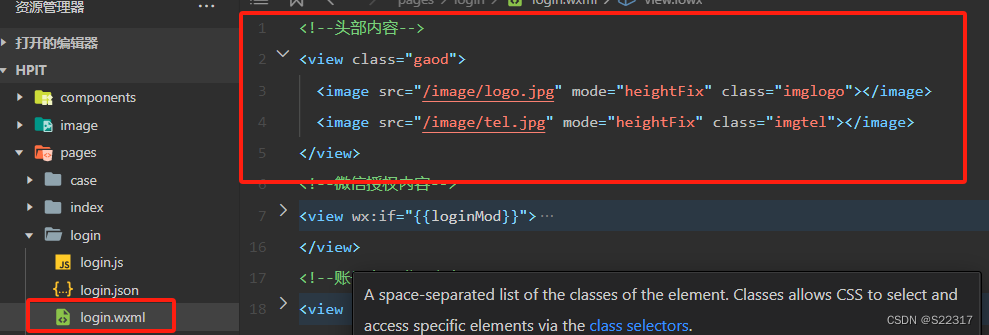
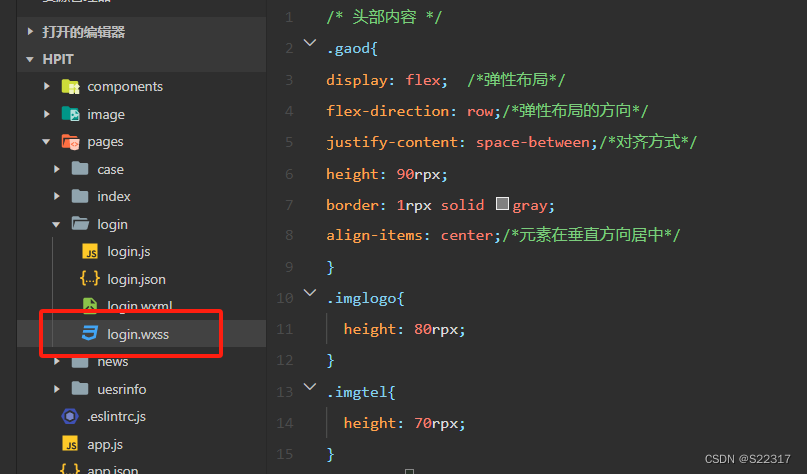
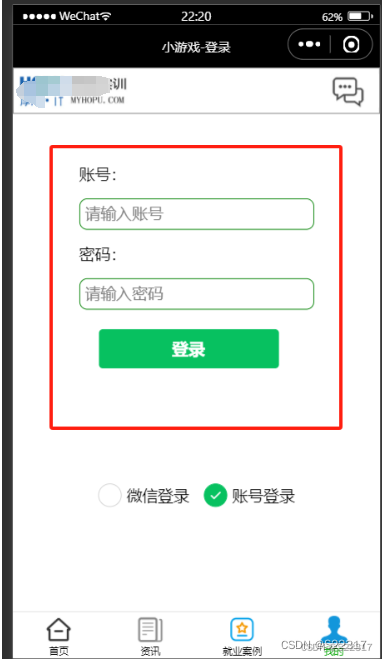
2.在login.wxml中编写头部内容,在login.wxss中编写样式



