目录
#=Stable Diffusion 美图活动一期=#
InsCode是一个集成了在线IDE、在线AI编程、在线算力租赁、在线项目部署以及在线SD 模型使用的综合代码开发平台。不论你是初级软件工程师,还是AI大模型爱好者,InsCode都能帮助你快速编写代码,运行项目。甚至在这里你还可以一键购买算力,训练大模型,开发自己的AI应用程序。
总的来说,InsCode 是一个功能强大、易于使用的条码识别解决方案,可以满足用户在各种场景中对条码数据处理的需求。不论是在线营销、零售业、物流还是其他行业,InsCode 都能提供准确、高效的条码识别服务。
一、描述 (❁´◡`❁)
1.1 Layui模板 🐕
Layui 框架本身并没有提供单独的模板库,而是一个集成了多个 UI 组件和工具的前端框架。下面列举一些常用的 Layui 组件并进行详细说明:
- 1-. Grid(网格):Layui 的 Grid 组件实现了响应式的网格布局系统,便于构建弹性的页面布局。通过在 HTML 中使用 class="layui-col-xx" 的样式类,可以实现栅格布局,xx 可以是 1 到 24 的数字,表示栅格的宽度比例。
- 2-. Form(表单):Layui 的 Form 组件简化了表单元素的开发和验证。通过在 HTML 中使用相应的标签和样式类,可以创建各种表单元素,如输入框、下拉框、复选框等。提供了验证规则、自定义表单风格等功能,便于表单的输入和提交。
- 3-. Table(表格):Layui 的 Table 组件支持数据的展示、排序、分页等功能。通过在 HTML 中定义表头和表体,在 JavaScript 中配置表格的数据源和表格参数,可以快速生成可交互的表格。提供了丰富的 API 方法,用于对表格数据进行操作和处理。
- 4-. Layer(弹出层):Layui 的 Layer 组件实现了弹出层的功能,包括模态框、提示框、消息框等。通过调用相应的方法,可以创建各种类型的弹出层,并设置其内容、样式和交互行为。提供了一系列的回调函数,用于处理用户操作的结果。
- 5-. Navbar(导航栏):Layui 的 Navbar 组件提供了创建导航栏的功能。支持水平导航、垂直导航和面包屑导航等多种导航形式。通过在 HTML 中定义导航项和样式类,可以快速创建导航栏,并为导航项添加响应事件。
- 6-. Pager(分页):Layui 的 Pager 组件用于实现数据的分页显示和快速跳转功能。通过在 HTML 中添加相应的标签和样式类,可以生成分页的效果,并提供了回调函数用于处理分页操作。
- 7-. 布局(Layout):Layui 提供了多种布局方式,如常用的网格布局、面板布局和表单布局等。开发者可以根据页面需求选择合适的布局模式,并通过简单的代码实现页面结构搭建。
除了上述组件,Layui 还包含了丰富的其他功能和工具,如图片上传、轮播图、加载动画等。你可以根据具体的需求,在 Layui 的文档中查找相应的组件使用方法和配置项,灵活地应用于自己的项目中。
1.2 CRUD是什么🐕
CRUD 是一个表示数据处理操作的术语,它包含了增加 (Create)、读取 (Read)、更新 (Update) 和删除 (Delete) 这四个基本操作。这些操作是在应用程序中对数据进行持久化存储和管理时最常见的操作。
以下是对 CRUD 操作的详细说明:
- ·1·. 增加 (Create):表示向数据源中添加新的记录或对象。这可以是在数据库表中插入新行、在文件中追加新数据、发送 POST 请求来创建新资源等。用于创建操作的数据通常由用户通过界面输入或通过其他方式提供。
- ·2·. 读取 (Read):表示从数据源中获取(检索)现有的记录或对象。这可以是从数据库表中查询行、读取文件中的内容、从 API 获取数据等。用于读取操作的数据通常根据特定的条件进行查询和过滤。
- ·3·. 更新 (Update):表示对数据源中现有的记录或对象进行修改。这可以是在数据库表中更新行的值、编辑文件中的内容、发送 PUT 或 PATCH 请求来更新资源等。用于更新操作的数据通常根据特定的条件来定位要更新的对象,并提供要修改的新值。
- ·4·. 删除 (Delete):表示从数据源中删除现有的记录或对象。这可以是在数据库表中删除行、删除文件中的内容、发送 DELETE 请求来删除资源等。用于删除操作的数据通常根据特定的条件来定位要删除的对象。
CRUD 是对数据管理操作的一个概括,它提供了基本的数据操作功能。在软件开发中,CRUD 是一个常见的术语,用于描述对数据库、文件系统、网络资源以及其他数据存储和管理系统执行的常见操作。通过使用 CRUD 操作,应用程序能够实现对数据的创建、查看、修改和删除,实现对数据的完整管理。
二、数据表格 (❁´◡`❁)
2.1 特点 (❤️´艸`❤️)
Layui 中的数据表格(Table)组件具有以下特点:
- ·1·. 简洁易用:Layui 的数据表格组件提供了简单易用的 API,使得表格的使用和配置变得简洁明了。只需通过几行代码,就能快速创建一个功能完善的数据表格。
- ·2·. 开箱即用:表格组件提供基本的分页、排序、搜索和筛选功能,这些功能都可以通过简单的设置和参数调整来实现。它还支持异步加载数据,并且对数据格式不敏感,可与各种后端数据接口进行交互。
- ·3·. 自适应布局:数据表格具有响应式布局,它可以根据不同的屏幕尺寸自动调整列的宽度和布局。无论是在桌面、平板还是移动设备上,数据表格都能够提供良好的显示效果。
- ·4·. 自定义样式:表格组件提供了丰富的主题和样式风格,可以根据项目需求进行自定义和定制。开发者可以根据自己的设计要求修改表格的样式,以使其与整体界面风格一致。
- ·5·. 强大的扩展性:Layui 的表格组件支持丰富的扩展功能。可以通过自定义列模板、自定义工具栏、自定义事件等方式,实现更复杂的功能需求,如单元格编辑、导出数据、拖拽排序等。
- ·6·. 支持复杂的数据操作:数据表格不仅支持基本的 CRUD 操作,还支持列合并、行合并、嵌套表格等复杂的数据展示和操作。这使得表格组件在处理大量数据和复杂数据结构时,仍能保持良好的性能和灵活性。
综上所述,Layui 的数据表格组件具有简洁易用、开箱即用、自适应布局、自定义样式、强大的扩展性以及支持复杂数据操作等特点。这使得开发者能够快速创建出功能完善、样式美观、易用性好的数据表格,满足不同项目和需求的要求。
2.2 作用 (❤️´艸`❤️)
使用 Layui 中的数据表格进行开发可以带来以下作用:
- #1. 数据展示和浏览:数据表格是一种常见的数据展示方式,通过使用 Layui 的数据表格组件,可以方便地展示大量数据并让用户进行浏览和阅读。表格可以根据需求进行分页显示,并支持排序、筛选等功能,从而提供更好的数据展示和浏览体验。
- #2. 搜索和过滤:Layui 数据表格提供了搜索和过滤的功能,可以让用户根据关键词或条件来检索和筛选数据。这使得用户可以快速找到所需的信息,提高了数据的查找效率和准确性。
- #3. 数据编辑和修改:除了展示数据外,Layui 的数据表格还支持数据的编辑和修改。通过配置表格的编辑模式和字段,可以让用户直接在表格中进行数据的修改操作。这样,用户可以快速修改数据而无需跳转到其他页面或表单。
- #4. 数据导出和打印:Layui 数据表格提供了数据导出和打印的功能,可以将表格中的数据以 Excel、CSV 或 PDF 格式导出,或者直接进行打印。这有助于用户将数据进行备份、分享或用于其他用途。
- #5. 响应式布局和适配性:Layui 的数据表格具备响应式布局特性,能够适应不同的屏幕尺寸和设备,包括桌面、平板和移动设备。这使得用户可以在不同设备上以良好的用户体验浏览和操作表格中的数据。
