目录
一,查
1.主界面代码(mian.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/commom/header.jsp" %>
<!DOCTYPE html >
<html>
<head>
<script src="static/js/mian.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<!-- 登录用户信息 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;"><img src="http://t.cn/RCzsdCq" class="layui-nav-img">贤心</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" id="menu" lay-filter="test">
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="-1">首页</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">首页内容</div>
</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script>
</script>
</body>
</html>
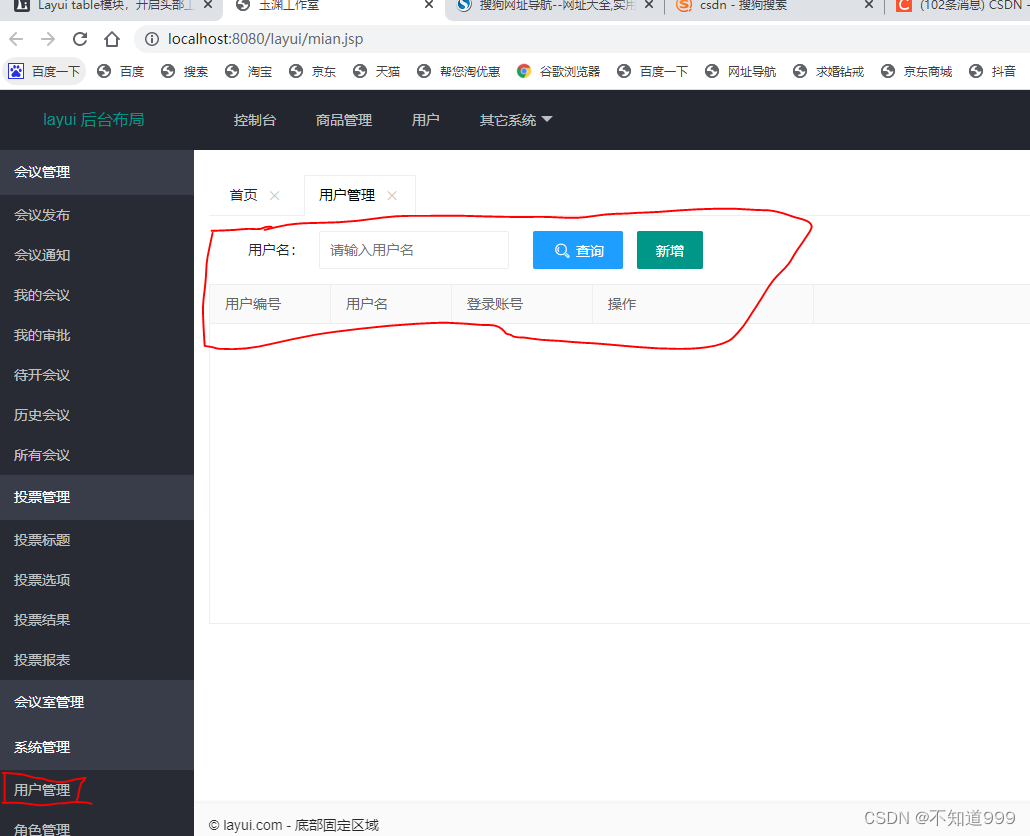
效果:

2.查询dao方法
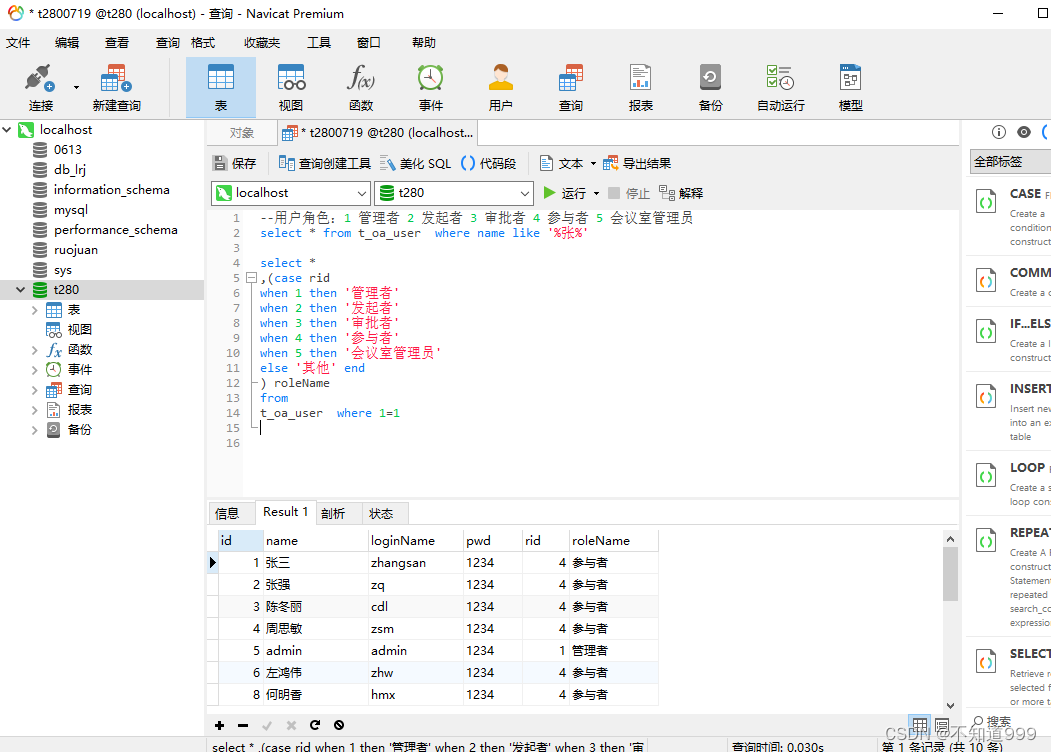
要查询表中的数据:

