序言
说到QML,就肯定离不了自定义一说,毕竟你总不至于用一个qml文件写完全部吧?我来写点基础的东西丰富下QML资料贫乏
方法
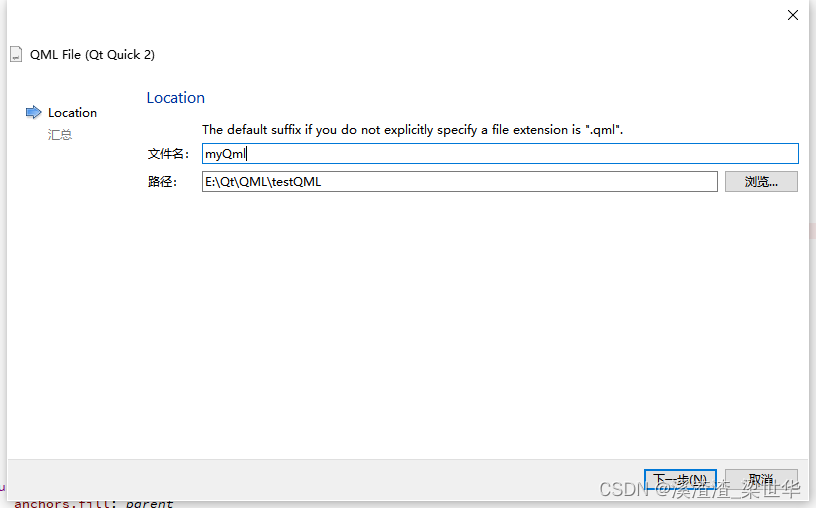
首先新建一个QML文件

QML文件名称

此处需要注意的是,qml文件,首字母可大写可小写,其余命名规则和C++命名规则一致。
但是在调用的地方,首字母必须是大写。
比如说myQml.qml文件是你自定义的qml文件
那么调用的地方:
...
MyQml {
...
}
...
创建完后编写自己的组件
上面的一路下一步按完成就行
在自己的自定义组件里,分两块组成,也是基本的QML文件组成
myQml.qml
import QtQuick 2.15
// 上半部分导入需要的文件
// 下半部分有且只能有一个项编写,比如Item,Rectangle等均可,但是必须是一个
Rectangle {
id: control
width: 100
height: 100
color: "blue"
}
调用处:
比如main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
id: control
width: 640
height: 480
visible: true
title: qsTr("Hello World")
color: "red"
MyQml {
anchors.left: parent.left
anchors.bottom: parent.bottom
}
}
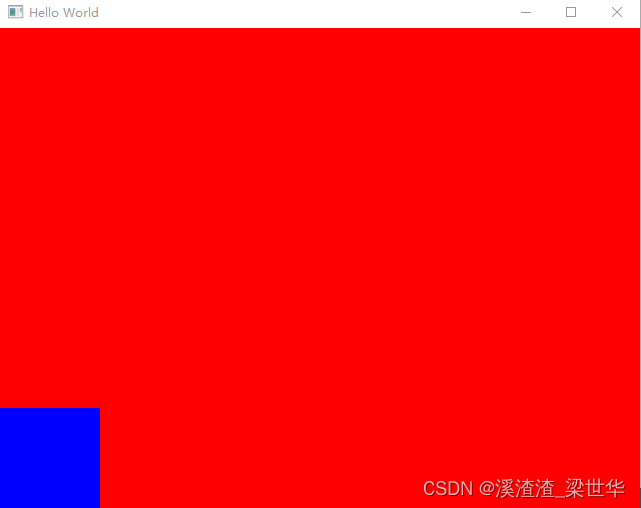
效果

常见注意和探讨
提示问题
pro里的
QML_IMPORT_PATH需要加上自定义组件所在的文件夹位置,这样才能直接读取到信息
QML_IMPORT_PATH += $$PWD
虽然不加也能正常运行,但是某些情况写代码时会提示没有这个组件Unknown component.

一般也存在不加也有提示的情况,非必要条件























 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










