移动端布局
模拟器上显示分辨率是css像素:设备独立像素
物理分辨率:设备像素。
两者关系可参考:
https://zhuanlan.zhihu.com/p/162373853
设备缩放比(dpr)=物理像素/css像素
设计稿:提供物理像素,并且只提供一份设备的设计稿(所以尽量使用百分比布局/弹性盒/rem布局)
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这个标签中的viewport元数据用于控制页面在移动设备上的显示方式。其中的content属性指定了页面的宽度为设备的宽度,并且初始缩放比例为1.0。这样可以确保页面在移动设备上以正确的宽度显示,并且不进行缩放
多列布局
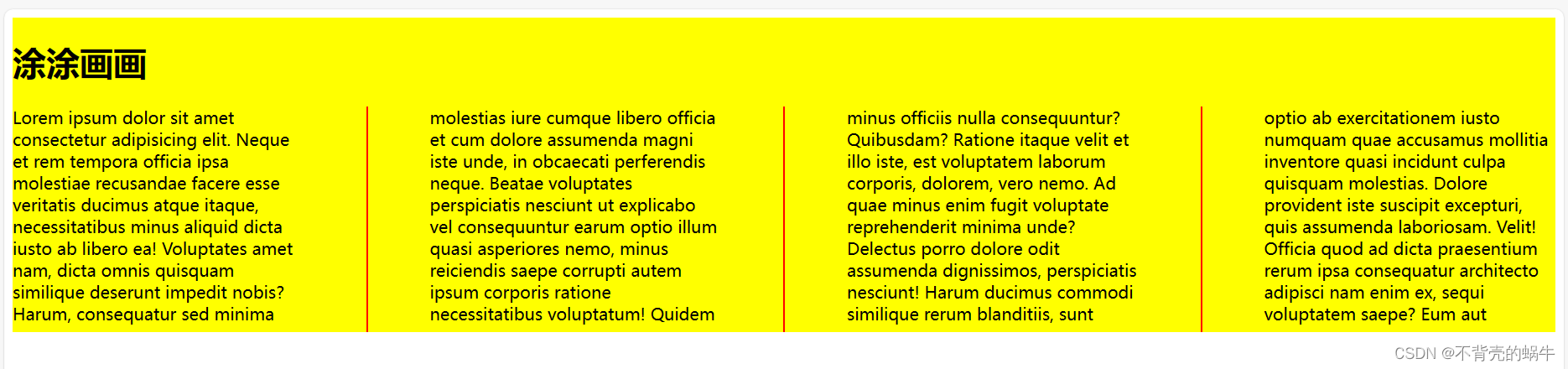
瀑布流布局效果如下:

每一项高度宽度不同,两边没对齐,多列布局可以实现。
多列布局:
- column-count:属性规定元素应该被分隔的列数,适用于除table外的非替换块级元素,table cells,inline-block元素。
- column-gap:规定列之间的间隔大小
- column-rule:设置或检索对象的列与列之间的边框,复合属性。
- column-rule-color:规定列之间规则的颜色
- column-rule-style:规定列之间规则的样式
- column-rule-width:规定列之间规则的宽度
- column-fill:auto;/把每一列处的父盒子占满/
- column-width:500px;/控制列宽度/
- column-span:all;/子项横跨多列显示/
break-inside:avoid禁止盒子内部折行。