dao方法:
//查询用户信息及对应的角色,角色是通过case when得来的
public List<Map<String,Object>> list(User user,PageBean pageBean) throws Exception{
String sql = "select * \r\n" +
",(case rid \r\n" +
"when 1 then '管理者' \r\n" +
"when 2 then '发起者' \r\n" +
"when 3 then '审批者' \r\n" +
"when 4 then '参与者' \r\n" +
"when 5 then '会议室管理员' \r\n" +
"else '其他' end \r\n" +
") roleName \r\n" +
"from \r\n" +
"t_oa_user where 1=1";
String name = user.getName();
if(StringUtils.isNotBlank(name)) {
sql+=" and name like '%"+name+"%' ";
}
//实体类的属性完全包含数据库查询出来的列段的时候使用
//super.executeUpdate(sql, User.cl, pageBean)
//返回List<Map<String,Object>>对应的是联表查询,单个实体类对象不完全包含查询的列段
return super.executeQuery(sql, pageBean);
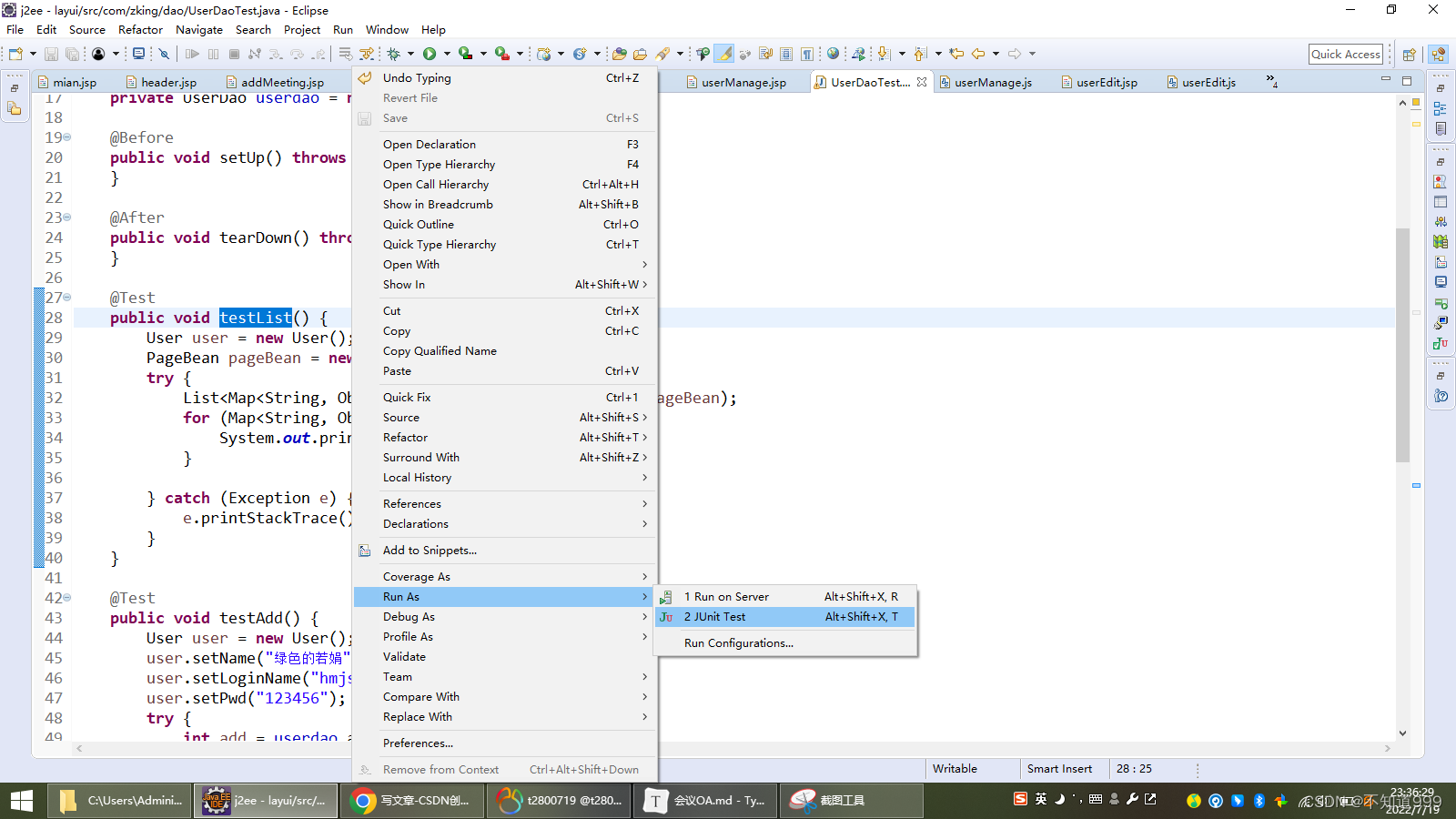
}可以测试一下:
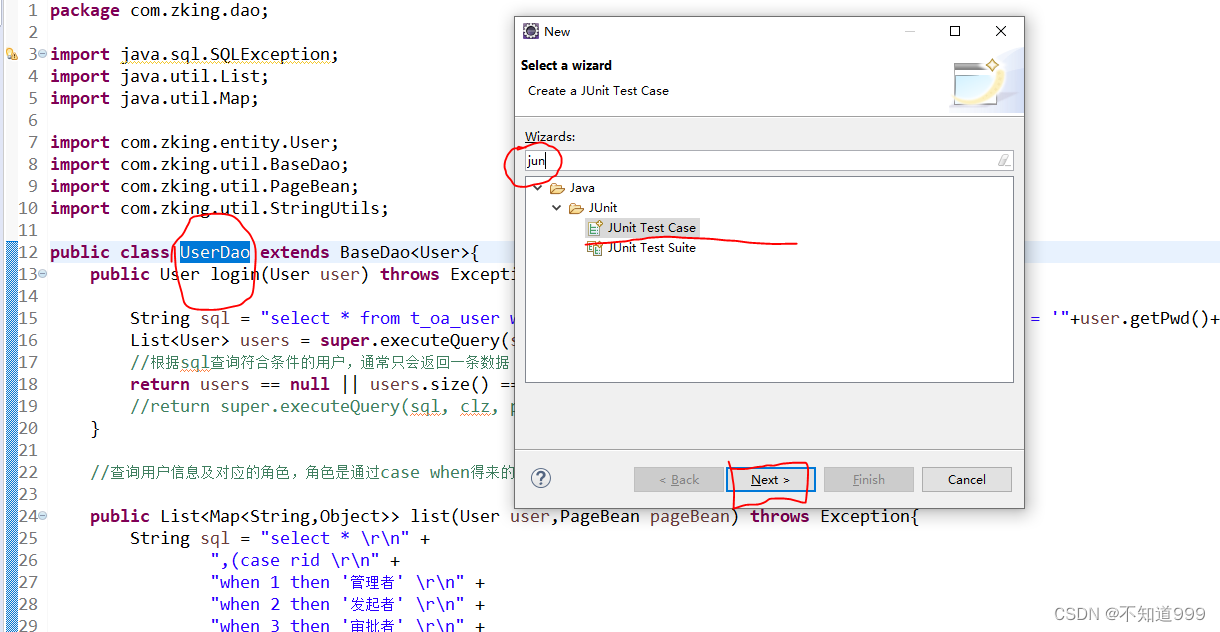
先选中要测试的dao,然后输入junit,再选择第一个然后点击next