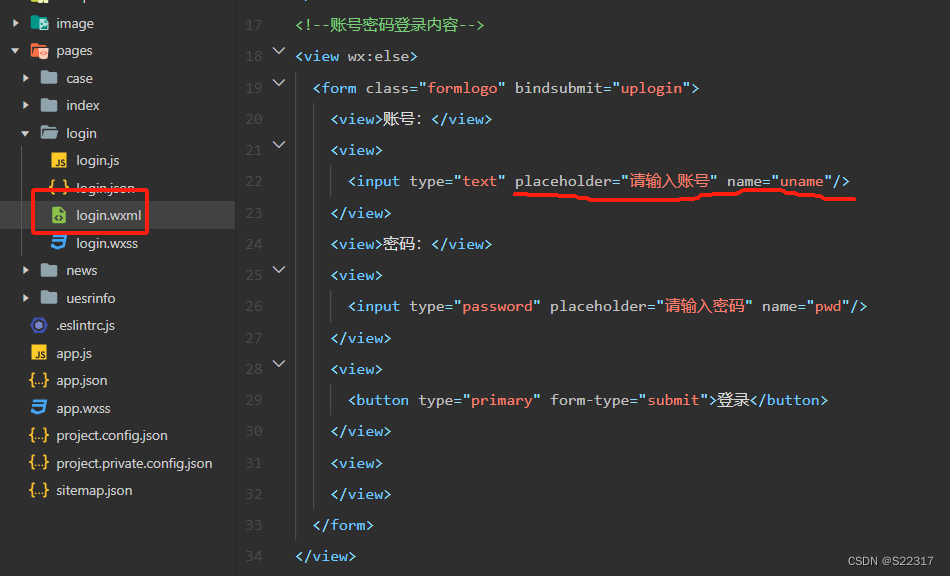
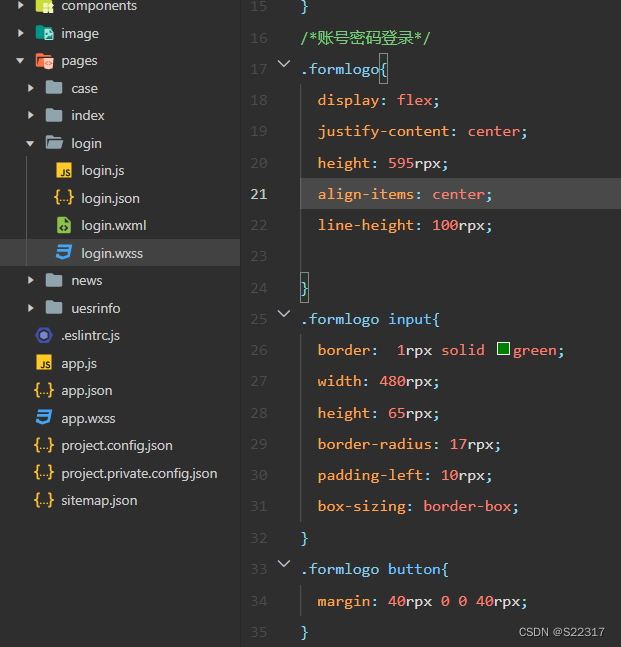
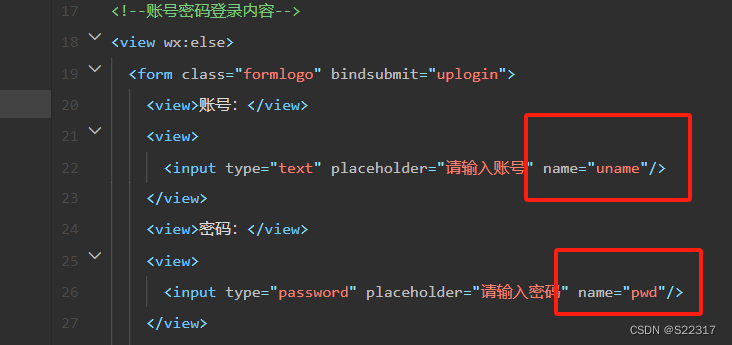
3.在login.wxml中编写账号密码内容,在login.wxss中编写样式



