Web前端学习 第四部分
position定位
position特性
css position属性用于指定一个元素在文档中的定位方式。
top,right,bottom,left属性则决定了该元素的最终位置
position取值:
- static(默认)
- relative(相对定位)
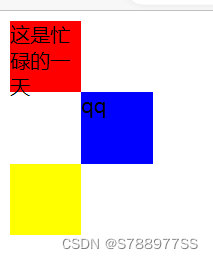
相对于自己定位,如果没有定位偏移量,对元素本身没有任何影响,不使元素脱离文档流,不影响其他元素布局
left,top,right,bottom是相对于当前元素自身进行偏移的
#box1{width:57px;height:57px;background:red;;}
#box2{width:57px;height:57px;background:blue;position:relative;left:57px}
#box3{width:57px;height:57px;background:yellow;;}
</style>
<body>
<div id="box1">这是忙碌的一天</div>
<div id="box2">qq</div>
<div id="box3"></div>
</body>

- absolute(绝对)
使元素完全脱离文档流


使内联元素支持宽高(让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对,相对,固定)


- fixed(固定)
使元素脱离文档流
使内联元素支持宽高(让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响 - sticky(粘性)
在指定位置、进行黏性操作(吸顶效果)
z-index定位
默认层级为0
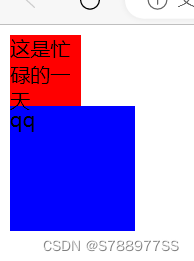
嵌套时候的层级问题(当出现相同(兄弟)定位时,通过设置z-index:值(10 100…)来改变块的上下显示情况,而父子定位时可通过在子元素上设置z-index:负值来使父盒子覆盖掉子盒子)
(行内元素转变为块元素:display:block,absolute,float:left)
css添加省略号
width 必须有一个固定的宽
white-space:nowrap 不让内容折行
overflow:hidden 隐藏溢出的内容
text-overflow:ellipsis 添加省略号
CSS Sprite
特性
css雪碧也叫做css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去加载
好处
可以减少图片的质量,网页的图片加载速度快
减少图片的请求的次数,加快网页的打开
css圆角
border-radius:
给标签添加圆角
<style>
div{ width:100px;height:100px;background-color:red;border-radius:50px;}
</style>
<body>
<div>这是忙碌的一天</div>
</body>