响应式布局
常见布局:
- 固定布局
以像素作为页面基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸。 - 可切换的固定布局
同样以像素作为页面单位,参考主流设备尺寸,设置几套不同宽度的布局,通过识别屏幕尺寸或浏览器宽度选则最合适的那套宽度布局。 - 弹性布局
以百分比作为页面基本单位,可适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展示最佳效果。 - 混合布局
同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕依旧浏览器宽度,并能完美利用有效空间展示最佳效果,只是混合像素,和百分比两种单位作为页面单位。 - 布局响应
对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,用两种方式:PC优先(从pc端开始向下设计);
移动优先(从移动端向上设计);无论基于哪种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称为断点)
模块中内容:挤压-拉(布局不变)
模块中的内容:换行-平铺(布局不变)
删减-增加(布局不变)
模块位置变换(布局改变)
模块展示方式改变:隐藏-展开(布局改变)
响应式
媒体查询
可以让我们根据设备显示器的特性(如视口宽度,屏幕比例,设备方向:横或竖)为其设定css样式,
- 媒体查询操作方式
实际操作为:对设备提出询问(称作表达式)开始,如果表达式结果为真,媒体查询中的样式被使用,为假,媒体查询中的css样式被忽略。 - 媒体查询结构
@media all and (min-width:320px){
body{backgroun-color:blue;}
}
大于等于320都会用上这个样式
设备类型 设备类型说明
all(默认) 所有设备
aural 听觉设备
braille 点字触觉设备
handled 便携设备,如手机,平板电脑
print 打印预览图等
projection 投影设备
screen 显示器,笔记本,移动端等设备
tty 如打字机或终端等设备
tv 电视机等设备
embossed 盲文打印机
screen是媒体类型里的一种,css2.1定义了10种媒体类型
and被称为关键字,其他关键字not(排除某种设备),only(删除某种设备)
(min-width:400px)就是媒体特性,其被放置在一对圆括号中。
3 响应式布局特点
设计特点:
面对不同分辨率设备灵活性强
能快捷解决多设备显示适应问题
缺点:
兼容各设备工作量大,效率低下
代码累赘,会出现隐藏无用元素,加载时间长。
这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有布局结构,会出现用户混淆情况
横竖屏
原理是 横屏:宽大于高
竖屏:高大于宽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0px;
padding:0px;
}
body{display:flex;
flex-wrap:wrap;
}
div{
height:100px;
background:yellow;
border:1px solid red;
box-sizing:border-box;
width:25%;
}
@media screen and (orientation:portrait){/*竖屏*/
div{width:33.3%}
}
@media screen and (orientation:landscape){/*横屏*/
div{width:25%}
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
em和rem,px
em:相对单位,相对于父元素的字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1,.div2{
border:1px solid red;
font-size:32px;
}
.div1 p{
font-size:64px;
}
.div2 p{
font-size:1em;
}
</style>
</head>
<body>
<div class="div1">
<p>好好学习</p>
</div>
<div class="div2">
<p>
是否是
</p>
</div>
</body>
</html>

rem:相对单位,相对于根元素(html)字体大小。
rem布局
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
html{
font-size:100px;
}
body{
font-size:15px;
}
.box1{
width: 7.5rem;/*根据插件转px为rem需要在文件-首选项-设置中搜索px改基础值大小(由设置的HTML的font-size决定/)*/
height:50px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<script>
document.documentElement.style.fontSize=document.documentElement.clientWidth/750*100+"px"//设置动态适应屏幕大小,fontSize=css页面宽度/物理分辨率(设计稿宽度)*以基础font-size
</script>
</body>
</html>
vw和vh
vw:view-width
vh:view-heigth
100vh视口高度
100vw视口宽度
百分百和上面两个的区别:
没有滚动条100vw==100%
有滚动条:100vw包含滚动条
100%除了滚动条剩余空间占满。
html{
font-size:5.334vw;
}
只用设置一个css视口宽高下的基础px值就可以了,因为vw这个值在不同视口下是成不同比例的,可自动调整切换视口后的页面应该缩放多大。
线性渐变
css3渐变可以让两个或多个指定的颜色之间显示平稳的过渡,此外渐变效果的元素在放大时看起来效果更好,因为渐变是由浏览器生成。
通过background:linear-gradient(color,color,…)来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
width:300px;
height:200px;
border:1px solid gray;
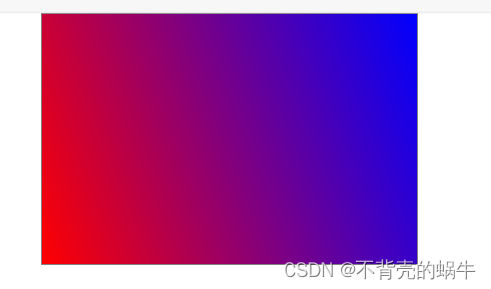
background:linear-gradient(red,blue)/*通过background:linear-gradient(color,color,....)来实现*/
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

默认是从上到下渐变即to bottom,可以通过background:linear-gradient(to top/right/left…,red,blue)来改变,
background:linear-gradient(to top right,red,blue)/*通过background:linear-gradient(color,color,....)来实现,前面的to用于设置方向,这里是右上的方向*/

支持角度写法实现渐变。
如0deg(零度)
background:linear-gradient(68deg,red,blue)