- #6. 扩展性和定制化:Layui 提供了丰富的表格扩展和自定义模板的功能。通过配置表格的列模型和事件,可以实现复杂的功能需求,例如行合并、列合并、拖拽排序等。这使得开发者能够根据项目需求灵活定制表格的样式和功能,满足特定需求。
总而言之,使用 Layui 的数据表格进行开发可以提供方便快捷的数据展示、浏览、搜索、编辑和导出功能,同时具备响应式布局和扩展性的特点。它不仅能够提升用户的数据交互体验,还能够满足不同项目和需求的数据管理和展示要求。
三、CRUD (❁´◡`❁)
提示:以下项目的实现必须导入本人上传的lib架构
3.1 数据表 o((>ω< ))o
创建一个属性字段为如图所示中的 t_ou_User 表
3.2 数据库连接 o((>ω< ))o
3.2.1 文件config.properties
#mysql8 driver=com.mysql.cj.jdbc.Driver url=jdbc:mysql://127.0.0.1:3306/mybatis_ssm?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT&useSSL=true user=root pwd=123456其中mybatis_ssm是数据库名称,root是账号名称,123456是账号密码,根据自己的账号及数据库所修改才可以进行连接
3.2.2 连接类
package com.zking.util; import java.io.InputStream; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.Properties; /** * @author Cloud.Jun * @com.zking.util * @DBAccess(说明):提供了一组获得或关闭数据库对象的方法 */ public class DBAccess { private static String driver; private static String url; private static String user; private static String password; static {// 静态块执行一次,加载 驱动一次 try { InputStream is = DBAccess.class .getResourceAsStream("config.properties"); Properties properties = new Properties(); properties.load(is); driver = properties.getProperty("driver"); url = properties.getProperty("url"); user = properties.getProperty("user"); password = properties.getProperty("pwd"); Class.forName(driver); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException(e); } } /** * 获得数据连接对象 * * @return */ public static Connection getConnection() { try { Connection conn = DriverManager.getConnection(url, user, password); return conn; } catch (SQLException e) { e.printStackTrace(); throw new RuntimeException(e); } } public static void close(ResultSet rs) { if (null != rs) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); throw new RuntimeException(e); } } } public static void close(Statement stmt) { if (null != stmt) { try { stmt.close(); } catch (SQLException e) { e.printStackTrace(); throw new RuntimeException(e); } } } public static void close(Connection conn) { if (null != conn) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); throw new RuntimeException(e); } } } public static void close(Connection conn, Statement stmt, ResultSet rs) { close(rs); close(stmt); close(conn); } public static boolean isOracle() { return "oracle.jdbc.driver.OracleDriver".equals(driver); } public static boolean isSQLServer() { return "com.microsoft.sqlserver.jdbc.SQLServerDriver".equals(driver); } public static boolean isMysql() { return "com.mysql.cj.jdbc.Driver".equals(driver); } public static void main(String[] args) { Connection conn = DBAccess.getConnection(); System.out.println(conn); DBAccess.close(conn); System.out.println("isOracle:" + isOracle()); System.out.println("isSQLServer:" + isSQLServer()); System.out.println("isMysql:" + isMysql()); System.out.println("数据库连接(关闭)成功"); } }
3.3 导包 o((>ω< ))o
在本人博客主页中有MVC自定义架构及lib所需所有的jar包,点击下载在自己的文件中后,进行
解压即可使用,再导入自己的项目中。
3.4 实体(模型) o((>ω< ))o
User 类/模型
