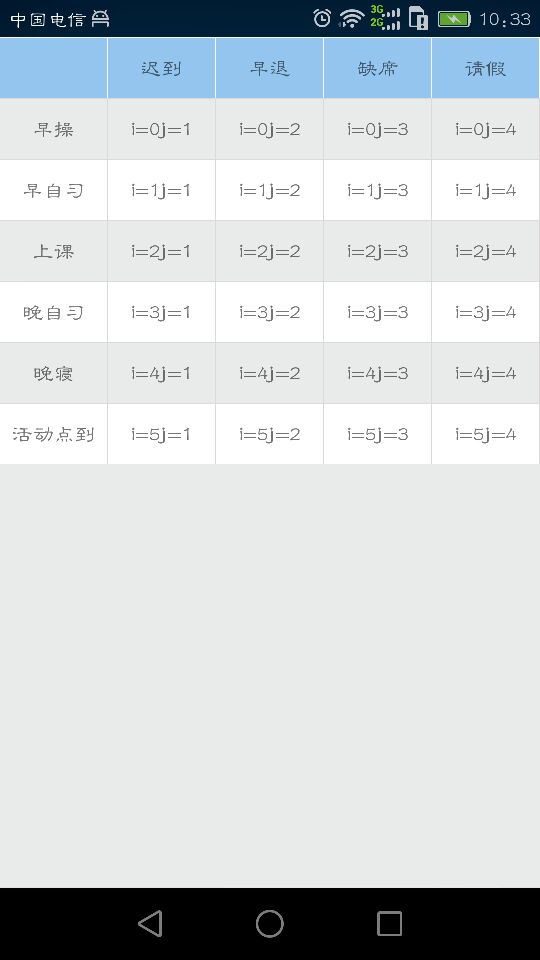
一:效果图
六步即可完成GridView不同背景色,并且每个单元格可点击
- GridView布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EAEBEB">
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#EAEBEB"
android:numColumns="5" />
</RelativeLayout>- GridView Item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_item"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_gravity="center"
android:layout_margin="1px"
android:background="#95c5ef"
android:gravity="center"
android:singleLine="true" />
</LinearLayout>- 添加表头
public void addHeader() {
String items[] = {"", "迟到", "早退", "缺席", "请假"};
for (String strText : items) {
//booleans列表记录状态,改变表格颜色
booleans.add(0);
list.add(strText);
}
adapter.notifyDataSetChanged(); //更新数据
}- 添加数据
public void addData() {
String titles[] = {"早操", "早自习", "上课", "晚自习", "晚寝", "活动点到"};
for (int i = 0; i < 6; i++) {
for (int j = 0; j < 5; j++) {
if (j == 0) {
list.add(titles[i]);
} else {
list.add("i=" + i + "j=" + j);
}
if (i % 2 == 0) {
booleans.add(1);
} else {
booleans.add(2);
}
}
}
adapter.notifyDataSetChanged(); //更新数据
}- 为GridView设置适配器
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = View.inflate(MainActivity.this, R.layout.grid_item, null);
holder = new ViewHolder();
convertView.setTag(holder);
holder.tv_item = (TextView) convertView.findViewById(R.id.tv_item);
holder.ll_item = (LinearLayout) convertView.findViewById(R.id.ll_item);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.tv_item.setText(list.get(position));
if (booleans.get(position) == 0) {
//表头颜色
holder.tv_item.setBackgroundColor(Color.parseColor("#95c5ef"));
holder.ll_item.setBackgroundColor(Color.WHITE);
} else if (booleans.get(position) == 1) {
//奇数行颜色
holder.tv_item.setBackgroundColor(Color.parseColor("#EAEBEB"));
holder.ll_item.setBackgroundColor(Color.parseColor("#dadada"));
} else {
//偶数行颜色
holder.tv_item.setBackgroundColor(Color.parseColor("#FFFFFF"));
holder.ll_item.setBackgroundColor(Color.parseColor("#dadada"));
}
return convertView;
}
class ViewHolder {
private TextView tv_item;
private LinearLayout ll_item;
}- GridView设置item点击事件
//表格点击事件
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, list.get(position), Toast.LENGTH_SHORT).show();
}






















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








