1.搭建项目
// 1.全局安装
npm install -g @vue/cli
// 2.创建项目
vue create projectName
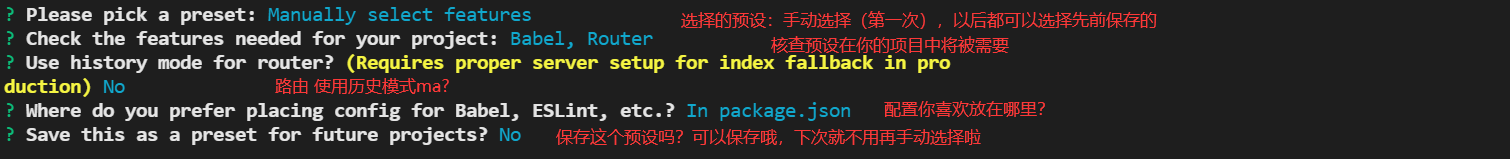
// 3.选择功能及是否保存为将来项目预设(下边有附图哦)
// 4.进入刚创建的项目文件夹
cd projectName
// 5.运行
npm run serve
// 6.App running at:
http://localhost:8080/
附图:(选择功能及是否保存为将来项目预设)

2.生成的项目文件夹详解
- node_modules:项目依赖文件夹
- public:静态资源文件夹
- src文件夹
- src文件夹——assets:资源文件
- src文件夹——components:组件
- src文件夹——router:路由相关设置的文件夹
- src文件夹——新建utils:工具,公共的逻辑处理(axios.js)
- src文件夹——views:页面级组件
- src文件夹——新建api:访问后台的地址文件夹
- src文件夹——store:vuex相关的东西
- src文件夹——main.js:入口文件
- src文件夹——App.vue
- package.json:展示下载了哪些依赖,并附版本号
附图:























 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