package com.CloudJun.entity; /** * @author Cloud.Jun * @com.CloudJun.entity * @User(说明):实体/模型类(User) */ public class User { private long id; private String name; private String loginName; private String pwd; private long rid; public User() { } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getloginName() { return loginName; } public void setloginName(String loginName) { this.loginName = loginName; } public String getPwd() { return pwd; } public void setPwd(String pwd) { this.pwd = pwd; } public long getRid() { return rid; } public void setRid(long rid) { this.rid = rid; } public User(long id, String name, String loginName, String pwd, long rid) { super(); this.id = id; this.name = name; this.loginName = loginName; this.pwd = pwd; this.rid = rid; } public User(String name, String loginName, String pwd) { super(); this.name = name; this.loginName = loginName; this.pwd = pwd; } public User(String name, String loginName, String pwd, long rid) { super(); this.name = name; this.loginName = loginName; this.pwd = pwd; this.rid = rid; } @Override public String toString() { return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]"; } }
3.5 数据访问(Dao) o((>ω< ))o
UserDao user数据的访问
package com.CloudJun.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.util.List; import java.util.Map; import com.CloudJun.entity.User; import com.zking.util.BaseDao; import com.zking.util.DBAccess; import com.zking.util.PageBean; import com.zking.util.StringUtils; public class UserDao extends BaseDao<User>{ /** * @param t * @return 进行删除用户后所影响的行数 * @throws Exception */ public int Add(User t) throws Exception { String sql = "insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,?)"; return super.executeUpdate(sql, t, new String [] {"name","loginName","pwd","rid"}); } /** * @param t * @return 进行删除用户后所影响的行数 * @throws Exception */ public int Del(User t) throws Exception { String sql = "delete from t_oa_user where id = ?"; return super.executeUpdate(sql, t, new String [] {"id"}); } /** * @param t * @return 进行修改用户后所影响的行数 * @throws Exception */ public int Edit(User t) throws Exception { String sql = "update t_oa_user set name = ?,loginName = ?, pwd = ? , rid = ? where id = ?"; return super.executeUpdate(sql, t, new String [] {"name","loginName","pwd","rid","id"}); } /** * 查询方法 * @param user * @param pageBean * @return * @throws Exception */ public List<Map<String, Object>> UserList(User user,PageBean pageBean) throws Exception{ String sql = "SELECT u.*, \r\n" + "(CASE \r\n" + " WHEN u.rid='1' THEN\r\n" + " '管理员'\r\n" + " WHEN u.rid='2' THEN\r\n" + " '发起者'\r\n" + " WHEN u.rid='3' THEN\r\n" + " '审批者'\r\n" + " WHEN u.rid='4' THEN\r\n" + " '参与员'\r\n" + " WHEN u.rid='5' THEN\r\n" + " '会议室管理员'\r\n" + " ELSE\r\n" + " '其他'\r\n" + "END\r\n" + ") rname\r\n" + "FROM t_oa_user u WHERE 1 = 1 "; if(StringUtils.isNotBlank(user.getName())) { sql += " and name like '%"+user.getName()+"%' "; } return super.executeQuery(sql, pageBean); } //获取最大id public int getMaxId() throws Exception { //创建连接 Connection conn = DBAccess.getConnection(); int id = 0; String sql = "select MAX(id) from t_oa_user"; PreparedStatement ps = conn.prepareStatement(sql); ResultSet rs = ps.executeQuery(); if(rs.next()) { id = rs.getInt(1); } return id; } //测试 public static void main(String[] args) throws Exception { int maxId = new UserDao().getMaxId(); System.out.println(maxId); User user = new User("大司马", "dsm", "123456",3); //增加方法调用 int register = new UserDao().Add(user); System.out.println(register); } }
其中基础了BaseDao的工具类
BaseDao