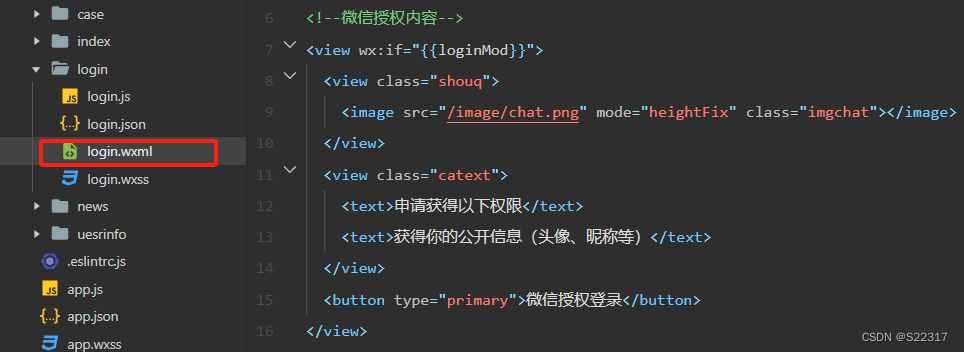
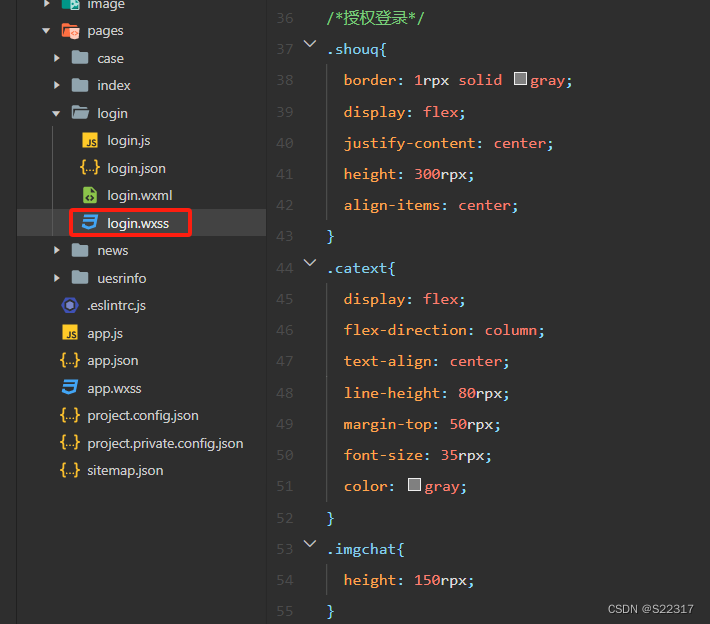
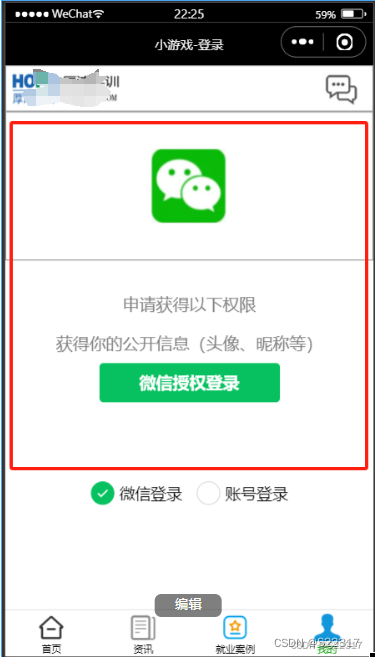
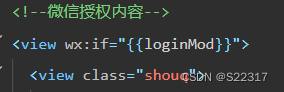
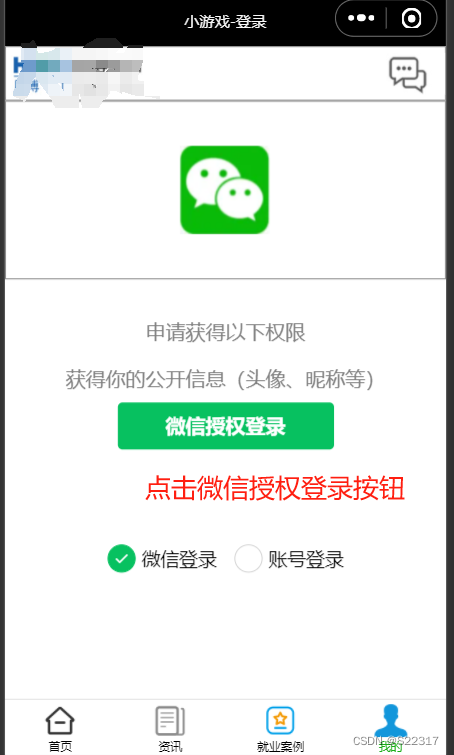
4.在login.wxml中编写微信授权内容,在login.wxss中编写样式