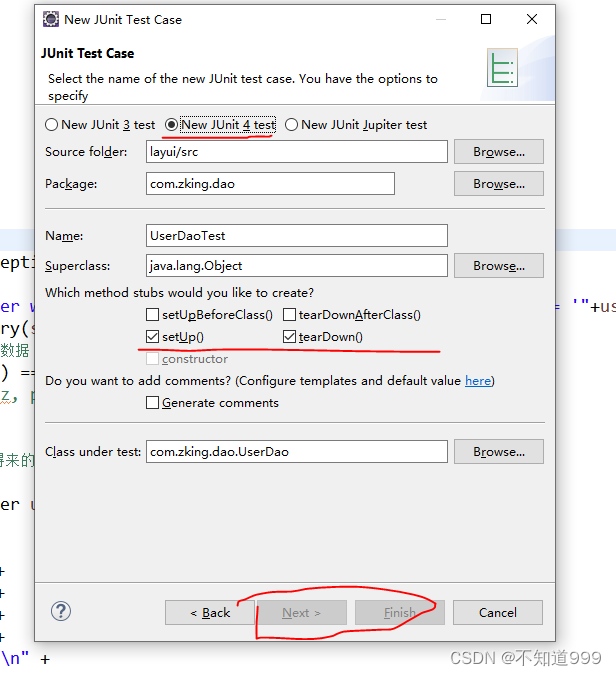
选择一些按钮:

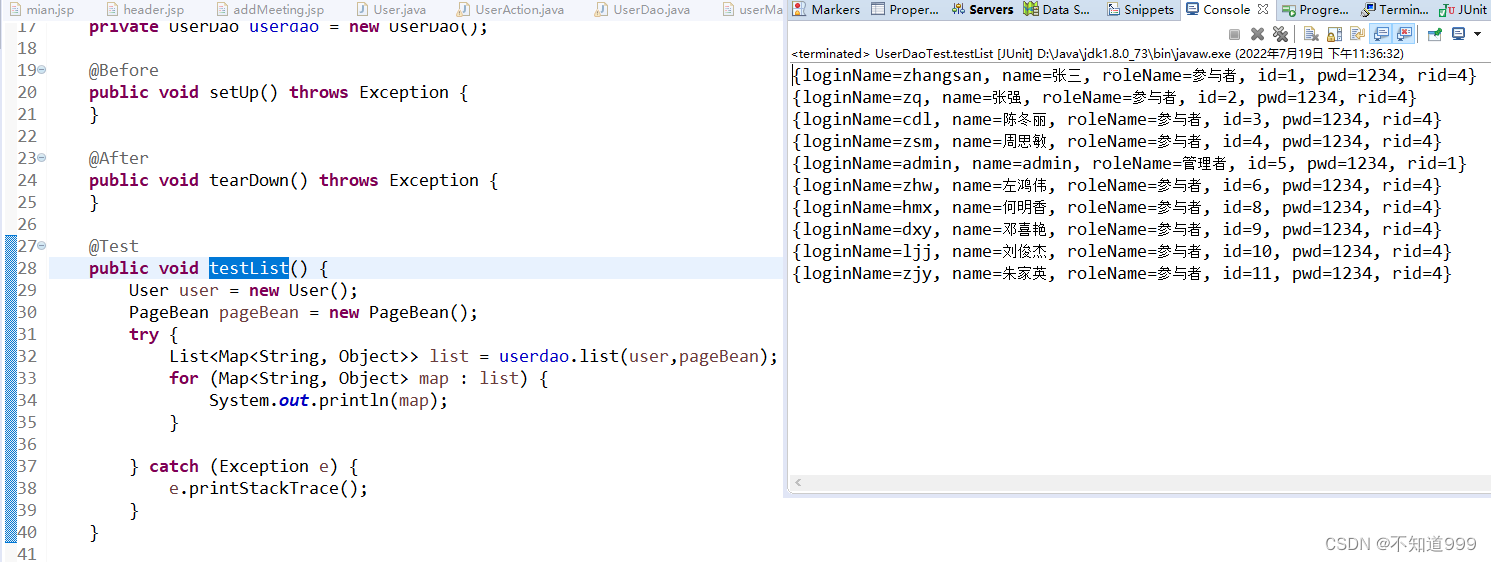
则自动生成:

查询的dao方法没问题

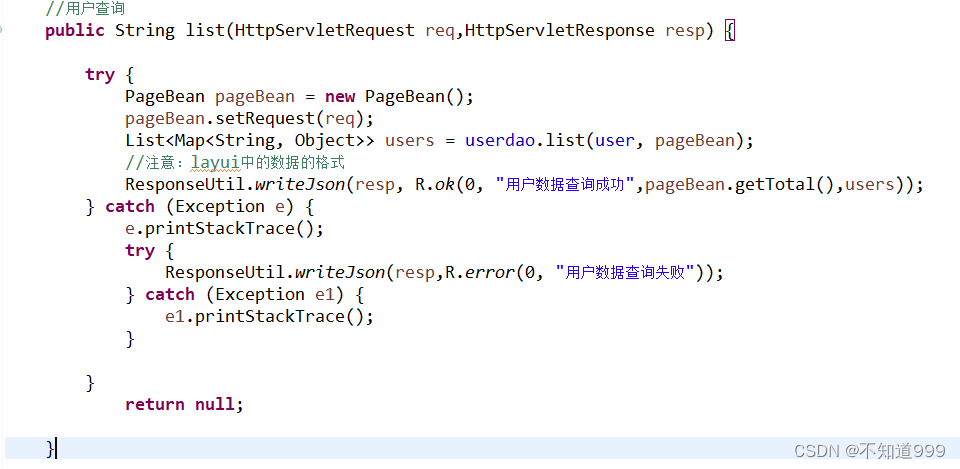
3.action代码

//用户查询
public String list(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> users = userdao.list(user, pageBean);
//注意:layui中的数据的格式
ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功",pageBean.getTotal(),users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
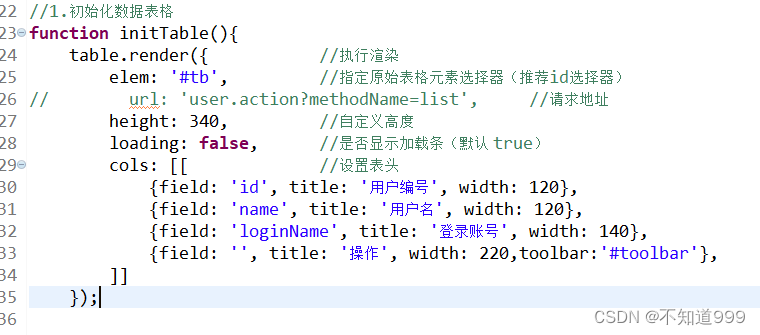
4.js代码
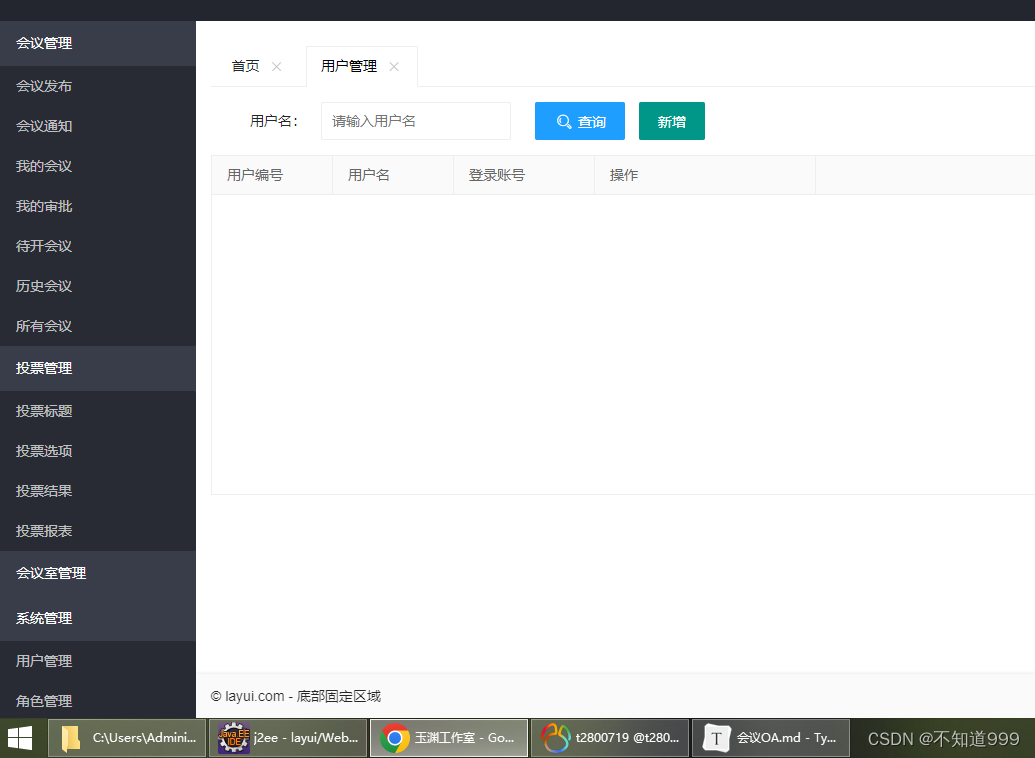
此时还不能直接加载数据:

//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height: 340, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '用户编号', width: 120},
{field: 'name', title: '用户名', width: 120},
{field: 'loginName', title: '登录账号', width: 140},
{field: '', title: '操作', width: 220,toolbar:'#toolbar'},
]]
});
} 还没有数据:
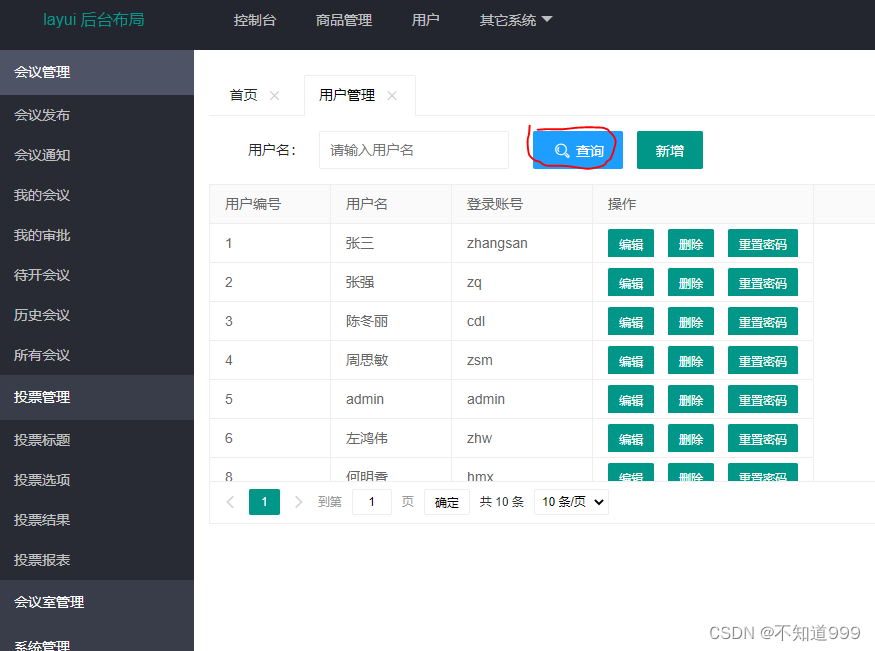
点击查询才会有数据:
//2.点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/user.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'list',
'name':$('#name').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
}
});
}点击查询便会有数据了:

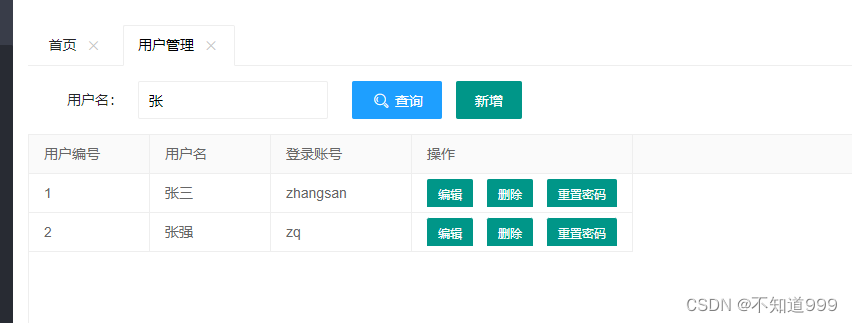
还可进行查询:
二,增
1.增加dao方法

//增加
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}测试一下:
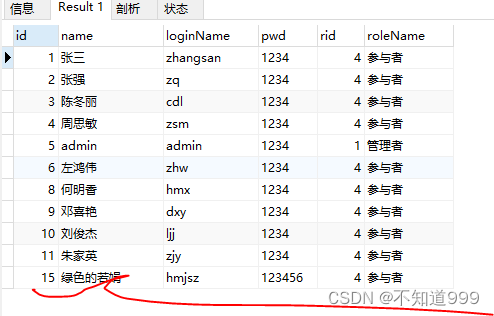
返回为1说明增加成功:

数据库也有:

2.增加action代码
//用户增加
public String add(HttpServletRequest req,HttpServletResponse resp) {
try {
//影响行数
int rs = userdao.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据新增成功"));
}
else {
ResponseUtil.writeJson(resp,R.error(0, "用户数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据新增失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
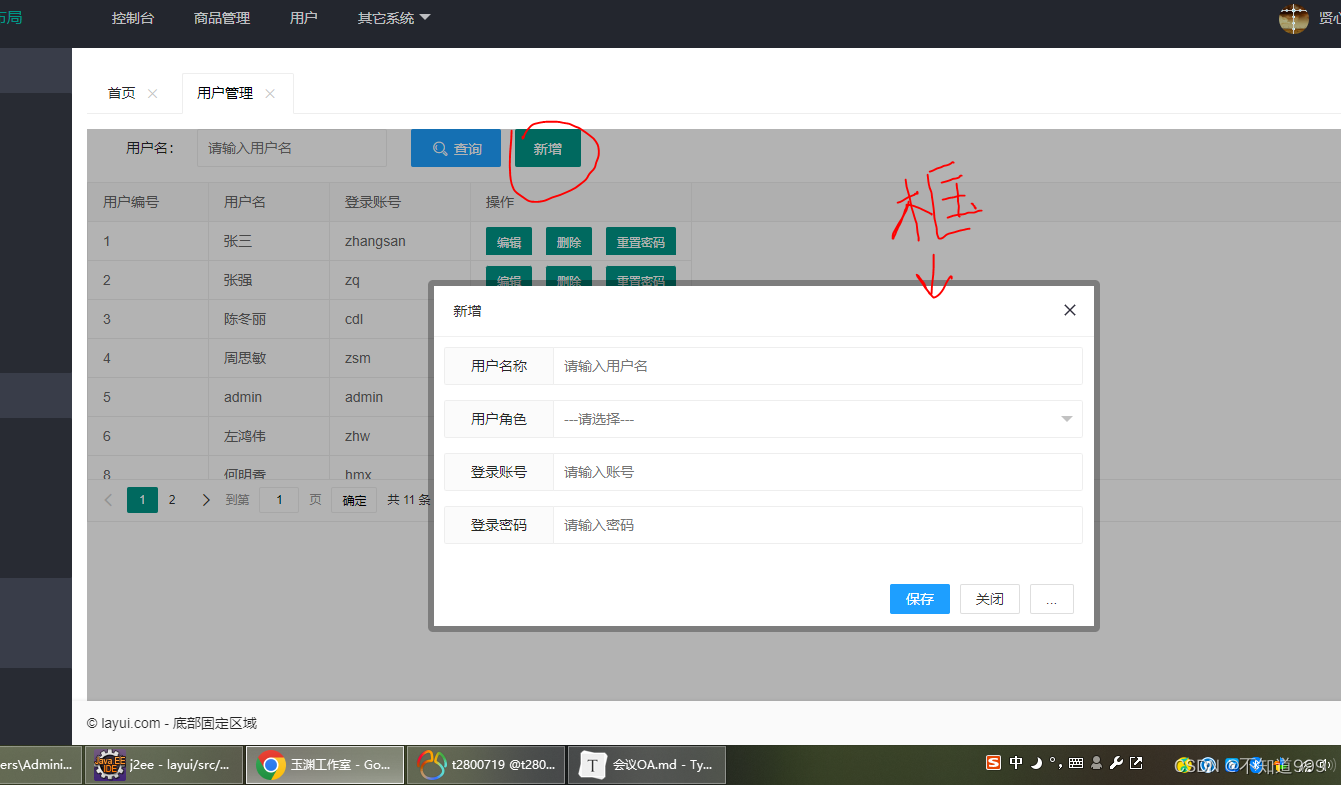
}4.弹出的模态框

