这一部分主要介绍Bootstrap中全局CSS样式。
栅格系统 Grid System
- 依赖容器Container而存在,一般正常使用class=”container”即可。
<div class="container"></div>
//container for a responsive fixed width container.
<div class="container-fluid"></div>
//container for a full width container, spanning the entire width of your viewport. 100%最宽。
- Grid System Defination. 一起来看下官方说明。
Bootstrap includes a responsive, mobile first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases. It includes predefined classes for easy layout options, as well as powerful mixins for generating more semantic layouts.
翻译过来就是说:Bootstrap提供了一套响应式,移动设备优先的流式栅格系统。随着屏幕的适口、尺寸进行增加,系统也会最多自动分配12列。
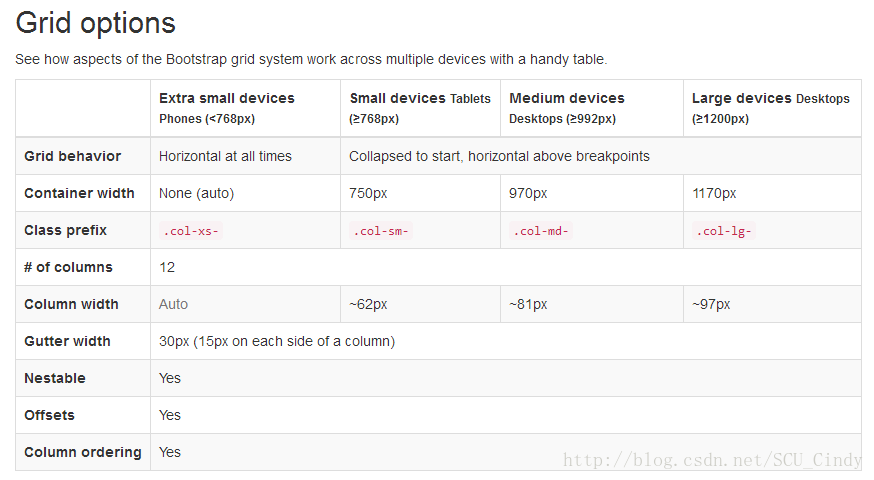
- 参数 Options
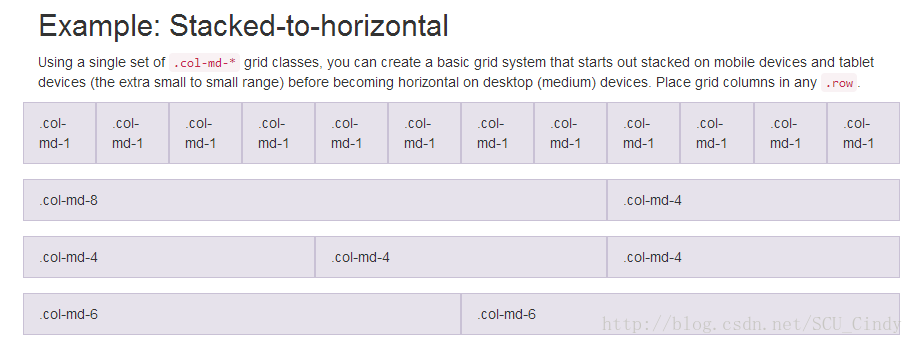
- 一个栅格例子。来自官方文档。代码效果如下。
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
Bootstrap中的CSS代码
当想在网页中展示一些代码时候,就需要用到<code></code>,如个人博客中,会copy一些代码放在上面,供大家参考。此时应有关于代码的一些输入,包括内联代码、用户输入、代码块、变量和程序输出。
<div class="container">
<!-- code -->
For example <code><section>></code> as inline;
<!-- inline内联代码 -->
我希望现在能键入<kbd>CMD</kbd>命令
<!-- 用户输入 -->
<pre>
Sample text here...;
</pre>
<!-- 代码块 -->
<var>x</var> = <var>y</var> + <var>z</var>
<!-- 变量 -->
<samp>hello world!</samp>
<!-- 程序输出 -->
</div>
Bootstrap中的CSS表格
表格分为:
- 基本表格
<table class="table "> - 条形状表格
<table class=" table-striped "> - 带边框的表格
<table class=" table-bordered"> - 鼠标悬停的效果
<table class=" table-hover"> - 紧凑型表格
<table class="table-condensed"> - 不同状态类的表格
<table class="table table-striped table-bordered table-hover">
<tr class="active/success/info/warning/danger"> - 响应式表格
<table class="table-responsive table-bordered ">
Bootstrap中的表单
内联表单、水平排列的表单、被支持的控件、静态控件、焦点状态、禁用状态、只读状态、校验状态、控件尺寸、辅助文本。
- 内联表单
<form role="form" class=”inline”>
<div class="form-group">
<label>用户名</label>
<input type="date" class="form-control" placeholder="user">
</div>
<div class="form-group">
<label class="sr-only" >密码</label>
<!-- class="sr-only" 隐藏label-->
<input type="password" placeholder="password">
</div>
<div class="form-group">
<label>选择文件</label>
<input type="file">
<p class="help-block">选择你的文件</p>
</div>
</form>
- 水平排列的表单
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">password</label>
<!-- control-label 使得表单框具有圆角效果。-->
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
- 相关控件:textarea、radio、checkbox、select-option
<form role="form">
<input type="text" class="form-control">
<textarea class="form-control" rows="5">Hello</textarea>
<div class="checkbox">
<label>
<input type="checkbox" value="">Orange