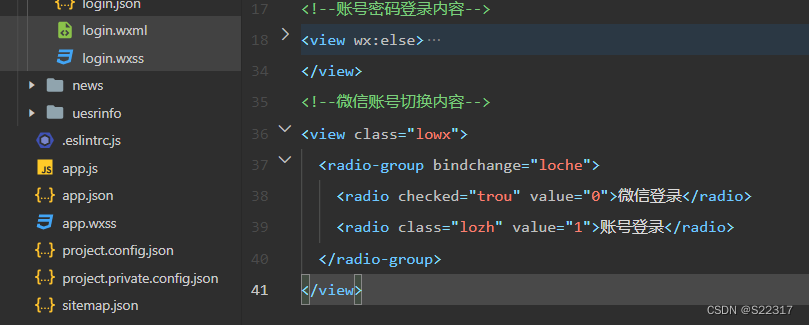
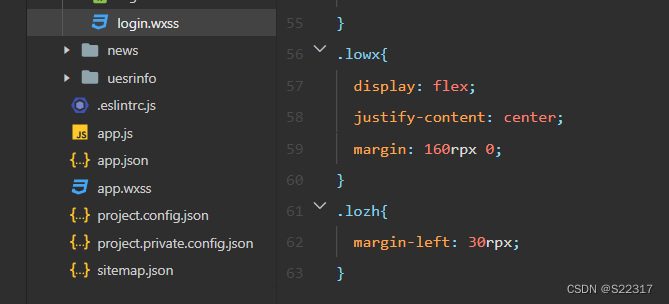
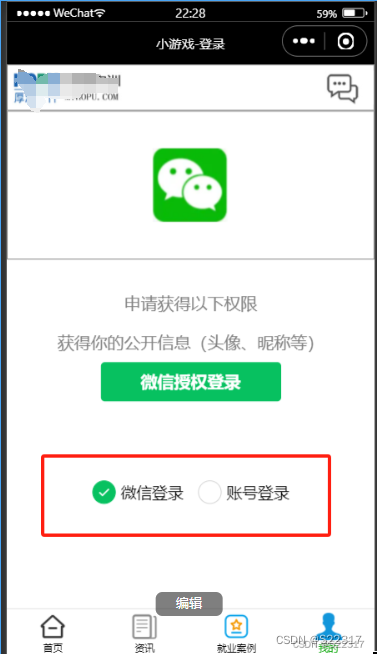
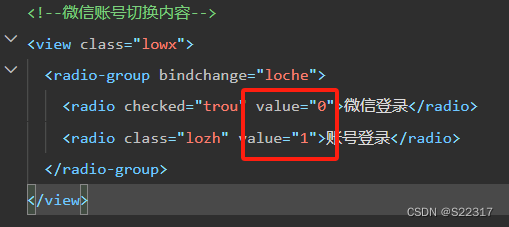
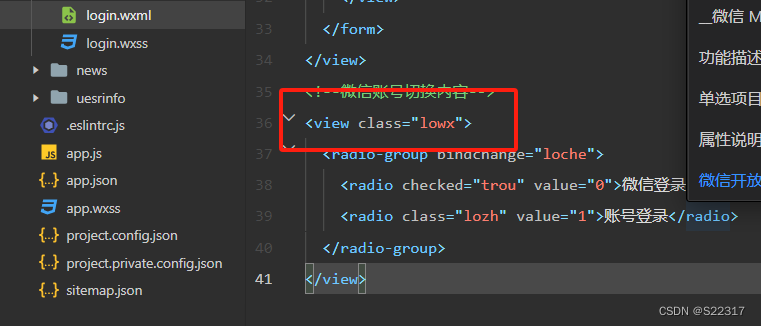
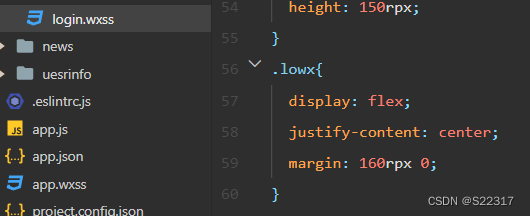
5.在login.wxml中编写微信账号切换内容,在login.wxss中编写样式



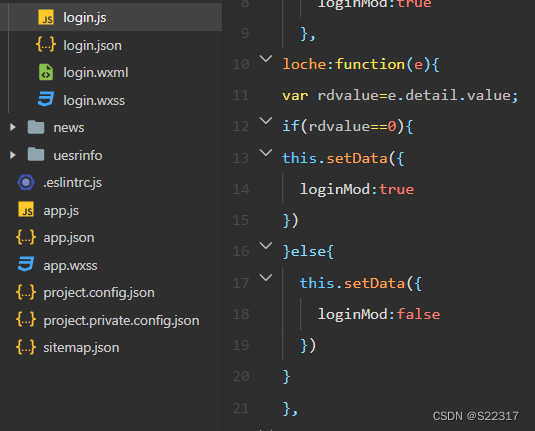
6.实现切换内容
(1)在<radio>在给个value的值,并在微信授权和账号登录用wx:if--else判断loginMod



