ListView中默认是每一个item下面都会有个分割线,那么
1.如何才能在我们想要的item下面才出现分割线呢?
2.分割线的风格如何改变呢?
3.如何对item进行分类呢?
4.如何设置可扩展的item呢?
一、在特定的item下面画分割线解决方法:
重写BaseAdapter 的isEnable()方法,如下案例:
<pre name="code" class="html"> @Override public boolean isEnabled(int position)
{
return !mStrings[position].startsWith("-");
}
//在以“-”开头的item下面不画分割线,不以“-”开头的item下面画分割线</pre><pre name="code" class="html"> private String[] mStrings = {
"----------",
"----------",
"Abbaye de Belloc",
"Abbaye du Mont des Cats",
"Abertam",
"----------",
"Abondance",
"----------",
"Ackawi",
"Acorn",
"Adelost",
"Affidelice au Chablis",
"Afuega'l Pitu",
"Airag",
"----------",
"Airedale",
"Aisy Cendre",
"----------",
"Allgauer Emmentaler",
"Alverca",
"Ambert",
"American Cheese",
"Ami du Chambertin",
"----------",
"----------",
"Anejo Enchilado",
"Anneau du Vic-Bilh",
"Anthoriro",
"----------",
"----------"
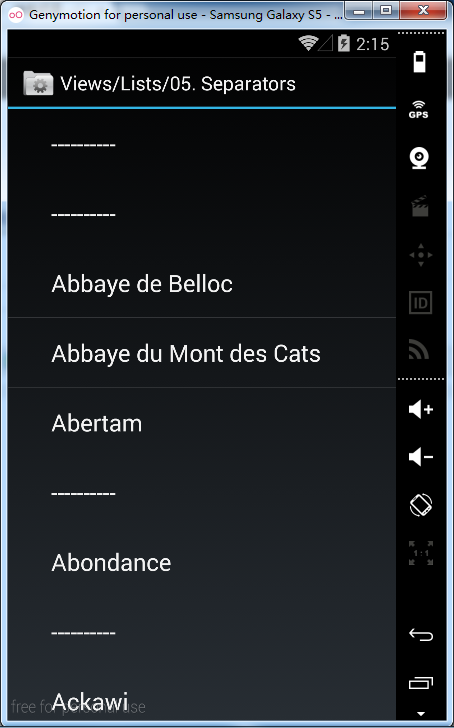
};效果如下:
二、设置分割线的样式
1.不显示分割线只要在ListView控件中添加android:footerDividersEnabled="false"即可
<ListView
android:id="@+id/local_groups_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:footerDividersEnabled="false" />
<ListView
android:id="@+id/local_groups_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@color/divider_color"
android:dividerHeight="1px" />
未完待续,谢谢。。。。。。























 1653
1653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








