话不多说直接开干
1.第一种方式
百度地图地址 打开
https://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5
然后点进去地图

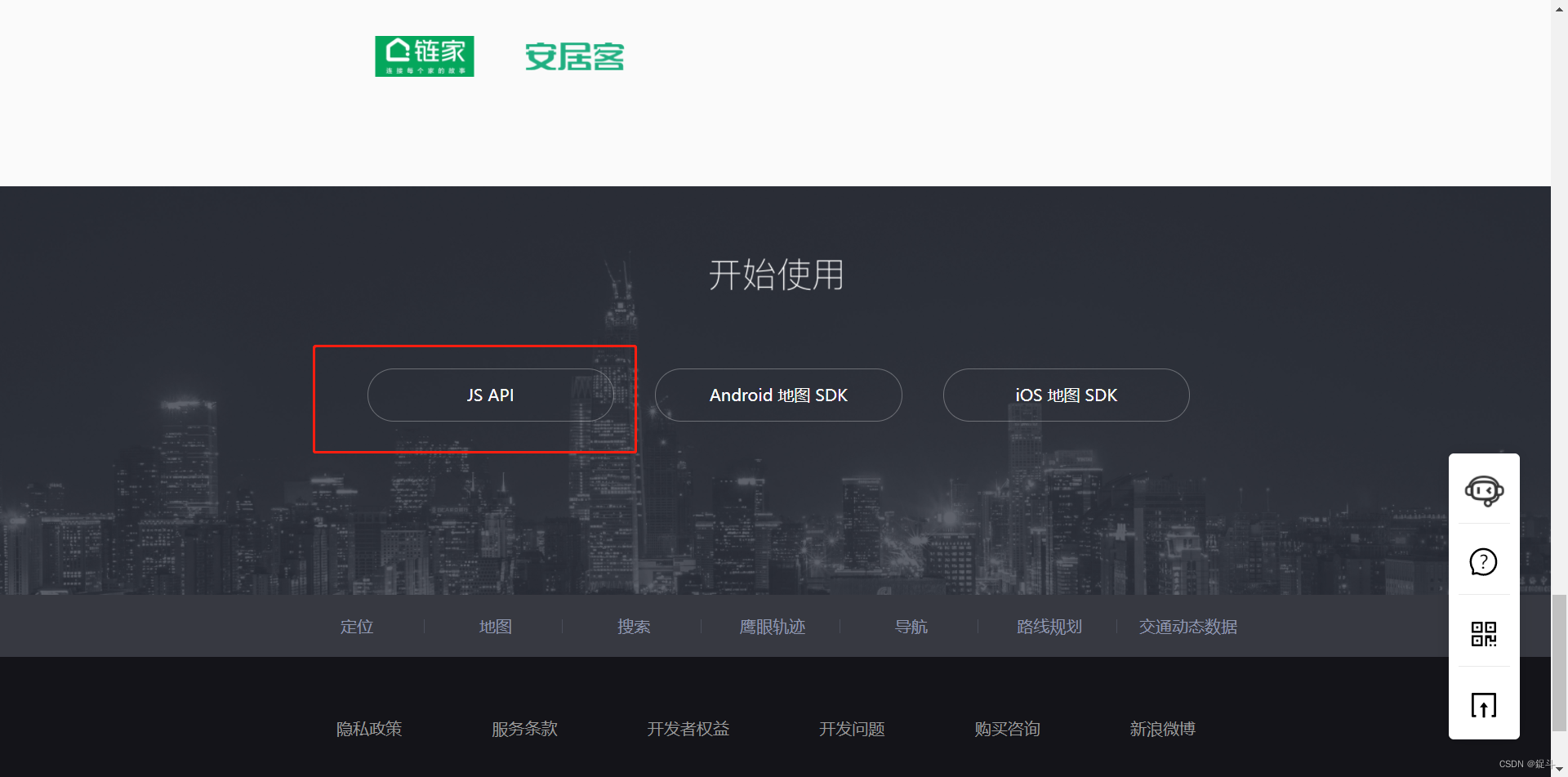