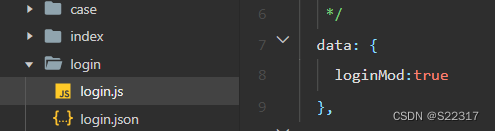
(2)在login.js里面编写date方法,使loginMod为true

(3)如果rdvalue的值等于0则跳转微信授权页面反之账号登录页面。

7.输入正确账号密码登录跳转
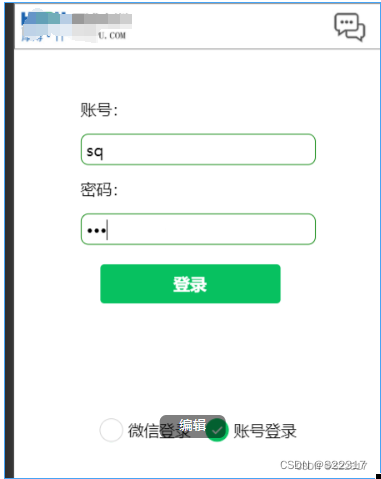
(1)在login.wxml中编写,在login.wxss中写样式


(2)在app.json中建一个uesrinfo页面

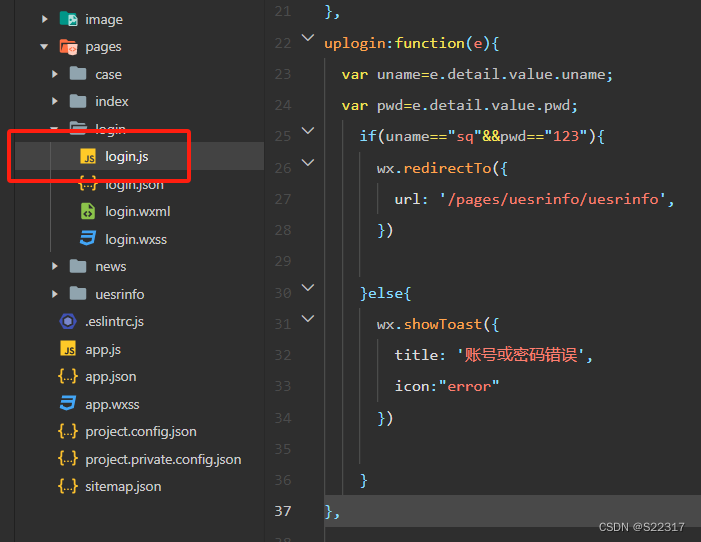
(3)在login.js编写代码判断账号密码是否正确,在login.wxml中不要忘了给name值。


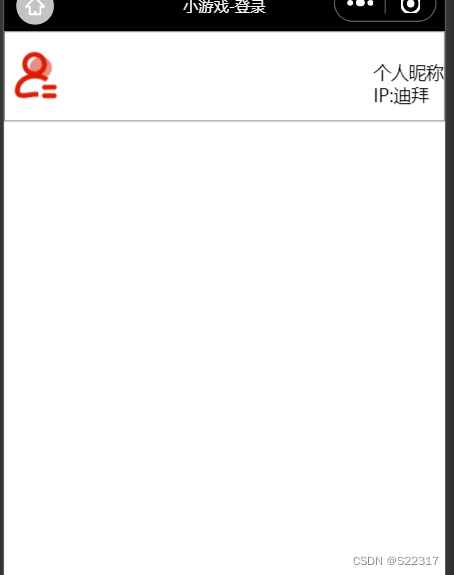
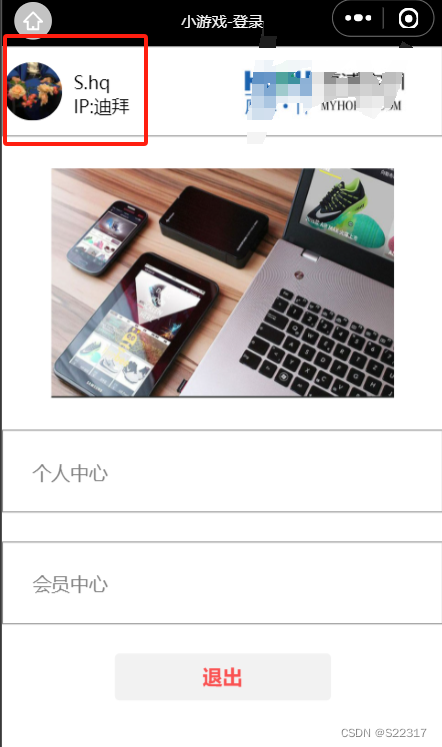
(4)输入正确的账号密码实现跳转页面效果图如下:


三、把个人头像、昵称传送到个人信息页面上
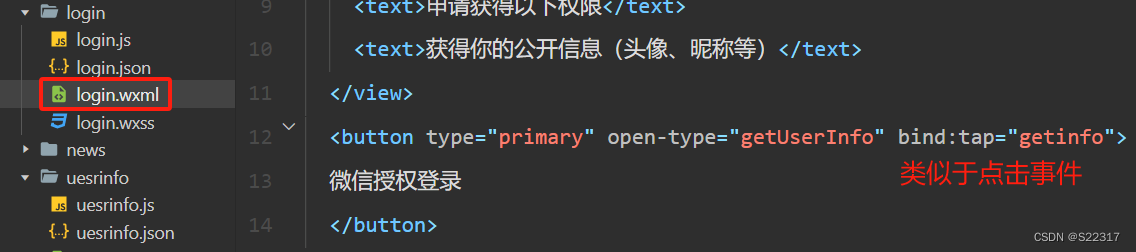
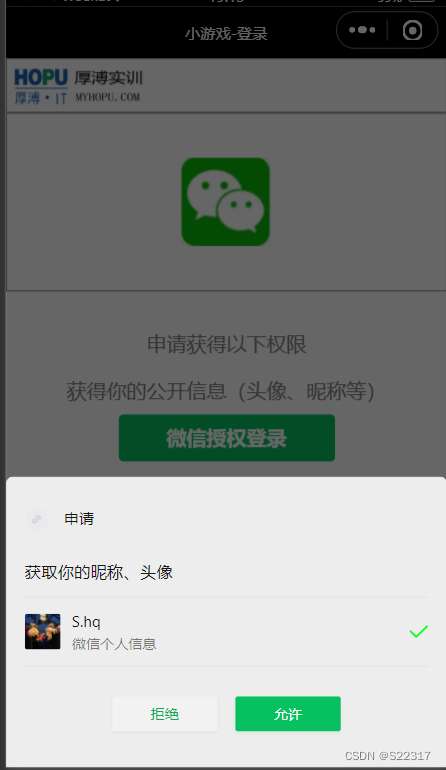
(1)在login中的login.wxml编写一个<button>