package com.zking.util; import java.lang.reflect.Field; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.ResultSetMetaData; import java.sql.SQLException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; /** * @author Cloud.Jun * @com.zking.util * @BaseDao(说明):所有Dao层的父类 BookDao UserDao OrderDao ... */ public class BaseDao<T> { /** * 适合多表联查的数据返回 * @param sql * @param pageBean * @return * @throws SQLException * @throws InstantiationException * @throws IllegalAccessException */ public List<Map<String, Object>> executeQuery(String sql, PageBean pageBean) throws SQLException, InstantiationException, IllegalAccessException { List<Map<String, Object>> list = new ArrayList<>(); Connection con = DBAccess.getConnection(); PreparedStatement pst = null; ResultSet rs = null; /* * 是否需要分页? 无需分页(项目中的下拉框,查询条件教员下拉框,无须分页) 必须分页(项目中列表类需求、订单列表、商品列表、学生列表...) */ if (pageBean != null && pageBean.isPagination()) { // 必须分页(列表需求) String countSQL = getCountSQL(sql); pst = con.prepareStatement(countSQL); rs = pst.executeQuery(); if (rs.next()) { pageBean.setTotal(String.valueOf(rs.getObject(1))); } // 挪动到下面,是因为最后才处理返回的结果集 // -- sql=SELECT * FROM t_mvc_book WHERE bname like '%圣墟%' // -- pageSql=sql limit (page-1)*rows,rows 对应某一页的数据 // -- countSql=select count(1) from (sql) t 符合条件的总记录数 String pageSQL = getPageSQL(sql, pageBean);// 符合条件的某一页数据 pst = con.prepareStatement(pageSQL); rs = pst.executeQuery(); } else { // 不分页(select需求) pst = con.prepareStatement(sql);// 符合条件的所有数据 rs = pst.executeQuery(); } // 获取源数据 ResultSetMetaData md = rs.getMetaData(); int count = md.getColumnCount(); Map<String, Object> map = null; while (rs.next()) { map = new HashMap<>(); for (int i = 1; i <= count; i++) { // map.put(md.getColumnName(i), rs.getObject(i)); map.put(md.getColumnLabel(i), rs.getObject(i)); } list.add(map); } return list; } /** * * @param sql * @param attrs * map中的key * @param paMap * jsp向后台传递的参数集合 * @return * @throws Exception */ public int executeUpdate(String sql, String[] attrs, Map<String, String[]> paMap) throws Exception { Connection con = DBAccess.getConnection(); PreparedStatement pst = con.prepareStatement(sql); for (int i = 0; i < attrs.length; i++) { pst.setObject(i + 1, JsonUtils.getParamVal(paMap, attrs[i])); } return pst.executeUpdate(); } /** * 批处理 * @param sqlLst * @return */ public static int executeUpdateBatch(String [] sqlLst) { Connection conn = null; PreparedStatement stmt = null; try { conn = DBAccess.getConnection(); // 设置不自动提交 conn.setAutoCommit(false); for (String sql : sqlLst) { stmt = conn.prepareStatement(sql); stmt.executeUpdate(); } conn.commit(); } catch (Exception e) { try { conn.rollback(); } catch (SQLException e1) { e1.printStackTrace(); throw new RuntimeException(e1); } e.printStackTrace(); throw new RuntimeException(e); } finally { DBAccess.close(conn, stmt, null); } return sqlLst.length; } /** * 通用的增删改方法 * @param book * @throws Exception */ public int executeUpdate(String sql, T t, String[] attrs) throws Exception { // String[] attrs = new String[] {"bid", "bname", "price"}; Connection con = DBAccess.getConnection(); PreparedStatement pst = con.prepareStatement(sql); /* * 思路: 1.从传进来的t中读取属性值 2.往预定义对象中设置了值 * t->book f->bid */ for (int i = 0; i < attrs.length; i++) { Field f = t.getClass().getDeclaredField(attrs[i]); f.setAccessible(true); pst.setObject(i + 1, f.get(t)); } return pst.executeUpdate(); } /** * 通用分页查询 * @param sql * @param clz * @return * @throws Exception */ public List<T> executeQuery(String sql, Class<T> clz, PageBean pageBean) throws Exception { List<T> list = new ArrayList<T>(); Connection con = DBAccess.getConnection(); ; PreparedStatement pst = null; ResultSet rs = null; /* * 是否需要分页? 