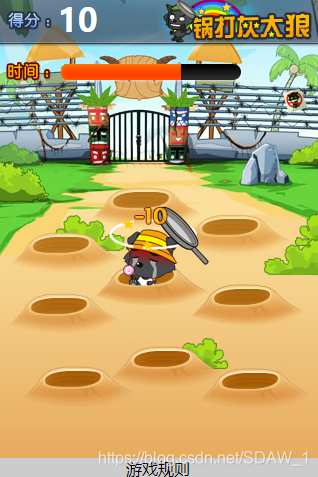
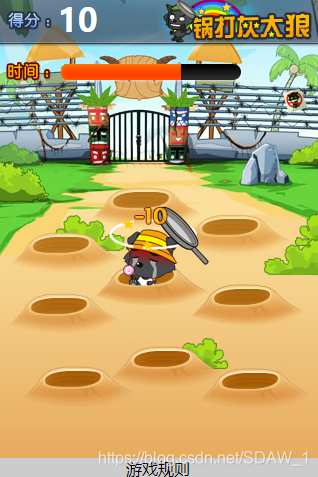
最终效果图:

html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>狂拍灰太狼游戏</title>
<link rel="stylesheet" href="1.css">
<script src="jquery-1.12.4.js"></script>
<script src="1.js"></script>
</head>
<body>
<div class="container">
<h1>0</h1>
<div class="progress"></div>
<button class="start">开始游戏</button>
<div class="rules">游戏规则</div>
<div class="rule">
<p>游戏规则:</p>
<p>1.游戏时间:60s</p>
<p>2.拼手速,殴打灰太狼+10分</p>
<p>3.殴打小灰-10分</p>
<a href="#" class="close">关闭</a>
</div>
<div class="mask">
<h1>GAME OVER</h1>
<button class="reStart">重新开始</button>
</div>
</div>
</body>
</html>
CSS文件
*{
margin:0;
padding:0;
}
.container{
width:320px;
height:480px;
background: url("./images/game_bg.jpg") no-repeat;
margin:0 auto;
position: relative;
}
.container>h1{
color:white;
margin-left:60px;
}
.container .progress{
width:180px;
height: 16px;
background: url("./images/progress.png") no-repeat;
posi









 最终效果图:html文件<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>狂拍灰太狼游戏</title> <link rel="stylesheet" href="1.css"> <script s...
最终效果图:html文件<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>狂拍灰太狼游戏</title> <link rel="stylesheet" href="1.css"> <script s...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