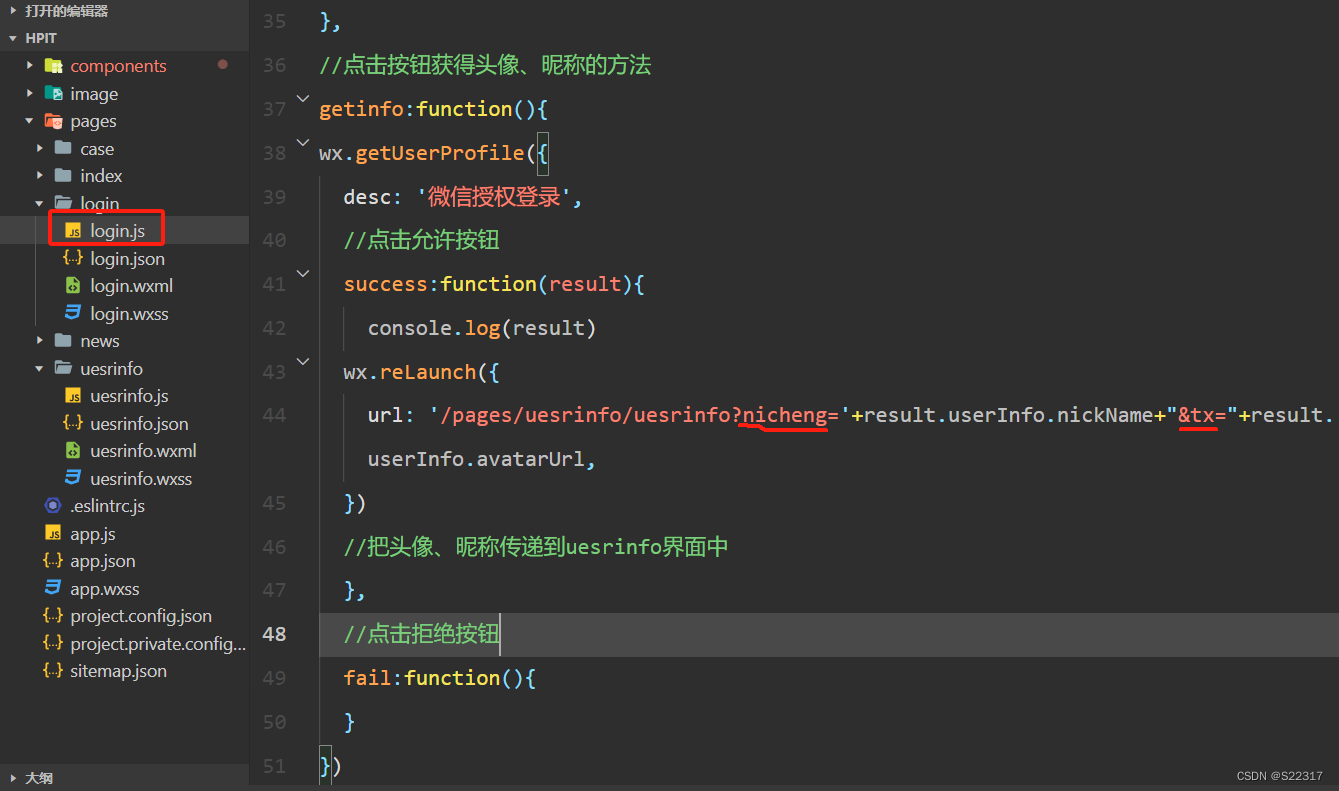
(2)在login中的login.js编写获取头像、昵称的值的事件

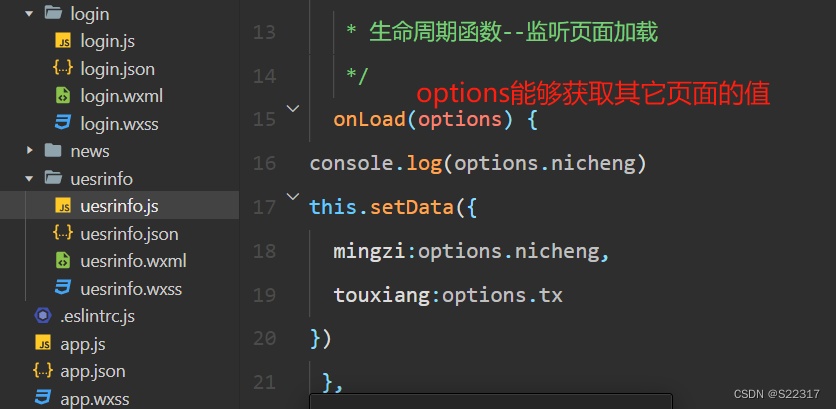
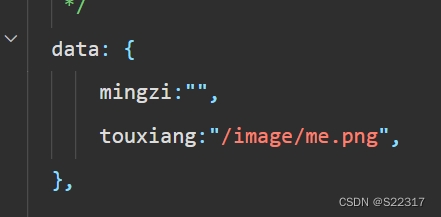
(3)在uesrinfo中的uesrinfo.js先给data两个值分别为“mingzi”,"touxiang"并且给一个空值和一个默认的头像,然后用options在编写获取其他页面的值


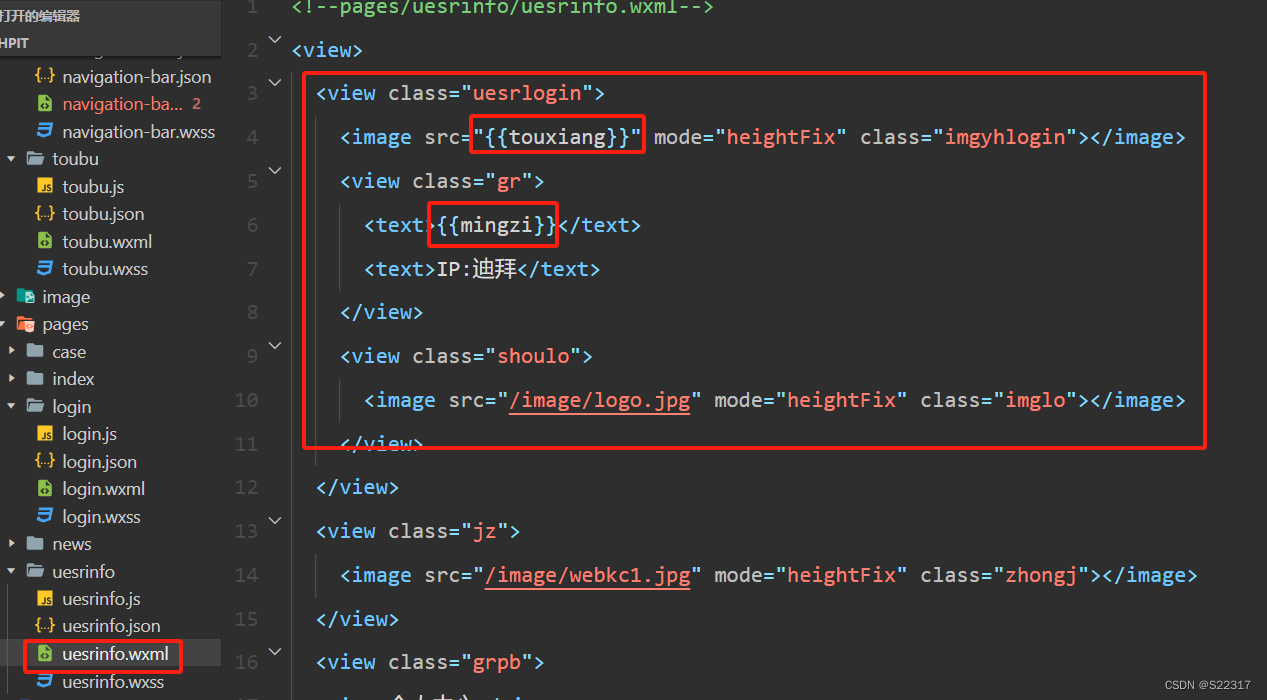
(4)然后在uesrinfo.wxml里面把<image src>和<text>>换成{{touxiang}}、{{mingzi}}