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="">Apple
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios" checked>Man
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios" >Woman
</label>
</div>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</form>
- 静态控件
<p class="form-control-static">请按照我的格式输入:hello@163.com</p>- 焦点状态
<input class="form-control" type="text" placeholder="hello" disabled/readonly>默认禁止使用:disabled
默认只读: readonly
- 校验状态
<form role="form">
<div class="form-group has-warning has-feedback">
<label>用户ing</label>
<input class="form-control" type="text" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-success">
<label>用户ing</label>
<input class="form-control" type="text" >
</div>
<div class="form-group has-error">
<label>用户ing</label>
<input class="form-control" type="text" >
</div>
<div class="form-group has-feedback">
<label>用户ing</label>
<input class="form-control" type="text" >
</div>
</form>
- 辅助文本
<p class=" help-block"></p>Bootstrap中的按钮
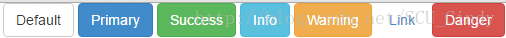
Bootstrap提供了很多button的样式,默认的,成功的,信息的,警告的,链接的等等。直接通过<button></button>进行创建。
- 第一种
<div class="container">
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="btn btn-danger">Danger</button>
</div>
- 第二种
<div class="div">
<button type="button" class="btn btn-info btn-lg">Info</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-info btn-sm">Info</button>
<button type="button" class="btn btn-info btn-xs">Info</button>
</div>
第三种
通过设置btn-block属性可以使button宽度充满父级容器。
<button type="button" class="btn btn-default btn-block">Hello</button>第四种
通过设置disabled=”disabled”属性 禁用该button
<a href="#" class="btn btn-default btn-lg active">Default</a>
<a href="#" class="btn btn-default btn-lg active" disabled="disabled">Default</a>
Bootstrap中的图片
- Responsive images
Images in Bootstrap 3 can be made responsive-friendly via the addition of the .img-responsive class. This applies max-width: 100%;, height: auto; and display: block; to the image so that it scales nicely to the parent element.
To center images which use the .img-responsive class, use .center-block instead of .text-center. See the helper classes section for more details about .center-block usage.
<img src="..." class="img-responsive" alt="Responsive image">- Images Shapes
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
至此,Bootstrap中的全局CSS样式讲解就告一段落。希望能对你有所帮助。下一节我们将会继续讲解Bootstrap中的组件。





























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