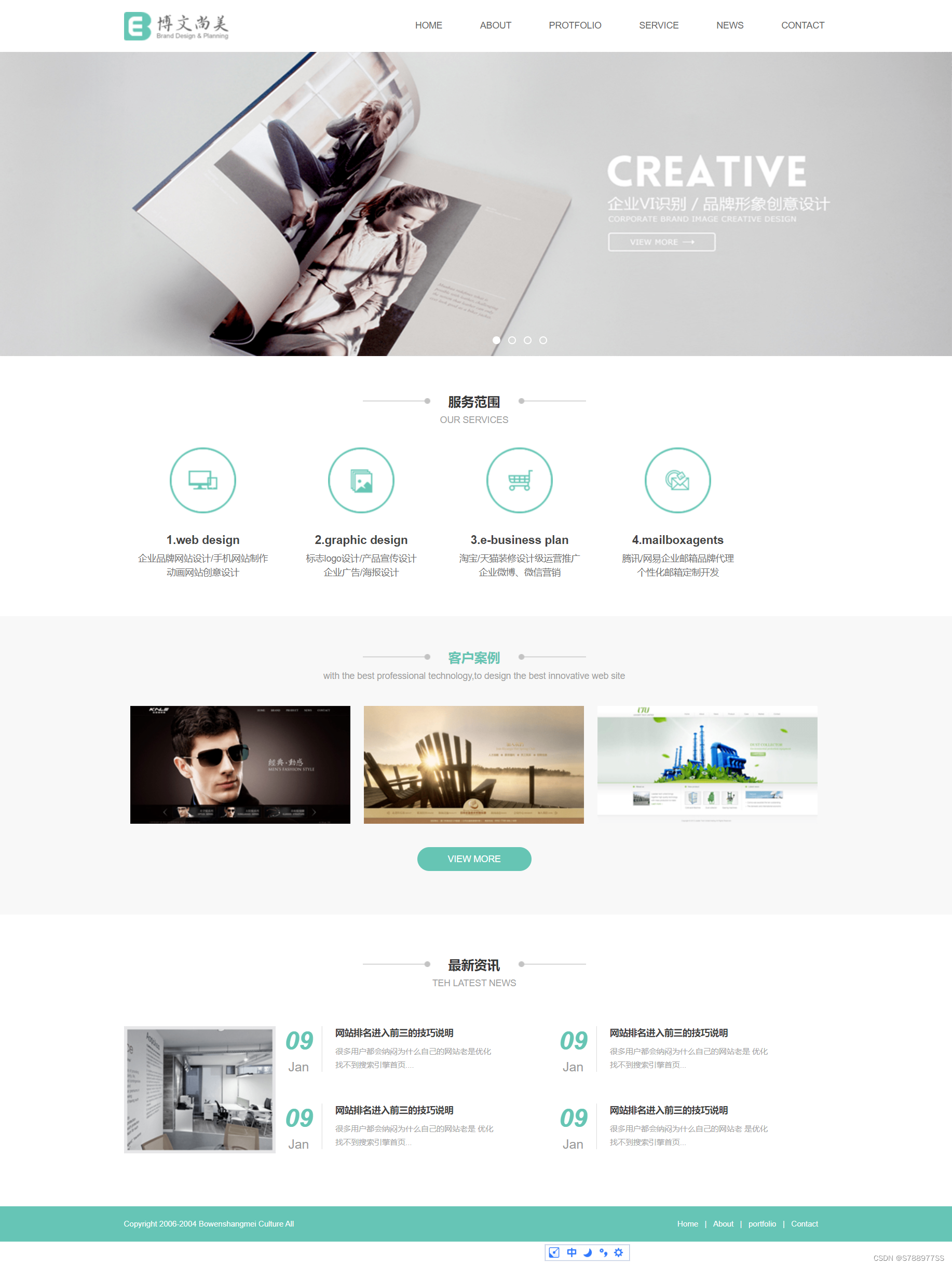
博文尚美首页制作的代码
代码common.css:
*{margin:0;padding:0}
ul,ol{list-style: none;}
img{display:block;}
a{text-decoration: none;color:#646464;}
h1,h2,h3{font-size:16px;}
body{font-family: Arial;}
.l{float:left}
.r{float:right;}
.clear:after{content:"";display:block;clear:both;}
.container{width:1080px;margin:0 auto;position:relative;}
.container-fluid{width:100%;}
#head{height:81px}
#head .head_logo{width:162px;height:44px;margin-top:19px}
#head .head_menu{font-size:14px;line-height:81px;}
#head .head_menu li{float:left;margin-left:58px;}
.area_title{margin-top: 60px;text-align: center;}
.area_title h2{height: 20px;line-height: 20px;font-size: 20px;color:#363636;background:url(../now/title_bg.png) no-repeat center 4px;}
.area_title p{color: #9f9f9f;font-size: 14px;line-height: 36px;}
#foot{background: #66c5b6;}
#foot .container{height: 54px;line-height: 54px;font-size: 12px;color: white;}
#foot div a{color: white;margin: 0 10px;}
text3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./common.css">
<style>
#banner{position:relative;}
#banner .banner_list{ width:100%; height:469px;}
#banner .banner_list li{width:100%;height:100%;background:center 0 no-repeat;background-size: 100% 100%;opacity: 0;z-index:1;}
#banner .banner_list li.active{opacity:1;z-index:10;}
#banner .banner_list a{display:block;width:100%;height: 100%;}
#banner .banner_btn{width:100%;position:absolute;bottom:19px;left:70px;z-index:20;font-size: 0;text-align:center;}
#banner .banner_btn li{display:inline-block;width:12px;height:12px;border:2px solid white;border-radius: 50%;box-sizing: border-box;margin:0 6px;cursor: pointer;}
#banner .banner_btn li.active{background:white;}
#service{overflow:hidden;min-height: 400px;}
#service .service_list{text-align: center;margin-top: 24px;}
#service .service_list li{float:left; width:240px; margin:0 2px;}
#service .service_list div{width: 102px;height: 102px;margin: 0 auto;}
#service .service_list li:nth-of-type(1) div{background-image: url(../now/web1.png);}
#service .service_list li:nth-of-type(2) div{background-image: url(../now/graphic1.png);}
#service .service_list li:nth-of-type(3) div{background-image: url(../now/e-bussiness1.png);}
#service .service_list li:nth-of-type(4) div{background-image: url(../now/mail1.png);}
#service .service_list h3{font-size: 18px;color: #434343;line-height: 34PX;margin-top: 25PX;}
#service .service_list p{font-size: 14px;color: #6d6d6d;line-height: 22px;}
#case{background:#f8f8f8;}
#case .container{min-height:460px; overflow: hidden;}
#case .area_title{margin-top:55px;}
#case .area_title h2{color:#66C5B4;}
#case .case_list{margin-top: 28px;}
#case .case_list li{float:left;width:340px;margin:0 10px;}
#case .case_btn{width:176px;height:37px;background:#66C5B4;margin:0 auto;border-radius:25px;line-height: 37px;text-align:center;font-size: 14px;margin-top:36px}
#case .case_btn a{display:block;width: 100%;height: 100%;;color:white}
#news{min-height: 450px;overflow: hidden;}
#news .area_title{margin-top: 68px;}
#news dl{margin-top: 48px;}
#news dt{width: 234px;}
#news dd{width: 846px;}
#news .news_list{width: 100%;}