5.js代码
注意layui版本问题:
![]()
//3.对话框
function open(title){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:title,
area: ['660px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/system/userEdit.jsp', //书本编辑页面
btn:['保存','关闭','...'],
yes: function(index, layero){
//jquery.find
//调用子页面中提供的getData方法,快速获取子页面的form表单数据
let data= $(layero).find("iframe")[0].contentWindow.getData();
console.log(data);
//判断title标题
let methodName="add";
if(title=="编辑")
methodName="edit";
$.post($("#ctx").val()+'/user.action?methodName='+methodName,
data,function(rs){
if(rs.success){
//关闭对话框
layer.closeAll();
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
},
btn2: function(index, layero){
layer.closeAll();
},
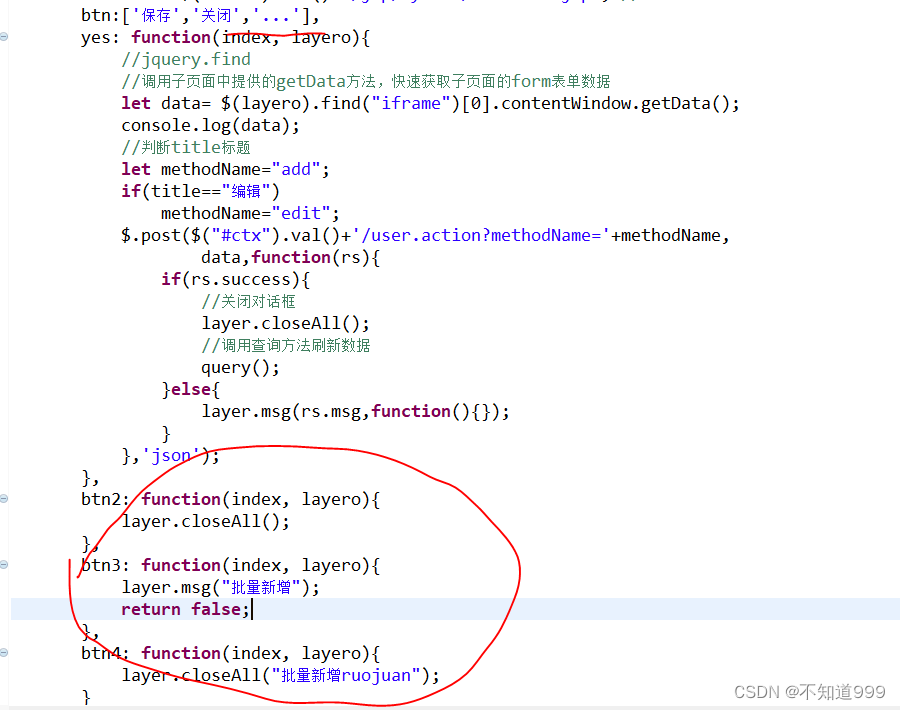
btn3: function(index, layero){
layer.msg("批量新增");
return false;
},
btn4: function(index, layero){
layer.closeAll("批量新增ruojuan");
}
});
}
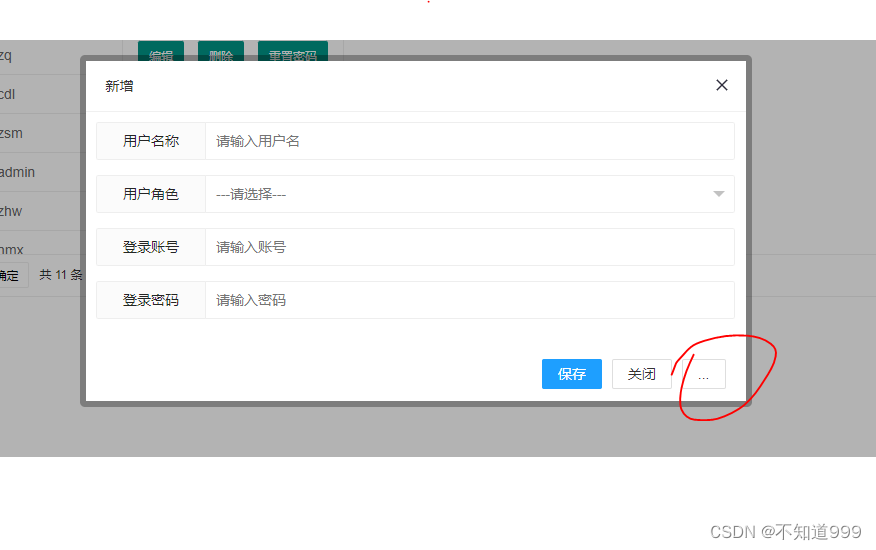
补充:
添加相关按钮:


三,删
1.删除dao方法
//删
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id=?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
2.删除action代码
//用户删除
public String del(HttpServletRequest req,HttpServletResponse resp) {
try {
//影响行数
int rs = userdao.del(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据删除成功"));
}
else {
ResponseUtil.writeJson(resp,R.error(0, "用户数据删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据删除失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}4.删除的模态框

5.js代码
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == "edit") {
open("编辑");
}else if(obj.event == "del"){
layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){
$.post($("#ctx").val()+'/user.action',{
'methodName':'del',
'id':row.id
},function(rs){
if(rs.success){
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
layer.close(index);
});
}else{
}
});四,改
1.修改dao方法
//改
public int edit(User user) throws Exception {
String sql = "update t_oa_user set name=?,loginName=?,pwd=? where id=?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}2.修改action代码
//用户修改
public String edit(HttpServletRequest req,HttpServletResponse resp) {
try {
//影响行数
int rs = userdao.edit(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据修改成功"));
}
else {
ResponseUtil.writeJson(resp,R.error(0, "用户数据修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据修改失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
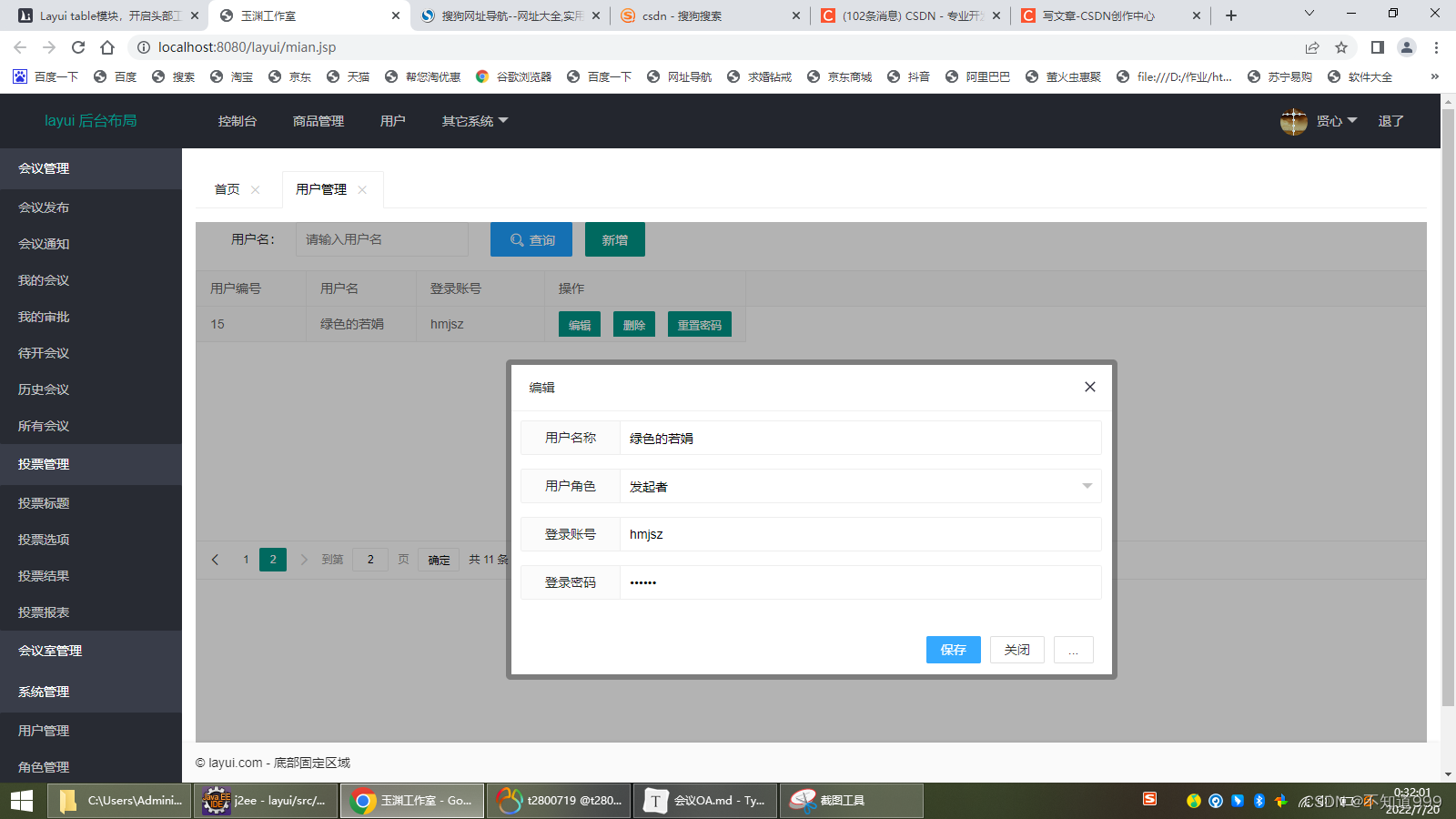
4.修改的模态框

