0、申请到百度个人开发者的apikey{去搜相关博客很多}
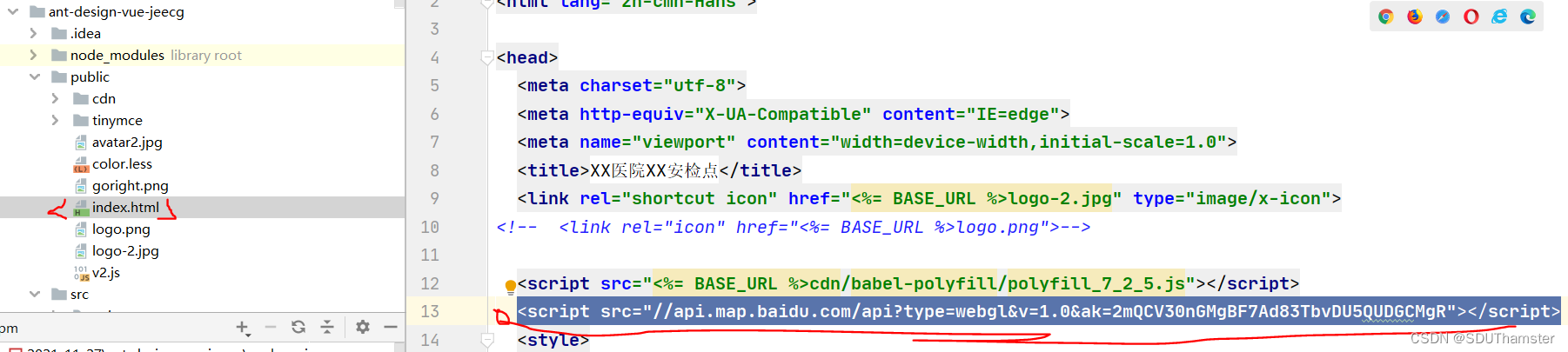
1、在以下位置的index.html中的head标签中加入下述代码

<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=2mQCV30nGMgBF7Ad83TbvDU5QUDGCMgR"></script>
2、在template中需要有一个div容器


3、在mounted()中加入以下代码
// 2. 创建地图示例
var map = new window.BMapGL.Map('container123')
// 3. 设置中心点坐标
var point = new window.BMapGL.Point(116.488, 39.806)
// 4. 地图初始化,同时设置地图展示级别
map.centerAndZoom(point, 17.9)
// 5. 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true)
var scaleCtrl = new window.BMapGL.ScaleControl() // 添加比例尺控件
map.addControl(scaleCtrl)
var zoomCtrl = new window.BMapGL.ZoomControl() // 添加缩放控件
map.addControl(zoomCtrl)
var cityCtrl = new window.BMapGL.CityListControl() // 添加城市列表控件
map.addControl(cityCtrl)





















 4349
4349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