然后再这个功能里面选择一个地图,然后跳转页面 然后一直下滑 滑到底部 点击这个

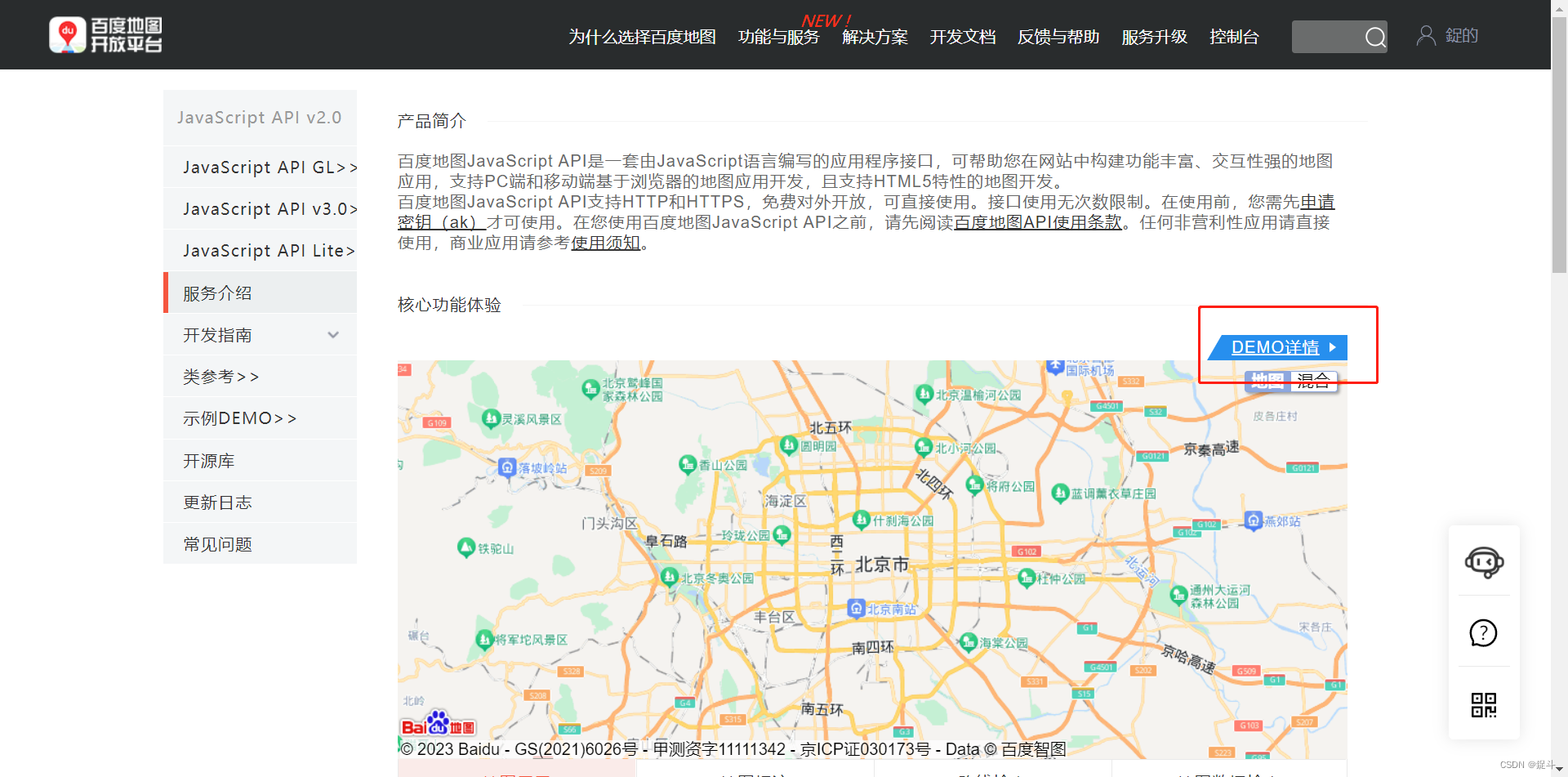
跳转到这个页面 然后点击进入demo这个

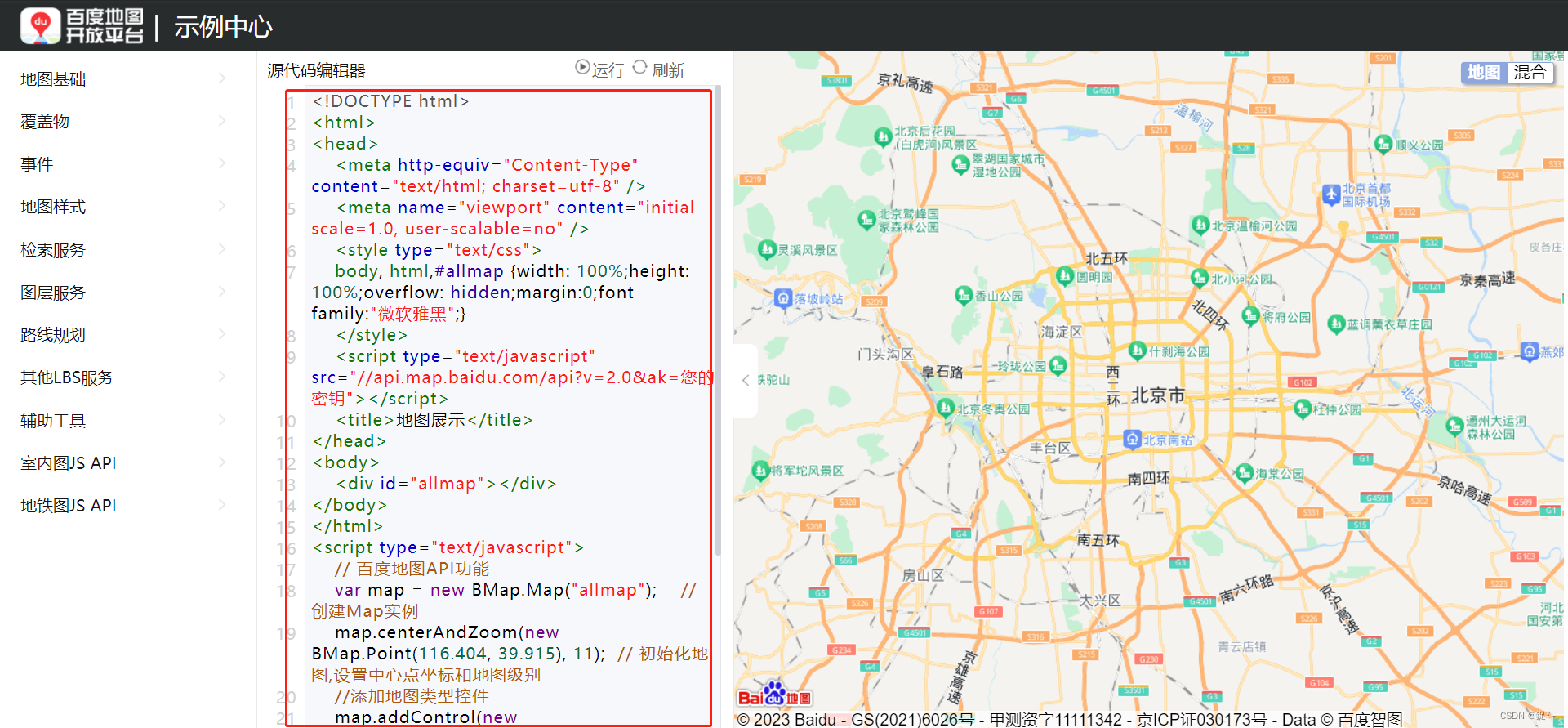