#news .news_list li{width:50%;float: left;margin-bottom: 48px;}
#news .news_date{width: 71px;height:71px ;border-right:1px solid #DCDCDCDC;text-align: center;}
#news .news_date i{color: #66C5B4;font-size: 39px;display:block;font-weight: bold;}
#news .news_date span{color: #999999;font-size: 20px;line-height: 36px;}
#news .news_text{width: 250px;margin-left: 20px;}
#news .news_text h3{font-size: 14px;}
#news .news_text h3 a{color: #3F3F3F;}
#news .news_text p{color: #A4A4A4;font-size: 12px;line-height: 21px;margin-top: 10px;}
</style>
</head>
<body>
<div id="head" class="container">
<div class="head_logo l">
<a href="#">
<img src="..\now\logo.png" alt="F:" title="">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NEWS</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
</div>
<div id="banner" class="contaner-fluid">
<ul class="banner_list">
<li class="active" style="background-image:url(../now/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(../now/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(../now/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(../now/banner.png)">
<a href="#"></a>
</li>
</ul>
<ol class="banner_btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div id="service" class="container">
<div class="area_title">
<h2>服务范围</h2>
<p>OUR SERVICES</p>
</div>
<ul class="service_list">
<li>
<div></div>
<h3>1.web design</h3>
<p>
企业品牌网站设计/手机网站制作
<br>
动画网站创意设计
</p>
</li>
<li>
<div></div>
<h3>2.graphic design</h3>
<p>
标志logo设计/产品宣传设计
<br>
企业广告/海报设计
</p>
</li>
<li>
<div></div>
<h3>3.e-business plan</h3>
<p>
淘宝/天猫装修设计级运营推广
<br>
企业微博、微信营销
</p>
</li>
<li>
<div></div>
<h3>4.mailboxagents</h3>
<p>
腾讯/网易企业邮箱品牌代理
<br>
个性化邮箱定制开发
</p>
</li>
</ul>
</div>
<div id="case" class="container-fluid">
<div class="container">
<div class="area_title">
<h2>客户案例</h2>
<p>with the best professional technology,to design the best innovative web site</p>
</div>
<ul class="case_list clear">
<li>
<a href="#"><img src="../now/20141121095528549.png"alt="" ></a>
</li>
<li>
<a href="#"><img src="../now/sum.png"alt="" ></a>
</li>
<li>
<a href="#"><img src="../now/20141121105856226.png"alt="" ></a>
</li>
</ul>
<div class="case_btn">
<a href="#">VIEW MORE</a>
</div>
</div>
</div>
<div id="news" class="container">
<div class="area_title">
<h2>最新资讯</h2>
<p>TEH LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="../now/xs1.png">
</dt>
<dd class="l">
<ul class="news_list">
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多用户都会纳闷为什么自己的网站老是优化
找不到搜索引擎首页....</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多用户都会纳闷为什么自己的网站老是
优化找不到搜索引擎首页...</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多用户都会纳闷为什么自己的网站老是
优化找不到搜索引擎首页...</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多用户都会纳闷为什么自己的网站老
是优化找不到搜索引擎首页...</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
<div id="foot" class="container-fluid">
<div class="container">
<p class="l">Copyright 2006-2004 Bowenshangmei Culture All</p>
<div class="r">
<a href="">Home</a>|<a href="">About</a>|<a href="">portfolio</a>|<a href="">Contact</a>
</div>
</div>
</div>
</body>
</html>
效果图






















 2301
2301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