无需分页(项目中的下拉框,查询条件教员下拉框,无须分页) 必须分页(项目中列表类需求、订单列表、商品列表、学生列表...) */ if (pageBean != null && pageBean.isPagination()) { // 必须分页(列表需求) String countSQL = getCountSQL(sql); pst = con.prepareStatement(countSQL); rs = pst.executeQuery(); if (rs.next()) { pageBean.setTotal(String.valueOf(rs.getObject(1))); } // 挪动到下面,是因为最后才处理返回的结果集 // -- sql=SELECT * FROM t_mvc_book WHERE bname like '%圣墟%' // -- pageSql=sql limit (page-1)*rows,rows 对应某一页的数据 // -- countSql=select count(1) from (sql) t 符合条件的总记录数 String pageSQL = getPageSQL(sql, pageBean);// 符合条件的某一页数据 pst = con.prepareStatement(pageSQL); rs = pst.executeQuery(); } else { // 不分页(select需求) pst = con.prepareStatement(sql);// 符合条件的所有数据 rs = pst.executeQuery(); } while (rs.next()) { T t = clz.newInstance(); Field[] fields = clz.getDeclaredFields(); for (Field f : fields) { f.setAccessible(true); f.set(t, rs.getObject(f.getName())); } list.add(t); } return list; } /** * 将原生SQL转换成符合条件的总记录数countSQL * * @param sql * @return */ private String getCountSQL(String sql) { // -- countSql=select count(1) from (sql) t 符合条件的总记录数 return "select count(1) from (" + sql + ") t"; } /** * 将原生SQL转换成pageSQL * * @param sql * @param pageBean * @return */ private String getPageSQL(String sql, PageBean pageBean) { // (this.page - 1) * this.rows // pageSql=sql limit (page-1)*rows,rows return sql + " limit " + pageBean.getStartIndex() + "," + pageBean.getRows(); } }
BaseDao中也用到了JsonUtils工具类
package com.zking.util; import java.util.Arrays; import java.util.Map; /** * 专门用来处理json数据的工具包 * @author Administrator * */ public class JsonUtils { /** * 从paramMap拿到咱们所需要用到的查询维度,用于sql语句拼接 * @param paramMap 获取从jsp页面传递到后台的参数集合(req.getParamterMap) * @param key * @return */ public static String getParamVal(Map<String,String[]> paramMap, String key) { if(paramMap != null && paramMap.size()>0) { String[] vals = paramMap.get(key); if(vals != null && vals.length > 0) { String val = Arrays.toString(vals); return val.substring(1, val.length()-1); } return ""; } return ""; } }
3.6 控制器 o((>ω< ))o
UserAction是user控制器,用来处理请求,反馈数据到前端页面
UserAction代码
package com.CloudJun.web; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.CloudJun.dao.UserDao; import com.CloudJun.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.PageBean; import com.zking.util.R; import com.zking.util.ResponseUtil; public class UserAction extends ActionSupport implements ModelDriver<User>{ private User user = new User(); private UserDao ud = new UserDao(); public void Add(HttpServletRequest req,HttpServletResponse reps) { try { int i = ud.Add(user); //判断方法执行后就结果,给出相应的处理 if(i>0) { //借用R工具类进行代码简化 ResponseUtil.writeJson(reps, R.ok(0, "新增成功")); }else { ResponseUtil.writeJson(reps, R.ok(0, "新增失败")); } } catch (Exception e) { e.printStackTrace(); } } public void Del(HttpServletRequest req,HttpServletResponse reps) { try { int i = ud.Del(user); //判断方法执行后就结果,给出相应的处理 if(i>0) { //借用R工具类进行代码简化 ResponseUtil.writeJson(reps, R.ok(0, "删除成功")); }else { ResponseUtil.writeJson(reps, R.ok(0, "输出失败")); } } catch (Exception e) { e.printStackTrace(); } } public void Edit(HttpServletRequest req,HttpServletResponse reps) { try { int i = ud.Edit(user); //判断方法执行后就结果,给出相应的处理 if(i>0) { //借用R工具类进行代码简化 