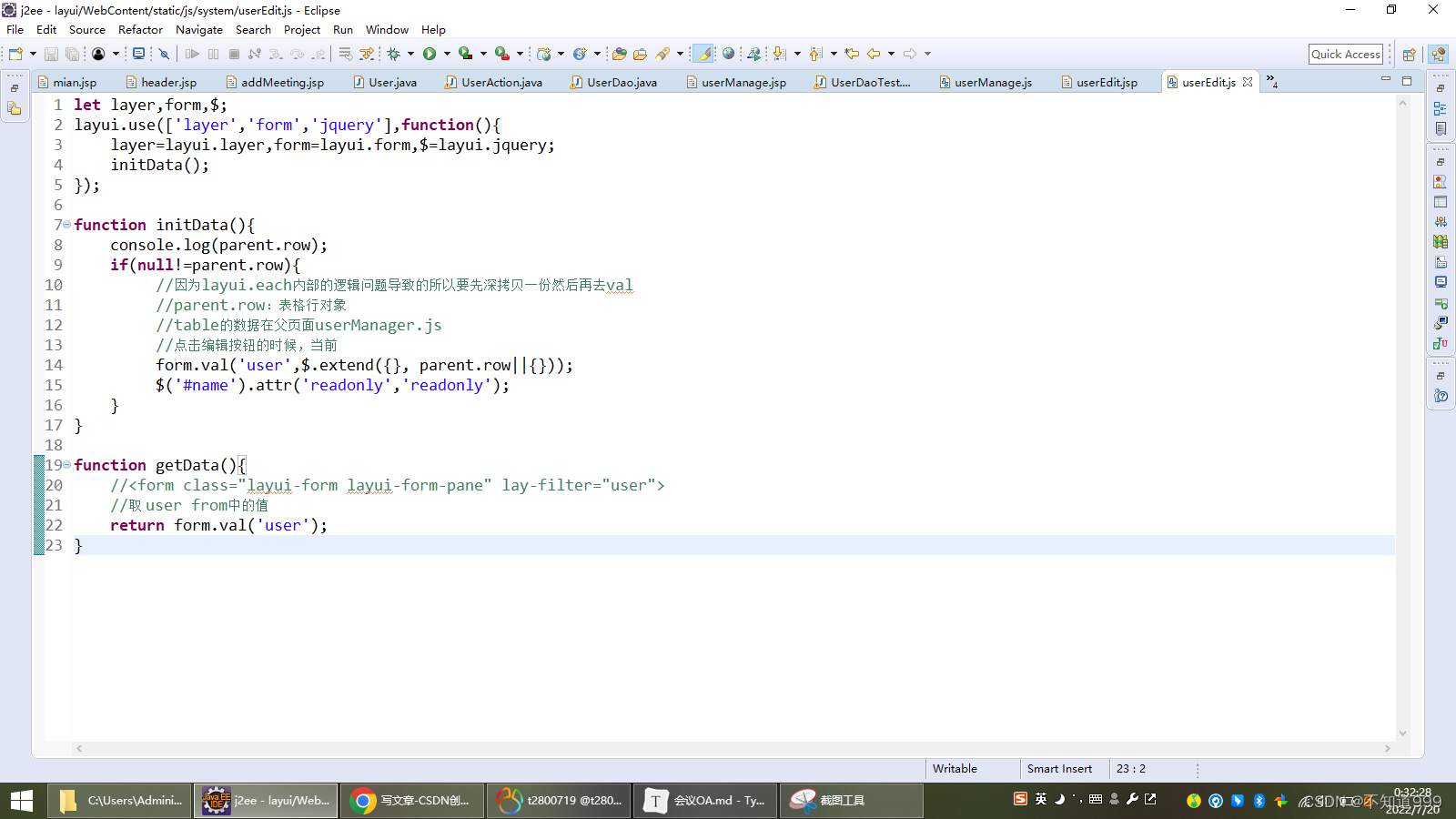
5.js代码

代码:
let layer,form,$;
layui.use(['layer','form','jquery'],function(){
layer=layui.layer,form=layui.form,$=layui.jquery;
initData();
});
function initData(){
console.log(parent.row);
if(null!=parent.row){
//因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val
//parent.row:表格行对象
//table的数据在父页面userManager.js
//点击编辑按钮的时候,当前
form.val('user',$.extend({}, parent.row||{}));
$('#name').attr('readonly','readonly');
}
}
function getData(){
//<form class="layui-form layui-form-pane" lay-filter="user">
//取 user from中的值
return form.val('user');
}五,完整展示
userdao:
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class UserDao extends BaseDao<User>{
public User login(User user) throws Exception {
String sql = "select * from t_oa_user where loginName = '"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"'";
List<User> users = super.executeQuery(sql, User.class,null);
//根据sql查询符合条件的用户,通常只会返回一条数据
return users == null || users.size() ==0 ? null : users.get(0);
//return super.executeQuery(sql, clz, pageBean);
}
//查询用户信息及对应的角色,角色是通过case when得来的
public List<Map<String,Object>> list(User user,PageBean pageBean) throws Exception{
String sql = "select * \r\n" +
",(case rid \r\n" +
"when 1 then '管理者' \r\n" +
"when 2 then '发起者' \r\n" +
"when 3 then '审批者' \r\n" +
"when 4 then '参与者' \r\n" +
"when 5 then '会议室管理员' \r\n" +
"else '其他' end \r\n" +
") roleName \r\n" +
"from \r\n" +
"t_oa_user where 1=1";
String name = user.getName();
if(StringUtils.isNotBlank(name)) {
sql+=" and name like '%"+name+"%' ";
}
//实体类的属性完全包含数据库查询出来的列段的时候使用
//super.executeUpdate(sql, User.cl, pageBean)
//返回List<Map<String,Object>>对应的是联表查询,单个实体类对象不完全包含查询的列段
return super.executeQuery(sql, pageBean);
}
//增加
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
//删
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id=?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
//改
public int edit(User user) throws Exception {
String sql = "update t_oa_user set name=?,loginName=?,pwd=? where id=?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
}
userAction:
package com.zking.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver<User>{
private User user = new User();
private UserDao userdao = new UserDao();
//写一个方法处理前台的请求
// public String login(HttpServletRequest req,HttpServletResponse resp) {
//
// Map<String, Object> map = new HashMap<String, Object>();
// if("ruojuan".equals(user.getUsername())&& "1234567".equals(user.getPassword())) {
// //登陆成功
// map.put("code", 200);
// map.put("msg","登陆成功");
// }
// else {
// //登陆失败
// map.put("code", 0);
// map.put("msg","登陆失败");
// }
// try {
// ResponseUtil.writeJson(resp, map);
// } catch (Exception e) {
// // TODO Auto-generated catch block
// e.printStackTrace();
// }
// //return super.execute(req, resp);
// return null;
//
// }
public String login(HttpServletRequest req,HttpServletResponse resp) {
try {
User u = userdao.login(user);
if(u !=null) {
//登陆成功
//ResponseUtil.writeJson(resp, new R().data("code",200).data("msg","登陆成功"));
ResponseUtil.writeJson(resp,R.ok(200, "成功"));
}
else {
//登陆失败
//ResponseUtil.writeJson(resp, new R().data("code",0).data("msg","登陆失败"));
ResponseUtil.writeJson(resp,R.error(0, "用户名或密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户名或密码错误"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
//用户查询
public String list(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> users = userdao.list(user, pageBean);
//注意:layui中的数据的格式
ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功",pageBean.getTotal(),users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
//用户增加
public String add(HttpServletRequest req,HttpServletResponse resp) {
try {
//影响行数
int rs = userdao.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据新增成功"));
}
else {
ResponseUtil.writeJson(resp,R.error(0, "用户数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据新增失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
//用户删除
public String del(HttpServletRequest req,HttpServletResponse resp) {
try {
//影响行数
int rs = userdao.del(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据删除成功"));
}
else {
ResponseUtil.writeJson(resp,R.error(0, "用户数据删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据删除失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
//用户修改
public String edit(HttpServletRequest req,HttpServletResponse resp) {
try {
//影响行数
int rs = userdao.edit(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据修改成功"));
}
else {
ResponseUtil.writeJson(resp,R.error(0, "用户数据修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据修改失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