然后到这个demo的实例的页面 然后我们选择旁边的html的结构 然后复制一下

然后我们把html文件粘贴到 我们下图的这个vue3脚手架中的index.html中

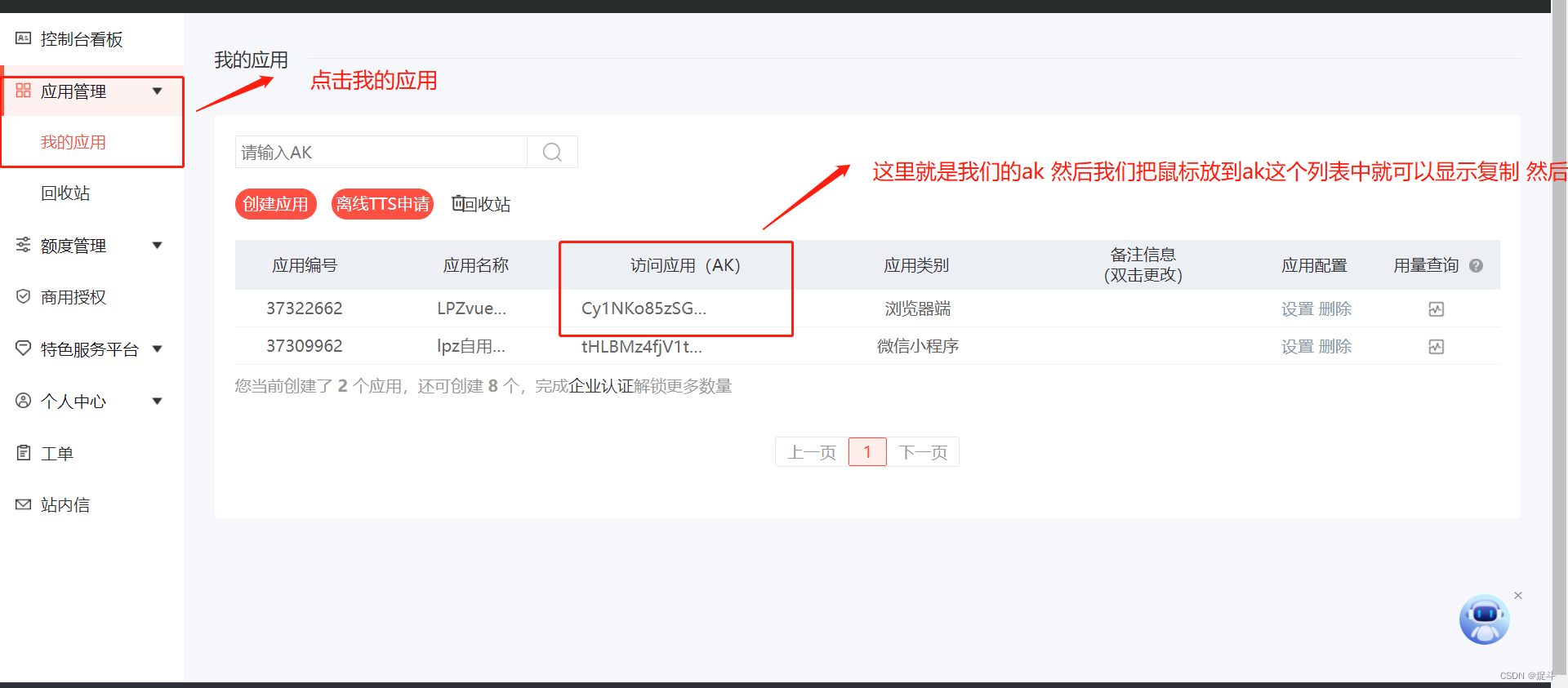
然后我们需要替换一下我们复制的ak 就是我们应用的ak 我们现在百度首页官网中找到我们的控制台