径向渐变
线性渐变是一个方向向另一个方向的颜色渐变,而径向渐变是“一个点”向四周的颜色渐变。
语法:background:radial-gradient(shape size at position,star-color,…,last-color)
说明:center:渐变起始点的位置,可以为百分比,默认是图形的正中心。
shape:渐变形状,ellipse表示椭圆,circle圆形,默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。
size:渐变大小,即渐变到哪里停止,他有四个值:colsest-side最近边,farthest-side最远边,colsest-corner:最近角,farthest-corner:最远角
background:radial-gradient(red 5%,blue 20%,yellow 50%)这里的百分比是设置颜色从什么位置开始渐变。
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
width:300px;
height:200px;
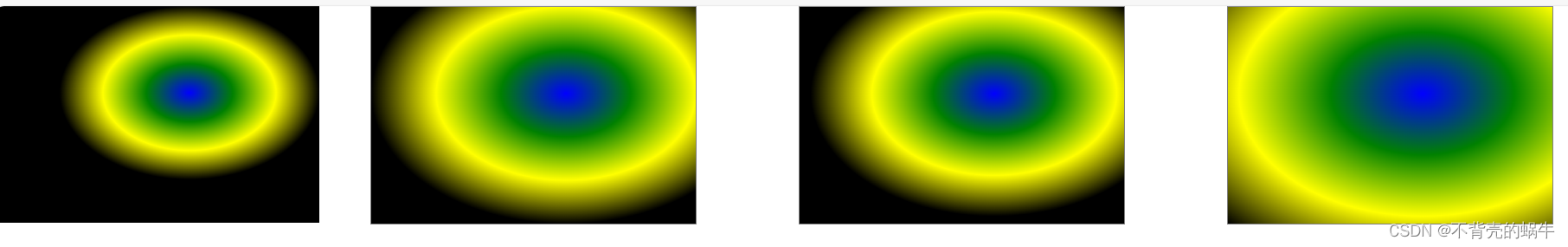
background:radial-gradient(closest-side at 60% 40%,blue,green,yellow,black);
}
.box2{
width:300px;
height:200px;
margin:0 auto;
border:1px solid gray;
background:radial-gradient(farthest-side at 60% 40%,blue,green,yellow,black);
}
.box3{
width:300px;
height:200px;
margin:0 auto;
border:1px solid gray;
background:radial-gradient(closest-corner at 60% 40%,blue,green,yellow,black);
}
.box4{
width:300px;
height:200px;
margin:0 auto;
border:1px solid gray;
background:radial-gradient(farthest-corner at 60% 40%,blue,green,yellow,black);
}
</style> </head> <body style="display:flex"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div>
</body> </html>

- 重复渐变
<style>
div{
width:300px;
height:300px;
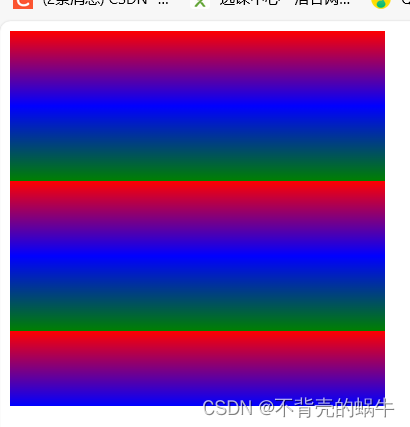
background:repeating-linear-gradient(red,blue 20%,green 40%)
}
</style>

div{
width:300px;
height:300px;
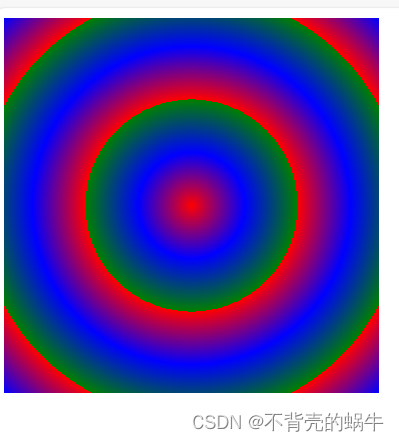
background:repeating-radial-gradient(red,blue 20%,green 40%)
}

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
background:linear-gradient(yellow 50%,blue 50%);
display:flex;
align-items:center;
border-radius:50%;
}
div::before{/*通过before和after添加的是一个行内元素*/
content:"";
display:block;
width:150px;
height:150px;
background: salmon;
border-radius:50%;
background:radial-gradient(black 15%, salmon 15%)
}
div::after{
content:"";
display:block;
width:150px;
height:150px;
background:firebrick;
border-radius:50%;
background:radial-gradient(black 15%, blue 15%)
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