ResponseUtil.writeJson(reps, R.ok(0, "修改成功")); }else { ResponseUtil.writeJson(reps, R.ok(0, "修改失败")); } } catch (Exception e) { e.printStackTrace(); } } public void UserList(HttpServletRequest req,HttpServletResponse reps) { PageBean pageBean = new PageBean(); pageBean.setRequest(req); try { List<Map<String, Object>> Userlist = ud.UserList(user, pageBean); /*Map<String,Object> map = new HashMap<String, Object>(); map.put("code", 0); map.put("msg", "查询成功"); map.put("count", pageBean.getTotal()); map.put("data", Userlist);*/ //借用R工具类进行代码简化 ResponseUtil.writeJson(reps, R.ok(0, "查询成功",pageBean.getTotal(),Userlist)); } catch (Exception e) { e.printStackTrace(); } } @Override public User getModel() { return user; } }
其中继承的 ActionSupport类(所有模型控制器的总控制器,相当于父类的意思)和实现ModelDriver
接口(模型驱动接口)该两个都是自定义框架里面已经编写好了的架包及功能。
还用到了两个工具类ResponseUtil和R类
ResponseUtil作用是将数组或者集合转化为键值对的字符串转入前端获取
R : 结合Layui中数据表格的结构进行数据加入,然后通过ResponseUtil转入前端获取
ResponseUtil代码如下
package com.zking.util;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
public class ResponseUtil {
public static void write(HttpServletResponse response,Object o)throws Exception{
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(o.toString());
out.flush();
out.close();
}
public static void writeJson(HttpServletResponse response,Object o)throws Exception{
ObjectMapper om = new ObjectMapper();
// om.writeValueAsString(o)代表了json串
write(response, om.writeValueAsString(o));
}
}
R 类
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap{
public R data(String key, Object value) {
this.put(key, value);
return this;
}
public static R ok(int code, String msg) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg);
return r;
}
public static R error(int code, String msg) {
R r = new R();
r.data("success", false).data("code", code).data("msg", msg);
return r;
}
public static R ok(int code, String msg,Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("data", data);
return r;
}
public static R ok(int code, String msg, long count, Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("count", count).data("data", data);
return r;
}
}3.7 前端代码 o((>ω< ))o
提示: 以下代码使用的导入及引入js,jsp都需要根据自己的文件路径进行修改
3.7.1 jsp
UserManage.jsp 的页面代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/header.jsp" %> <!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="static/js/UserManage.js"></script> <title>Insert title here</title> </head> <body> <!-- 搜索栏 --> <div class="layui-form-item" style="padding-top: 20px"> <div class="layui-inline"> <label class="layui-form-label" style="padding: 0;padding-top: 10px">用户名:</label> <div class="layui-input-inline"> <input type="text" id="name" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button id="btn_search" type="button" class="layui-btn layui-btn-normal"> <i class="layui-icon layui-icon-search"></i> 查询 </button> <button id="btn_add" type="button" class="layui-btn">新增</button> </div> </div> </div> <!-- 数据表格及分页 --> <table id="tb" class="layui-hide" lay-filter="test"></table> <script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button> <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button> <button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button> </div> </script> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script> </body> </html>