(5)最终实现效果 注意:如果没有提示框可以在左上角详情里面找需要把调试基础库调试到2.22.1以下



四、实现退出功能(不返回登录页面)
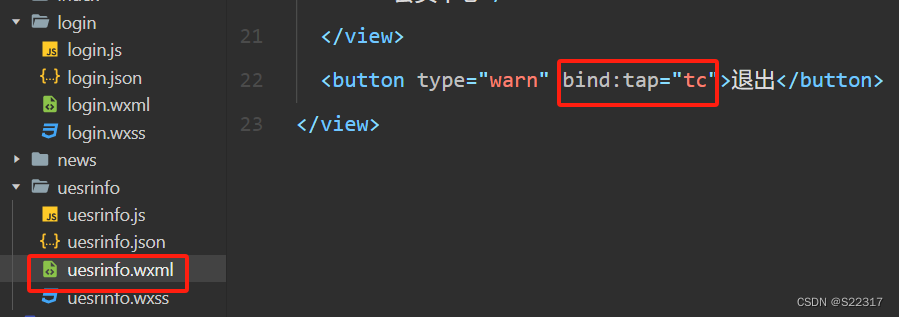
(1)在uesrinfo.wxml中编写退出按钮 要用bind:tap

(2)在uesrinfo.js编写退出事件

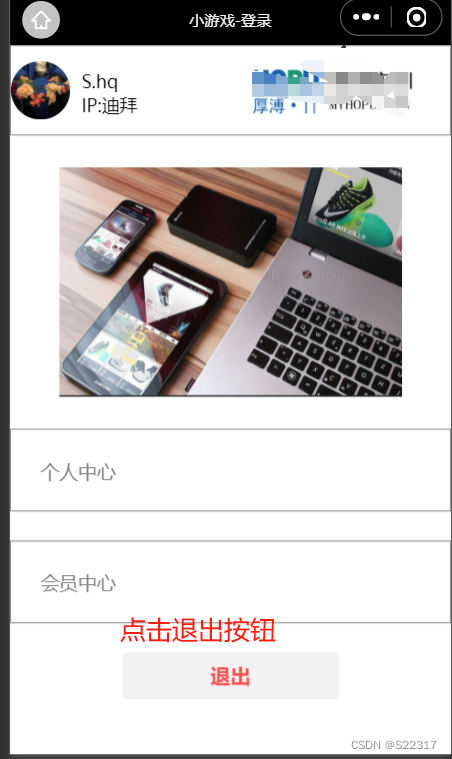
(3)效果图



五、实现关于客服相关对话功能
(1)在login里面的login.wxml中在<image>下面加一个<button>按钮
注意:要使用 open-type="contact"

(2)在login里面的login.wxss中编写样式

(3)效果图

注意:需要真机调试,也可以自己在小程序里面添加客服

六、实现小程序头部固定各页面上
(1)需要自己先在根目录里面创建toubu文件夹,然后点击右键创建Component

(2)把login.wxml的头部内容移动到toubu.wxml中

(3)把login.wxss的头部内容样式移动到toubu.ss中

(4)要用头部内容的话,需要在.json编写,然后使用<toubu></toubu>即可。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