动画过渡属性
过渡:
- 复合属性:transition 取值:all 5s linear 3s
css3的transition允许css的属性值再一定的时间区间内平滑的过渡。这种效果可以在鼠标单击,获得焦点,被点击或对元素的任何改变中被触发,并圆滑的以动画效果改变css的属性值。
- all-------单一属性:transition-property:检索或设置对象中的参与过渡的属性
- 5s-------单一属性: transition-duration:检索或设置对象过渡的持续时间
- 3s-------单一属性:transition-delay:检索或设置对象延迟过渡的时间,除了display:none/block属性不支持
<style>
div{
width:300px;
height:300px;
background-color: aqua;
}
div ul{
height:0px;
overflow:hidden;
transition:height 2s;
}
div:hover ul{
height:500px;
}
</style>
可以通过这个改变高度的方法替换:display:none/block;
4. linear-------单一属性: transition-timing-function: 检索或设置对象中过渡的动画类型
简写:transition:all/具体属性值 运动时间s/ms 延迟时间s/ms 动画类型;
过渡的类型
transition-timing-function:检索或设置对象中过渡的动画类型
- linear:匀速
- ease:逐渐慢下来
- ease-in:加速
- ease-out:减速
- ease-in-out:先加后减速
- 贝塞尔曲线:属性值:cubic-bezier() 贝塞尔曲线网址:http://cubic-bezier.com/ 逐帧动画:transition-timing-function:steps(动画执行的步骤)
transition:all 2s cubic-bezier(.14,1.51,.76,.25);/*按照贝塞尔轴线上调整的动画过度效果显示*/
2d-平移
- translate()
将元素在指定的方向移动,类似于position中的relative。
- 水平移动:向左移动translate(-tx,0)和向右移translate(tx,0);
- 垂直移动:向上垂直移动translate(0,-tx)和向下移动translate(0,tx);
- 对角移动:右下角移动translate(tx,ty),右上角移动translate(tx,-ty),左上角移动translate(-tx,-ty),左下角移动translate(-tx,ty);
- translateX():水平方向移动一个对象,对象只向X轴进行移动,如果值为正,对象向右移;如果值为负,对象向左移。
- translateY():纵轴方向移动一个对象。对象只对Y轴进行移动,如果值为正值,对象向下移动,为负值则对象向上移动。
transform:translate(-100px,0)实际上等于transform:translateX(-100px);
transform:translate(0,-100px)实际上等于transform:translateY(-100px)
- position设置left、top和transform属性的区别:
设置left属性会频繁的造成浏览器回流重排。而transform和opacity属性不会,因为他是作为合作图层发送到GPU上,由显卡执行渲染,这样做到优化如下:
可通过亚像素精度得到一个运行在特殊优化过的单位图形任务上的平滑动画,并且运行非常快。
动画不再绑定到CPU重排,而是通过CPU合成图像,即运行一个非常复杂的js任务,动画任然会很快执行。 - scale()
让元素根据中心原点对对象进行缩放,默认点的值1,因此0.01到0.99之间的任何值都是使一个元素缩小,任何大于1的值是放大,语法和translate()相似,可以接收一个/两个值,如果只有一个值则第二个值默认和第一个值相等。
scale(1,1)元素不会有任何变化,而scale(2,2)让元素沿x轴和y轴放大两倍。
scale():scaleX(sx,1),表示元素只在X轴进行(水平方向)缩放元素,默认值1
scaleY():scaleY(1,sy)表示元素只在y轴缩放元素,默认值1
- transform-origin:改变中心点的位置
有:center,left top,left bottom,left center,right center,right bottom,right center;
- rotate()
旋转rotate()函数通过指定的角度参数对元素根据对象原点指定一个2d旋转,它主要在二维空间进行操作,接受一个角度值来进行指定旋转的幅度,如果这个值为正值,元素相对原点中心顺时针旋转,如果这个值为负值,元素相对原点中心逆时针旋转。
rotateX()方法,元素围绕其X轴以给定的度数进行旋转(可看成3d)
rotateY()方法,元素围绕Y轴以给定度数进行旋转。 - 上面多个属性一起用的时候注意先后顺序
如
transform: scale(0.5) translateY(100px)
transform: translateY(100px) scale(0.5)
旋转后坐标系也会跟着改变,两个运行出来的效果不一样。
- skew()
倾斜skew()函数能够让元素倾斜显示,他可以将对象以其中心位置围绕着x轴和y轴进行一定角度的倾斜。