userEdit.jsp :用于修改和增加的前端代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/header.jsp" %> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>用户新增</title> <script type="text/javascript" src="static/js/userEdit.js"></script> </head> <style> .layui-form-select dl{ max-height:150px; } </style> <body> <div style="padding:10px;"> <form class="layui-form layui-form-pane" lay-filter="user"> <input type="hidden" name="id"/> <div class="layui-form-item"> <label class="layui-form-label">用户名称</label> <div class="layui-input-block"> <input type="text" id="name" name="name" autocomplete="off" placeholder="请输入用户名" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">用户角色</label> <div class="layui-input-block"> <select name="rid"> <option value="">---请选择---</option> <option value="1">管理员</option> <option value="2">发起者</option> <option value="3">审批者</option> <option value="4">参与者</option> <option value="5">会议管理员</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">用户账号</label> <div class="layui-input-block"> <input type="text" name="loginName" lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">用户密码</label> <div class="layui-input-block"> <input type="password" name="pwd" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> </form> </div> </body> </html>
其中两个页面到导入了资源页面 header.jsp
代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <!-- 引入 layui.css --> <link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css"> <!-- 引入 layui.js --> <script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script> <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/iconfont.css" type="text/css" media="all"> <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/login.css" type="text/css" media="all"> <base href="${pageContext.request.contextPath }/" />
3.7.2 js
UserManage.jsp中引入的js(UserManage.js)
UserManage.js作用是拿到Layui中的数据表格优化,后进行数据访问,调用方法获取数据库中的数据到前端页面的表格中显示,之后进行增删改查的操作
UserManage.js代码
let layer,util,$,table; var row; layui.use(['table','jquery'], function(){ table = layui.table; $ = layui.jquery; layer = layui.layer; //表格数据的初始化 Tableinit(); //查询的点击事件 $("#btn_search").click(function(){ query() }); //新增的点击事件 $("#btn_add").click(function(){ row=null; edit("新增用户") }); }); //3.对话框 function edit(title){ layer.open({ //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) type: 2, title:title, area: ['660px', '380px'], //宽高 skin: 'layui-layer-rim', //样式类名 content:'jsp/UserSystem/userEdit.jsp', //书本编辑页面 btn:['保存','关闭'], yes: function(index, layero){ //这里的弹出层是嵌入了一个页面(userEdit.jsp),除按钮以为都不是本页面(UserManage.jsp)的代码 //调用子页面中(userEdit.jsp)提供的getData方法,快速获取子页面(userEdit.jsp)的form表单数据 let data= $(layero).find("iframe")[0].contentWindow.getData(); console.log(data); //判断title标题 let methodName="Add"; if(title == "编辑用户") methodName="Edit"; $.post('user.action?methodName='+methodName, data,function(rs){ if(rs.success){ //成功提示 layer.alert('新增成功', {icon: 1}); //关闭对话框 layer.closeAll(); //调用查询方法刷新数据 query(); }else{ layer.msg(rs.msg,function(){}); } },'json'); }, close: function(index, layero){ layer.closeAll(); } }); } //点击查询,表格重载 function query(){ //只重载数据 table.reload('tb', { where: { //设定异步数据接口的额外参数,任意设 name: $("#name").val() } ,page: { curr: 1 //重新从第 1 页开始 } }); } /*table.reload('tb', { url: 'user.action?methodName=UserList'+$("#name").val(), //请求地址 method: 'POST', //请求方式,GET或者POST loading: true, //是否显示加载条(默认 true) page: true, //是否分页 