userManeger:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/commom/header.jsp" %>
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 引入 layui.js -->
<script src="static/js/system/userManage.js"></script>
<title>用户管理</title>
</head>
<body>
<!-- 搜索栏 -->
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-inline">
<input type="text" id="name" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline">
<button id="btn_search" type="button" class="layui-btn layui-btn-normal">
<i class="layui-icon layui-icon-search"></i>
查询
</button>
<button id="btn_add" type="button" class="layui-btn">新增</button>
</div>
</div>
</div>
<!-- 数据表格及分页 -->
<table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px;"></table>
<!-- 对话框(新增和编辑共用一个页面) -->
<script type="text/html" id="toolbar">
<button class="layui-btn layui-btn-sm" lay-event="edit">编辑</button>
<button class="layui-btn layui-btn-sm" lay-event="del">删除</button>
<button class="layui-btn layui-btn-sm" lay-event="reset">重置密码</button>
</script>
</body>
</html>userManger.js:
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
//绑定新增按钮的点击事件
$('#btn_add').click(function(){
row=null;
open('新增');
});
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height: 340, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '用户编号', width: 120},
{field: 'name', title: '用户名', width: 120},
{field: 'loginName', title: '登录账号', width: 140},
{field: '', title: '操作', width: 220,toolbar:'#toolbar'},
]]
});
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == "edit") {
open("编辑");
}else if(obj.event == "del"){
layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){
$.post($("#ctx").val()+'/user.action',{
'methodName':'del',
'id':row.id
},function(rs){
if(rs.success){
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
layer.close(index);
});
}else{
}
});
}
//2.点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/user.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'list',
'name':$('#name').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
}
});
}
//3.对话框
function open(title){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:title,
area: ['660px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/system/userEdit.jsp', //书本编辑页面
btn:['保存','关闭','...'],
yes: function(index, layero){
//jquery.find
//调用子页面中提供的getData方法,快速获取子页面的form表单数据
let data= $(layero).find("iframe")[0].contentWindow.getData();
console.log(data);
//判断title标题
let methodName="add";
if(title=="编辑")
methodName="edit";
$.post($("#ctx").val()+'/user.action?methodName='+methodName,
data,function(rs){
if(rs.success){
//关闭对话框
layer.closeAll();
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
},
btn2: function(index, layero){
layer.closeAll();
},
btn3: function(index, layero){
layer.msg("批量新增");
return false;
},
btn4: function(index, layero){
layer.closeAll("批量新增ruojuan");
}
});
}
userEdit.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/commom/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/system/userEdit.js"></script>
<title>用户新增</title>
</head>
<style>
.layui-form-select dl{
max-height:150px;
}
</style>
<body>
<div style="padding:10px;">
<form class="layui-form layui-form-pane" lay-filter="user">
<input type="hidden" name="id"/>
<div class="layui-form-item">
<label class="layui-form-label">用户名称</label>
<div class="layui-input-block">
<input type="text" id="name" name="name" autocomplete="off" placeholder="请输入用户名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户角色</label>
<div class="layui-input-block">
<select name="rid">
<option value="">---请选择---</option>
<option value="1">管理员</option>
<option value="2">发起者</option>
<option value="3">审批者</option>
<option value="4">参与者</option>
<option value="5">会议管理员</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录账号</label>
<div class="layui-input-block">
<input type="text" name="loginName" lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录密码</label>
<div class="layui-input-block">
<input type="password" name="pwd" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
</form>
</div>
</body>
</html>userEdit.js:
let layer,form,$;
layui.use(['layer','form','jquery'],function(){
layer=layui.layer,form=layui.form,$=layui.jquery;
initData();
});
function initData(){
console.log(parent.row);
if(null!=parent.row){
//因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val
//parent.row:表格行对象
//table的数据在父页面userManager.js
//点击编辑按钮的时候,当前
form.val('user',$.extend({}, parent.row||{}));
$('#name').attr('readonly','readonly');
}
}
function getData(){
//<form class="layui-form layui-form-pane" lay-filter="user">
//取 user from中的值
return form.val('user');
}





















 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