一个参数时,表示水平方向的倾斜角度。
两个参数:第一个表示水平方向倾斜角度,第二个表示垂直方向倾斜角度。
skewX():正值,拽右下角,往右拉,形成一个30度角度
skew(sx,sy)正值,拽右下角度,往右下拉,形成一个30deg.
关键帧
- animation和transition的区别
相同点:都是随时间改变元素的属性值
不同点:transition需要触发一个事件(hover或click事件等)才会随时间改变其css属性;animation在不需要触发任何事件的情况下也能显示的随时间变化来改变元素css的属性值,从而达到一个动画效果,css3的animation就需要明确动画属性。 - animation:动画名称 动画的持续时间 动画的过渡类型 动画延迟时间 动画的循环次数 动画是否在循环中反向运动
- 先声明动画后面引入动画名称
@keyframes identifier2{
0%{
width:100px;
height:100px;
background:blue;
}
50%{
width:150px;
height:200px;
background:yellow;
}
100%{
width:200px;
height:200px;
background:red;
}
}
上面的百分比可以设置多个阶段
*声明动画,将开始状态和结束状态定义好,keyframes后面的名字随便定义*/
@keyframes identifier{
from{
width:100px;
height:100px;
background:blue;
}
to{
width:300px;
height:300px;
background:yellow;
}
}
循环次数:infinite(无数次)
- animation
animation复合属性。检索或设置对象所应用的动画特效。
- animation-name 检索或设置对象所应用的动画名称
必须和@keyframes配合使用。 - animation-duration检索或设置对象动画的持续时间
- animation-timing-function检索或设置对象动画过渡类型。
linear:线性过渡,等同于贝赛尔曲线(0.0,0.0,1.0,1.0)
ease:平滑过渡,等同于贝塞尔曲线(0.25,0.1,0.25,1.0)
ease-in:由慢到快
ease-out:由快到慢
ease-in-out:由慢到快再到慢
step(步调(通常为1),方法)
方法:end(保留当前帧,看不到最后一帧,动画结束),star(保留下一帧,看不到第一帧,从第一帧很快跳到最后一帧) - animation-delay检索或设置对象动画延迟时间
- animation-iteration-count检索或设置对象动画的循环次数
infinite:无限循环
number:循环次数 - animation-direction检索或设置对象动画在循环中是否反向运动
normal:正常
reverse:反向运行
alternate:动画先正常运行再反向运行,并持续交替运行。
alternate-reverse:先反向再正方向运行,并持续交替运行 - animation-play-state:检索或设置对象动画的状态
running:运动
paused:暂停
animation-play-state:paused:当鼠标经过时动画暂停,鼠标移开时动画继续
- animation-fill-mode:动画填充模式
forwards:保留最后状态
none:默认值
backwards:保留初始状态
animation动画库
下载css文件后,在代码中直接引入,然后在需要加动画效果的元素上面写添加class
如: <div class="animated bounce"></div>
表示添加bounce(跳动这个动画效果),还可以在后面加initial表示无限重复。
本质上是通过class添加属性,可以自己改。
兼容浏览器:IE10+,Firefox,chrome,opera,safari
在can i use网站上可查。
3d
- 平移
z轴:靠近屏幕的方向是正方向,远离屏幕的方向是反方向
transform-style:preserve-3d
默认是:flat(2d舞台)
- 景深(近大远小)
当没设置景深时,可看成屏幕与人距离无限远,不会有近大远小的效果。
程序中实现的方法:perspective 元素距离 视线的距离
perspective:1200px(在父元素中使用)
transform:perspective(1200px)(在子元素里面设置)
两着都设置时会发生冲突,建议设置父元素,通常值在900-1200之间。
perspective-origin:center center中心
left top左上角
100% 100%右上角 - 旋转
transform:rotateZ()
transform:rotate3d(1,1,1,30deg)/*表示x,y,z都是转30角度,前面三个取0-1*/
- 缩放
css3 3d变形中的缩放主要是scaleZ(),scale3d(),当scale3d()中x,y轴同时为1,即scale3d(1,1,sz),其效果等同于scaleZ(sz),缩放让元素在Z轴上当值大于1时元素放大,当值小于1大于0.01时元素缩小,默认1






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