where: { //设定异步数据接口的额外参数,任意设 'methodName':'listUserRole', 'name':$('#name').val() }, request: { //自定义分页请求参数名 pageName: 'page', //页码的参数名称,默认:page limitName: 'rows' //每页数据量的参数名,默认:limit } });*/ //表格数据初始化方法 function Tableinit(){ table.render({ elem: '#tb' ,url:'user.action?methodName=UserList' ,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板 ,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可 title: '提示' ,layEvent: 'LAYTABLE_TIPS' ,icon: 'layui-icon-tips' }] ,title: '用户数据表' ,cols: [[ {type: 'checkbox', fixed: 'left'} ,{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true} ,{field:'name', title:'用户名称', width:120, edit: 'text'} ,{field:'loginName', title:'用户账号', width:150, edit: 'text', templet: function(res){ return '<em>'+ res.loginName +'</em>' }} ,{field:'pwd', title:'密码', width:80, edit: 'text', sort: true} ,{field:'rname', title:'用户角色', width:100} ,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150} ]] ,page: true }); //监听行工具事件 table.on('tool(test)', function(obj){ row = obj.data; console.log(row); if(obj.event === 'del'){ layer.confirm('真的删除该行数据么/(ㄒoㄒ)/~~', function(index){ $.post('user.action',{ 'methodName':'Del', 'id':row.id },function(rs){ if(rs.success){ //调用查询方法刷新数据 query(); }else{ layer.msg(rs.msg,function(){}); } },'json'); layer.close(index); }); } else if(obj.event === 'edit'){ edit("编辑用户") } }); }
userEdit.jsp中引入的js(userEdit.js)
userEdit.js作用是这里的弹出层是嵌入了一个页面(userEdit.jsp),除按钮以为都不是本页面(UserManage.jsp)的代码
调用子页面中(userEdit.jsp)提供的getData方法,快速获取子页面(userEdit.jsp)的form表单数据
userEdit.js代码
let layer,form,$; layui.use(['layer','form','jquery'],function(){ layer=layui.layer,form=layui.form,$=layui.jquery; initData(); }); function initData(){ console.log(parent.row); if(null!=parent.row){ //因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val //parent.row:表格行对象 form.val('user',$.extend({}, parent.row||{})); /* $('#name').attr('readonly','readonly');*/ } } function getData(){ return form.val('user'); }
实现效果 o((>ω< ))o
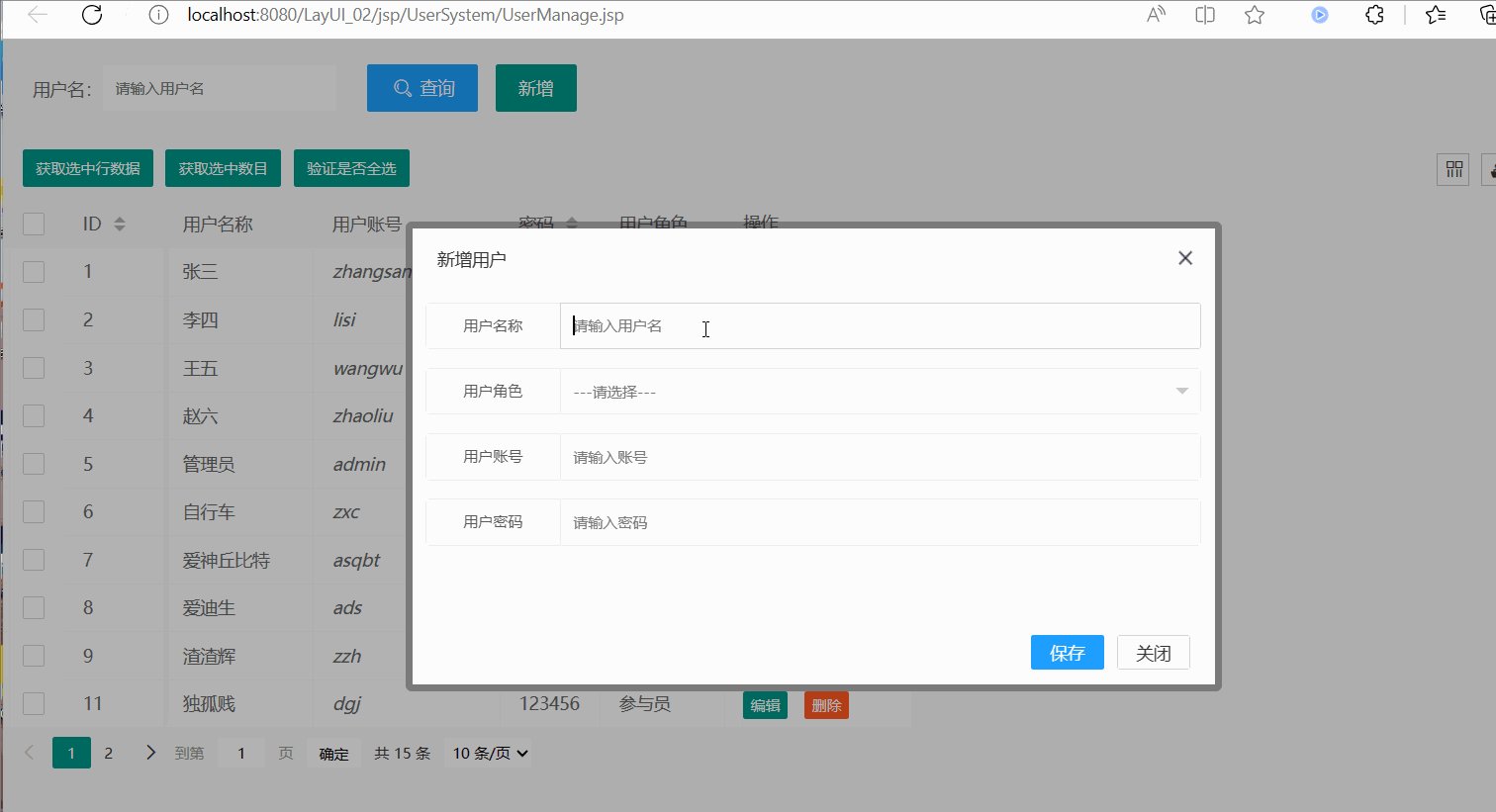
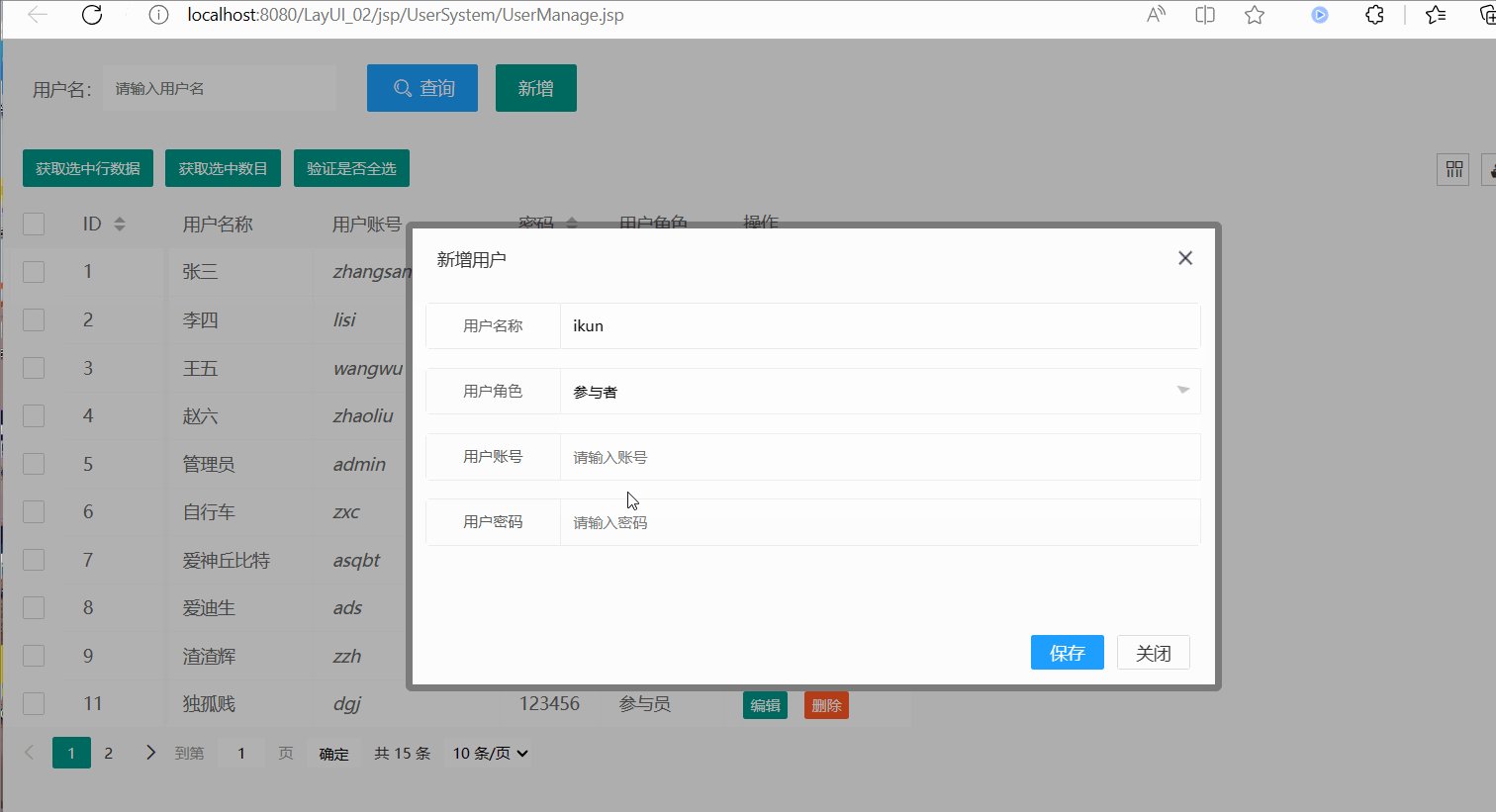
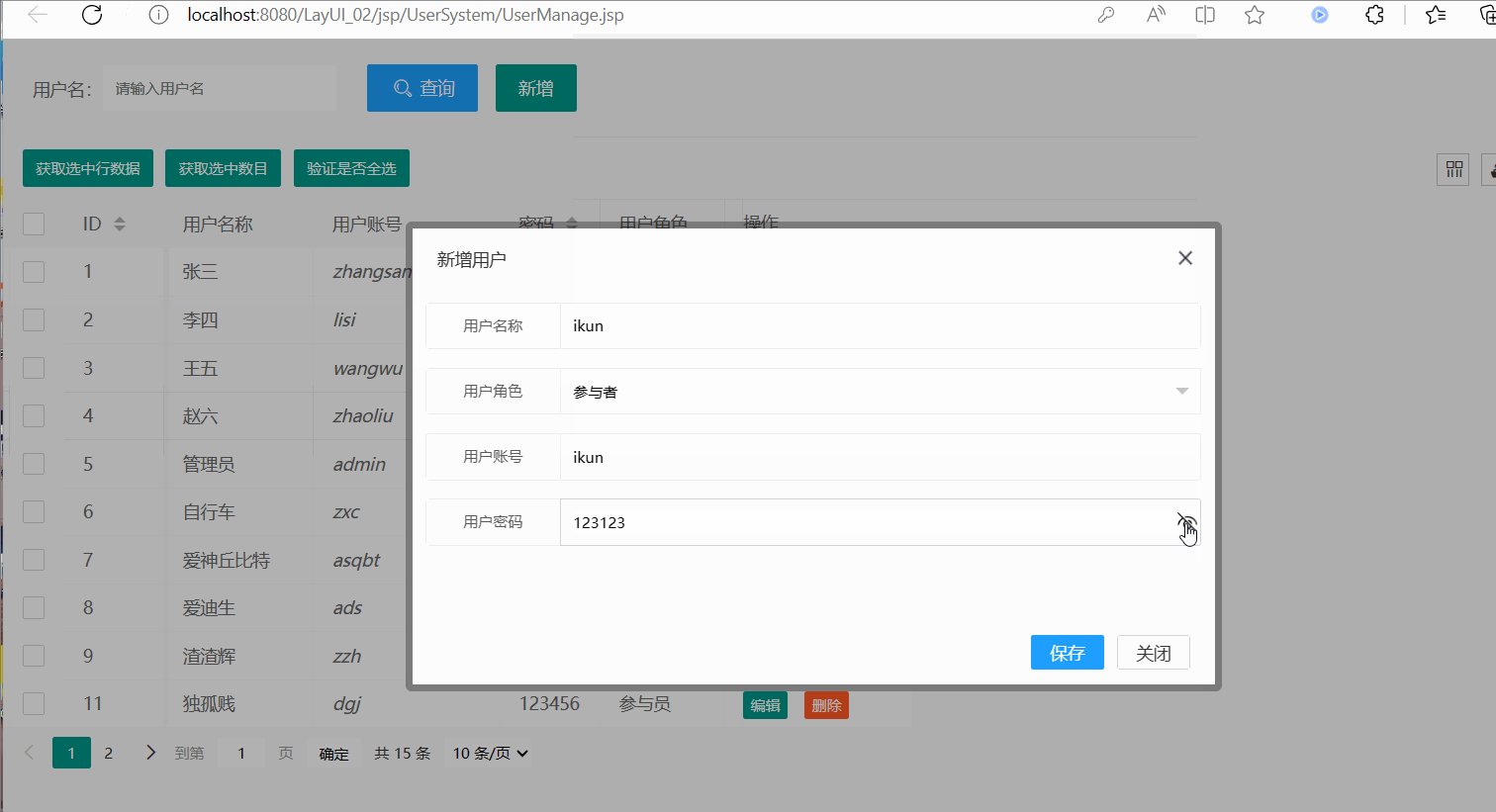
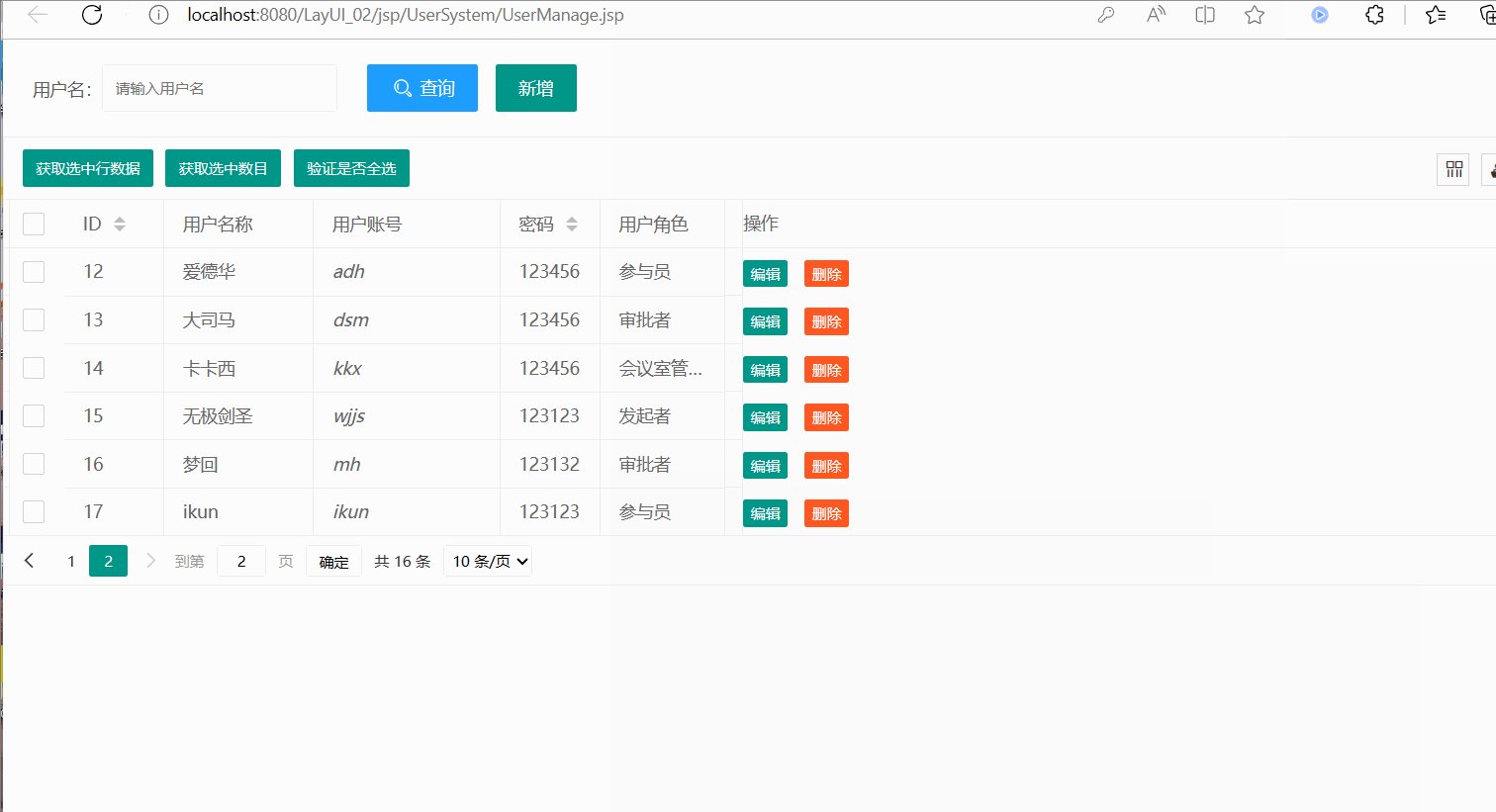
增

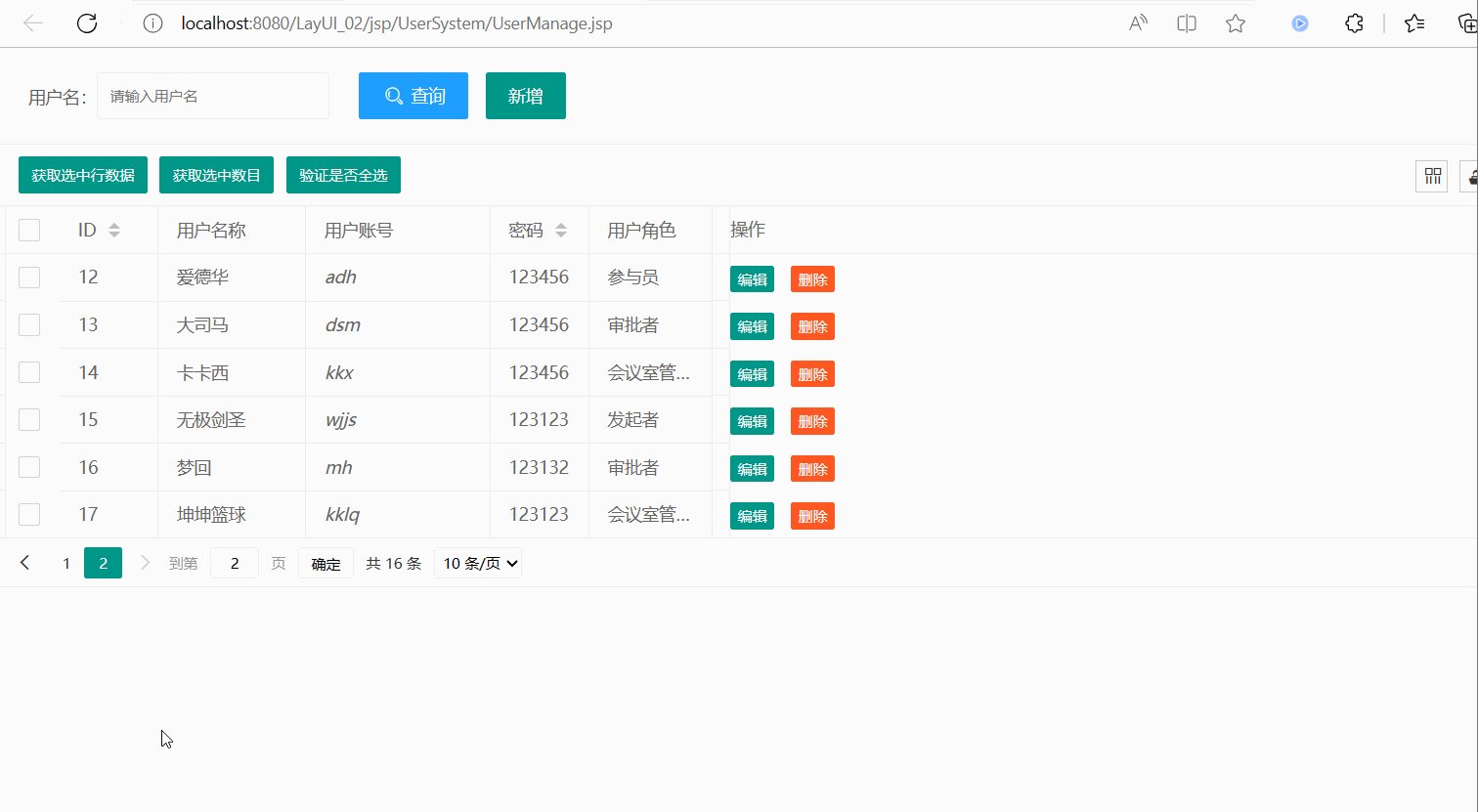
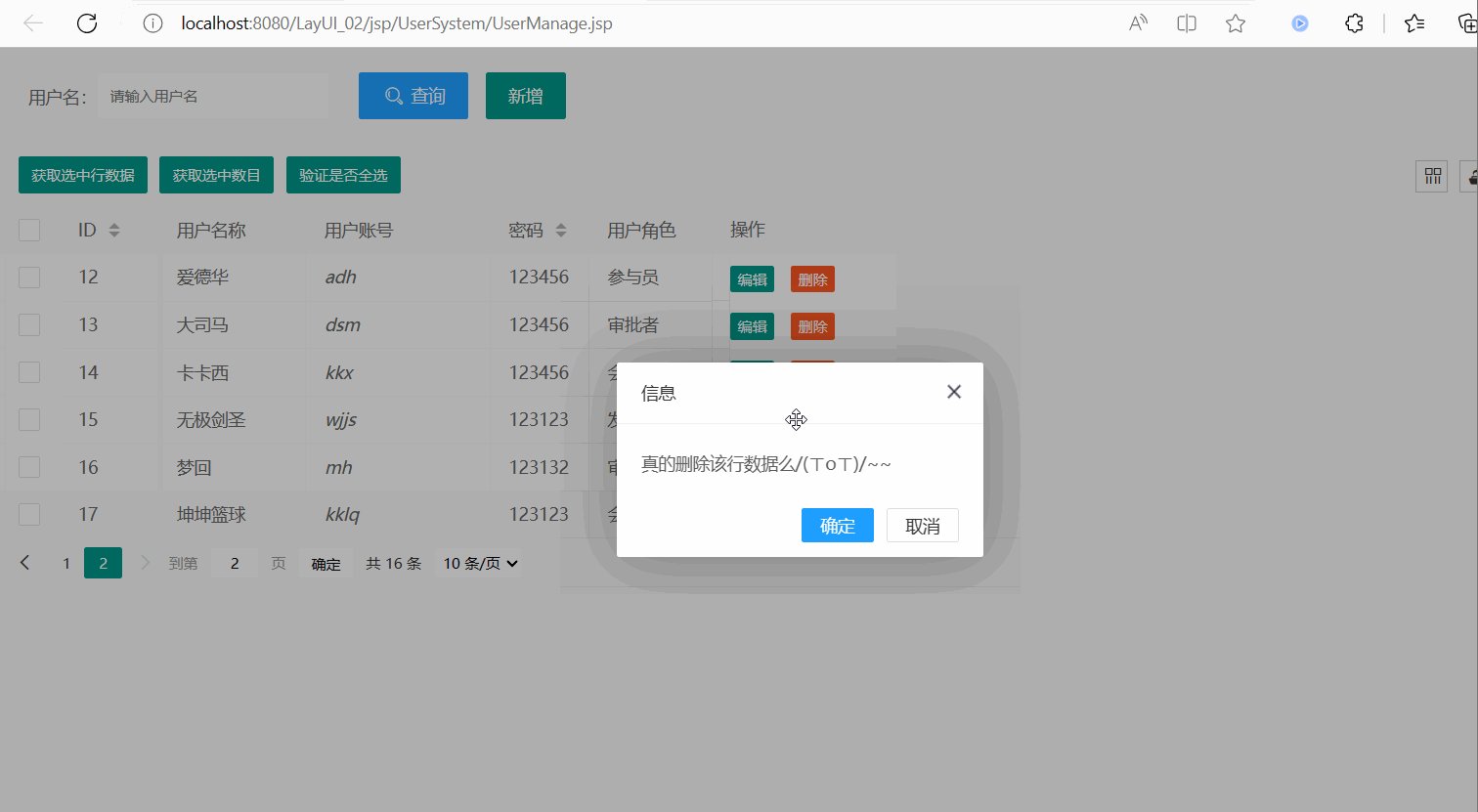
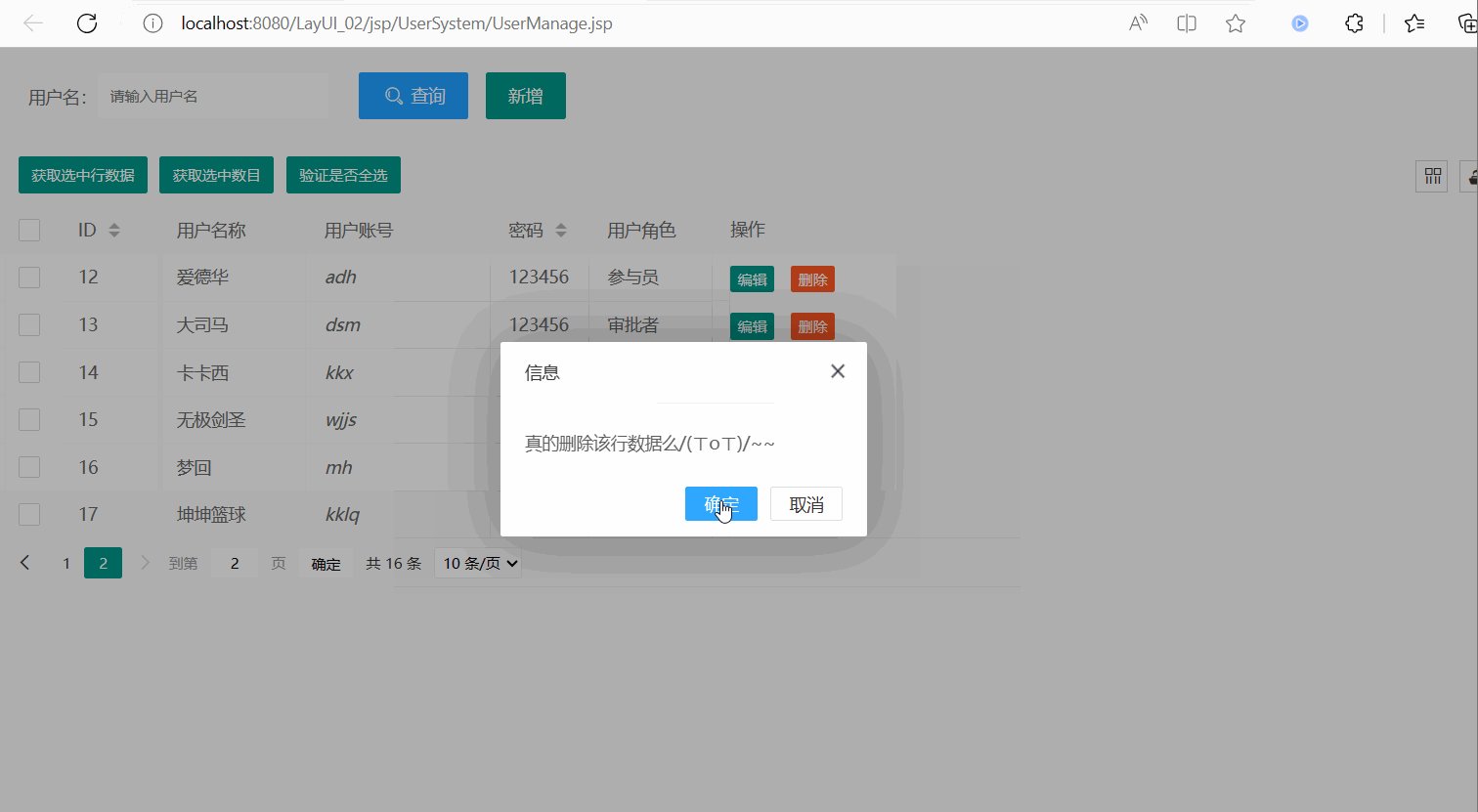
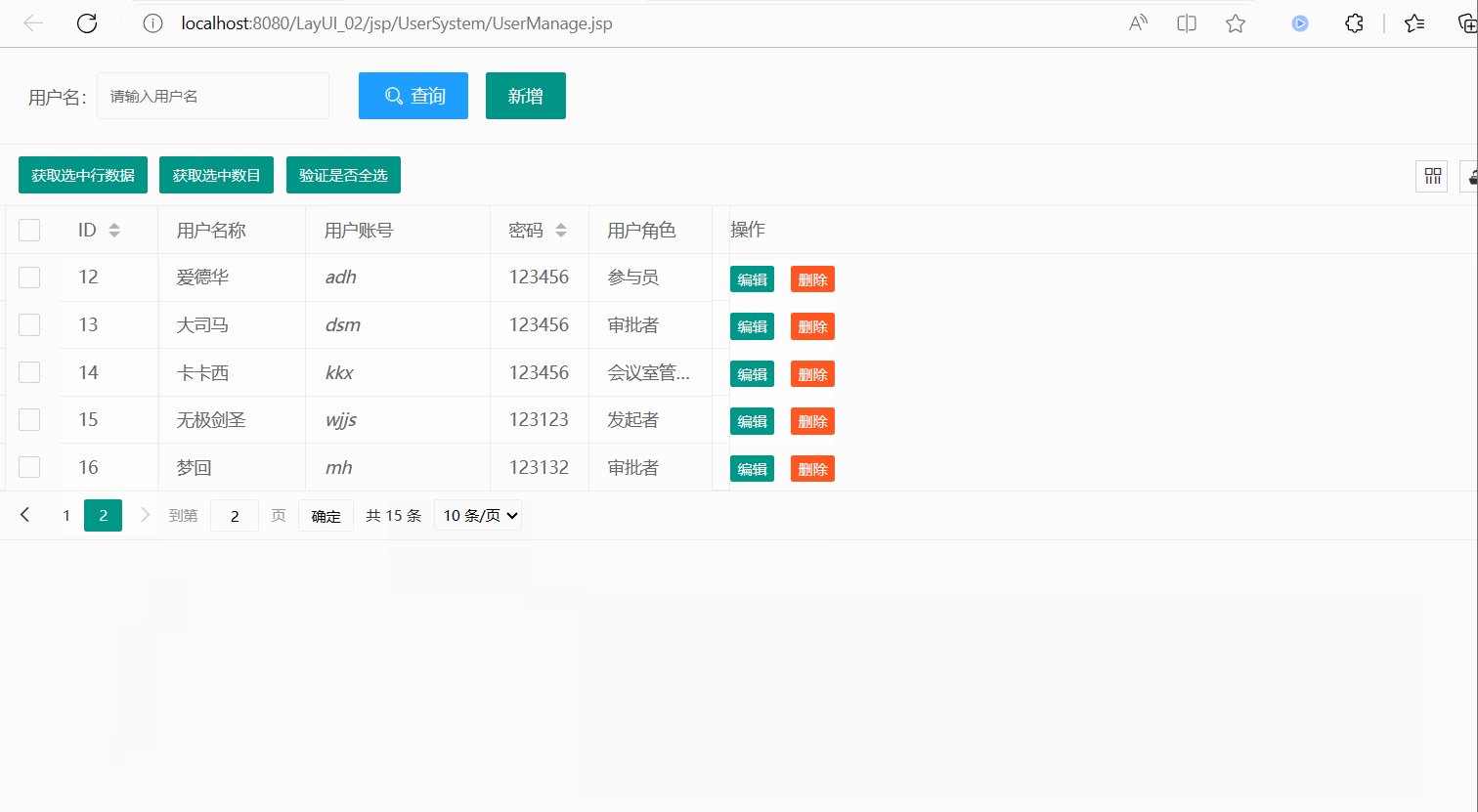
删

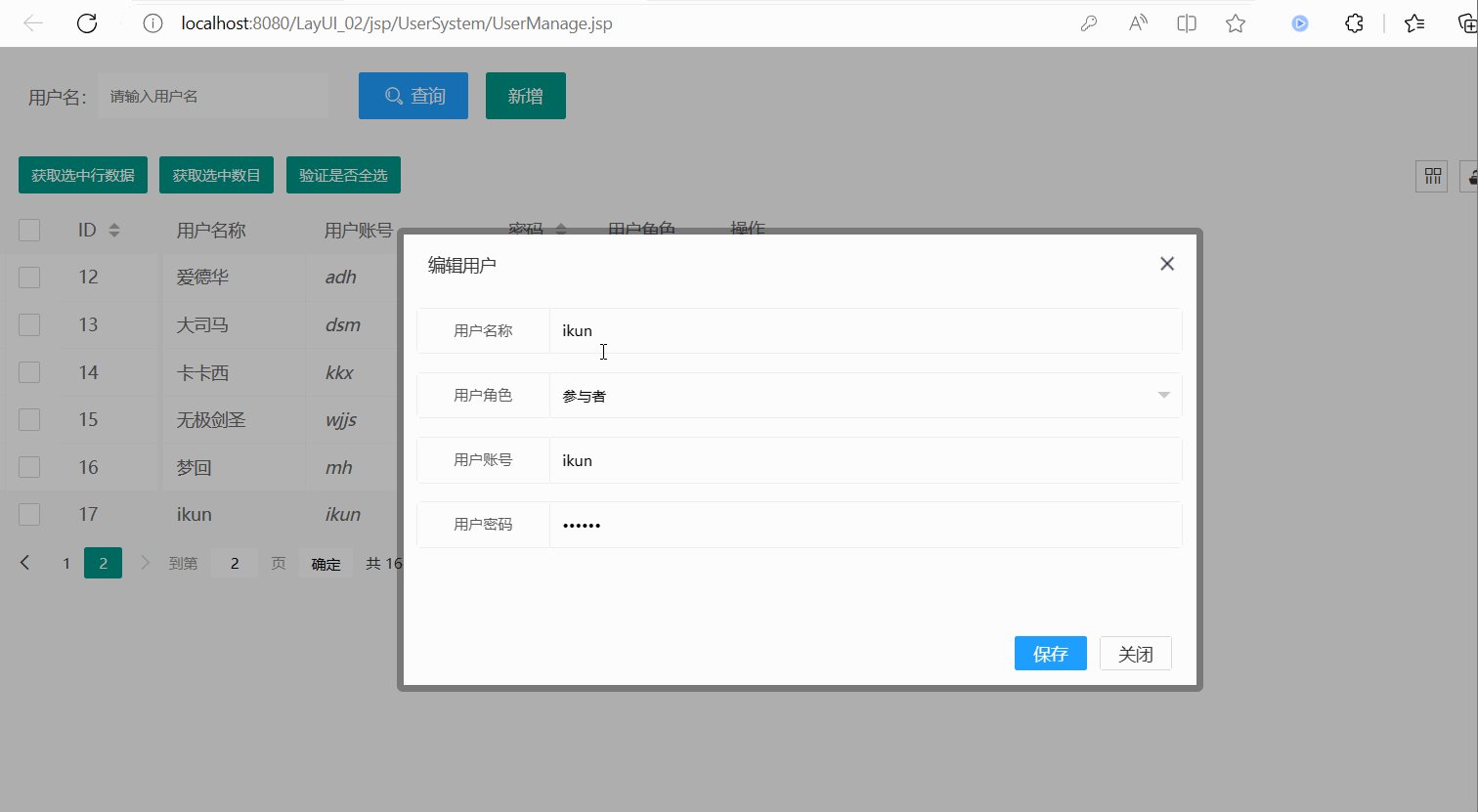
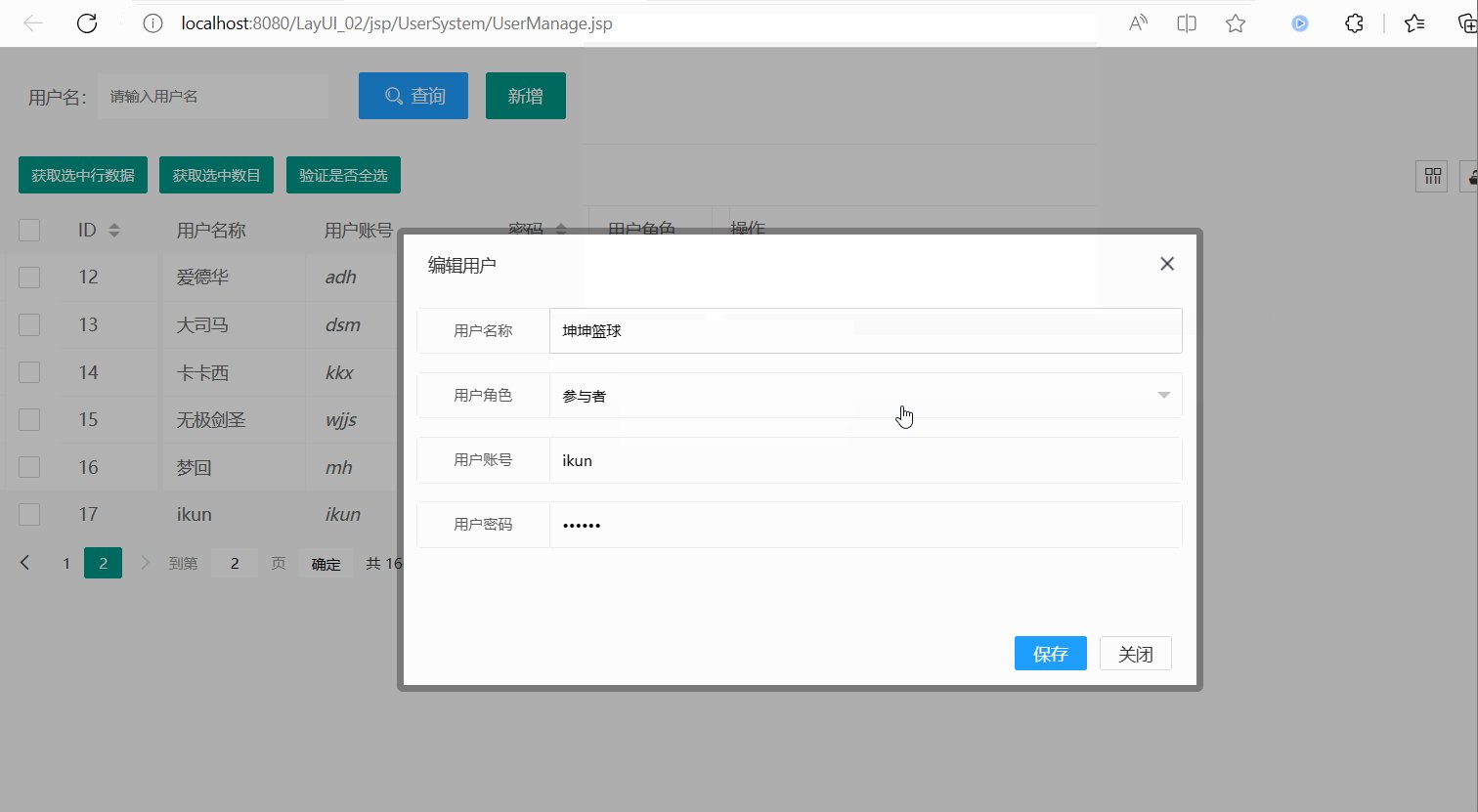
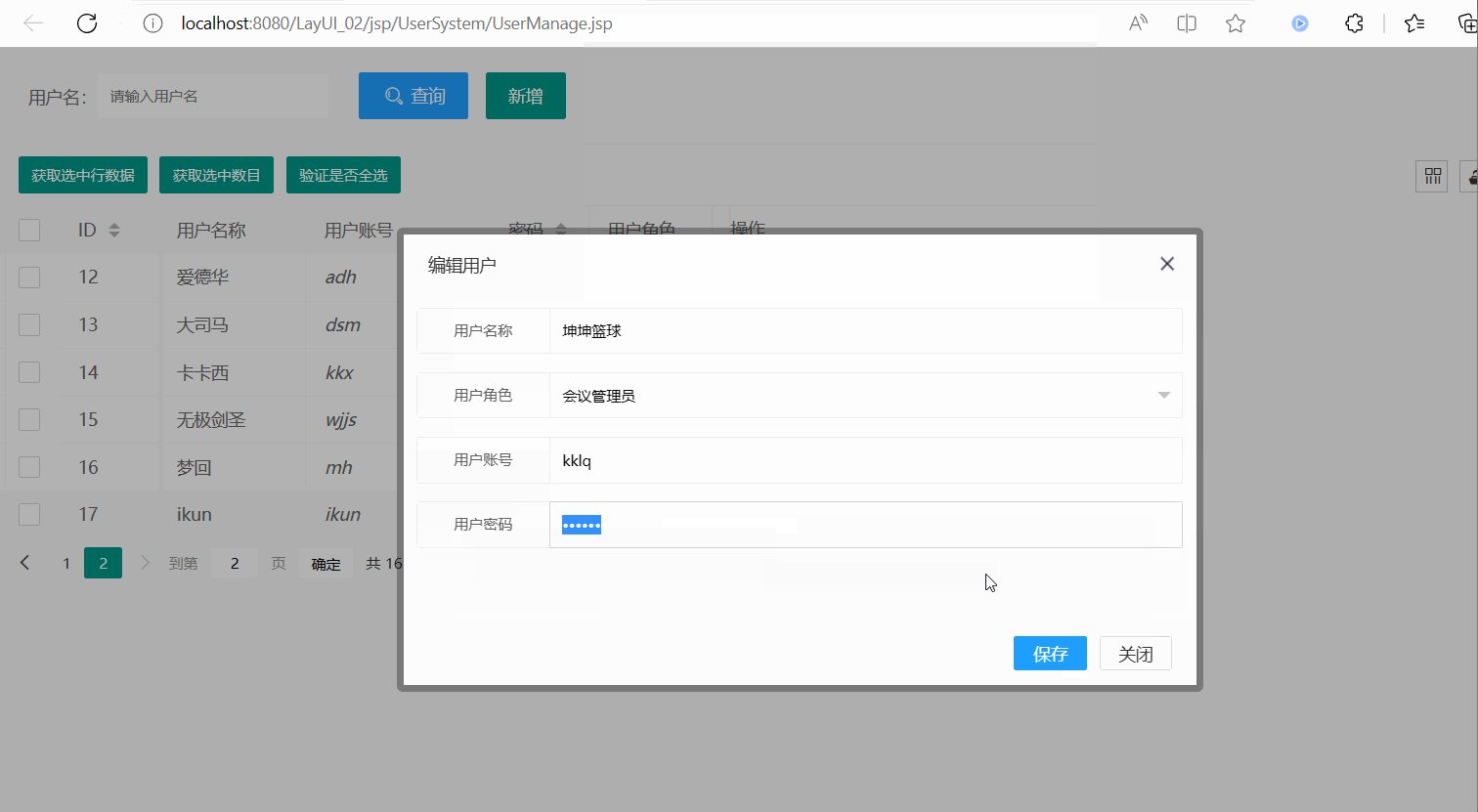
改

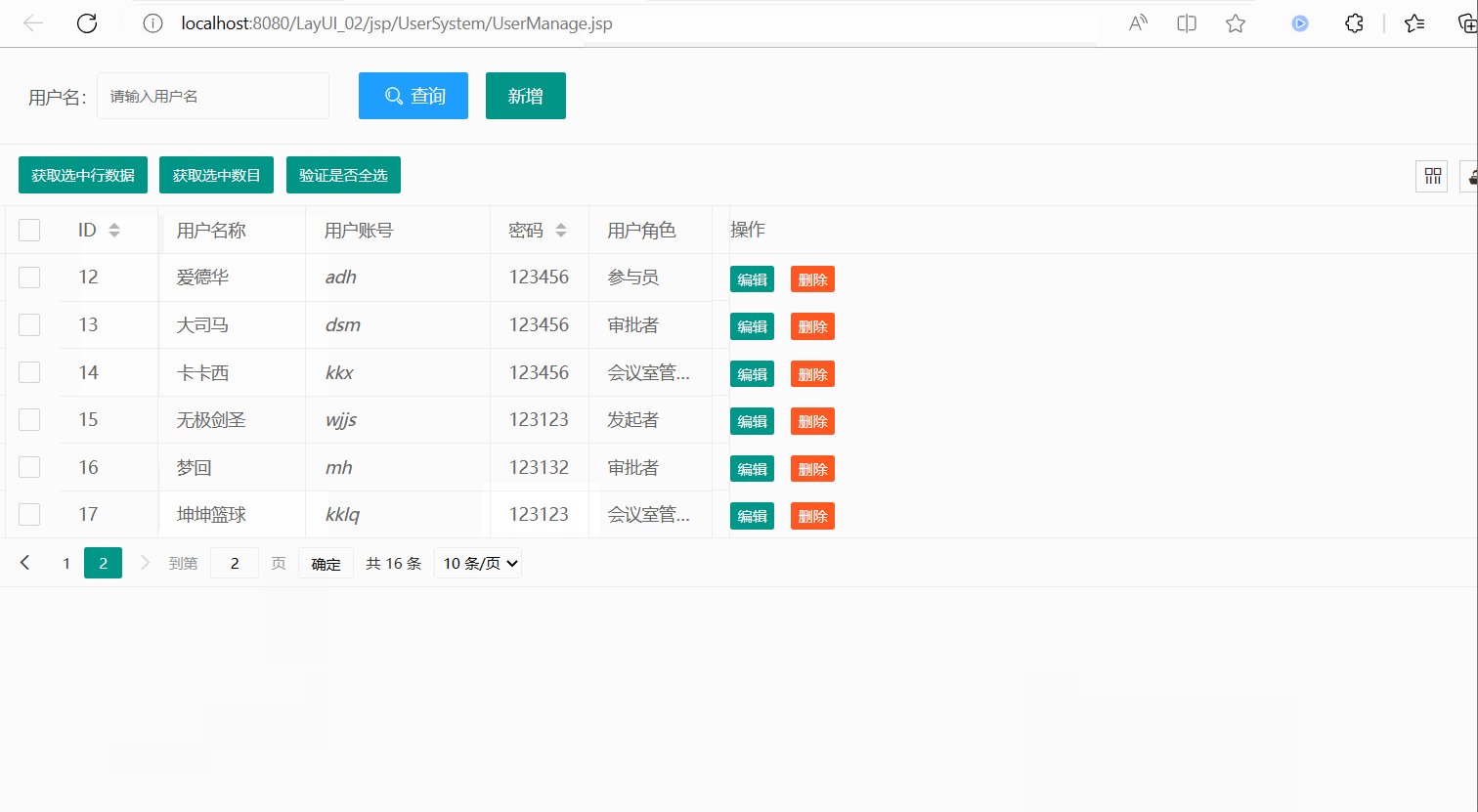
查

带来的收获 (⓿_⓿)
使用 Layui 实现 CRUD 功能可以带来以下详细收获:
- 1. 提高开发效率:Layui 提供了丰富的 UI 组件和工具,使得开发者能够快速搭建和定制化自己的网页应用。通过使用 Layui 的组件,如表格、表单和弹出层,可以快速创建和管理数据的增删改查功能,大大减少了开发的时间和工作量。
- 2. 优化用户体验:Layui 的组件设计风格简洁美观,并且提供了丰富的交互功能。通过合理地运用 Layui 的组件,可以创建用户友好的界面,增强用户与系统的互动体验。用户可以方便地浏览和编辑数据,以及得到及时的反馈和提示。
- 3. 简化代码编写:Layui 提供了简单易用的 API 和方法,使得代码编写更加简洁明了。通过调用 Layui 提供的方法,如表单验证、数据渲染和表格操作等,可以实现数据的有效管理和处理。这减少了开发者编写重复代码的工作量,提高了代码的可读性和可维护性。
- 4. 响应式布局和适配性:Layui 提供了响应式的布局系统,可以在不同的设备和屏幕尺寸上自动适应和展示合适的界面布局。这意味着通过 Layui 实现的 CRUD 功能可以在不同的设备上获得良好的显示效果,包括桌面、平板和移动设备等。
- 5. 可定制性和扩展性:Layui 允许开发者根据项目需求进行灵活的定制和扩展。可以根据项目的风格和要求自定义主题,通过选择合适的插件来增强功能。这使得实现的 CRUD 功能可以更加符合项目的特定需求,并且具备良好的可扩展性。
总而言之,通过使用 Layui 实现 CRUD 功能,可以提高开发效率、提升用户体验、简化代码编写、实现响应式布局和适配性,并具备定制性和扩展性等多方面的收获。这使得项目的开发更加高效、灵活和可靠,为用户提供更好的使用体验。






















 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