如果没有ak的话 去创建一个应用 然后选择我们的浏览器端 然后使用ak
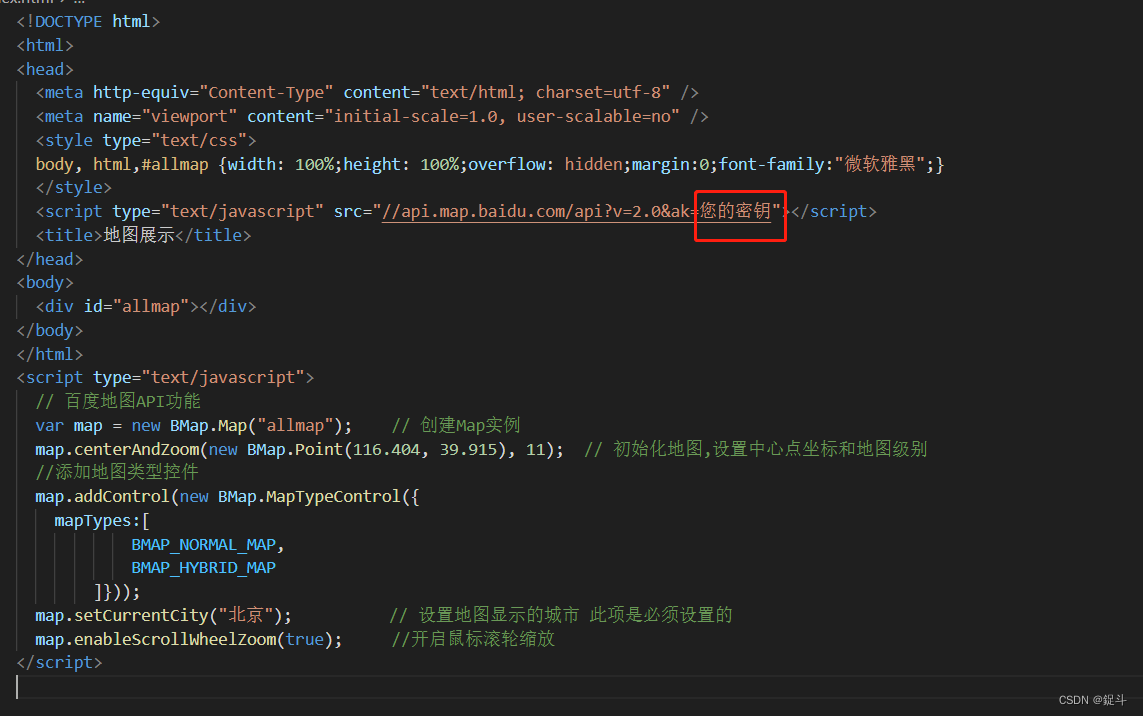
html结构
html 这里替换成我们刚刚注册拿到的ak 然后运行项目就可以正常显示地图了 然后我们可以在这个js中加入我们想要的一个地图的效果
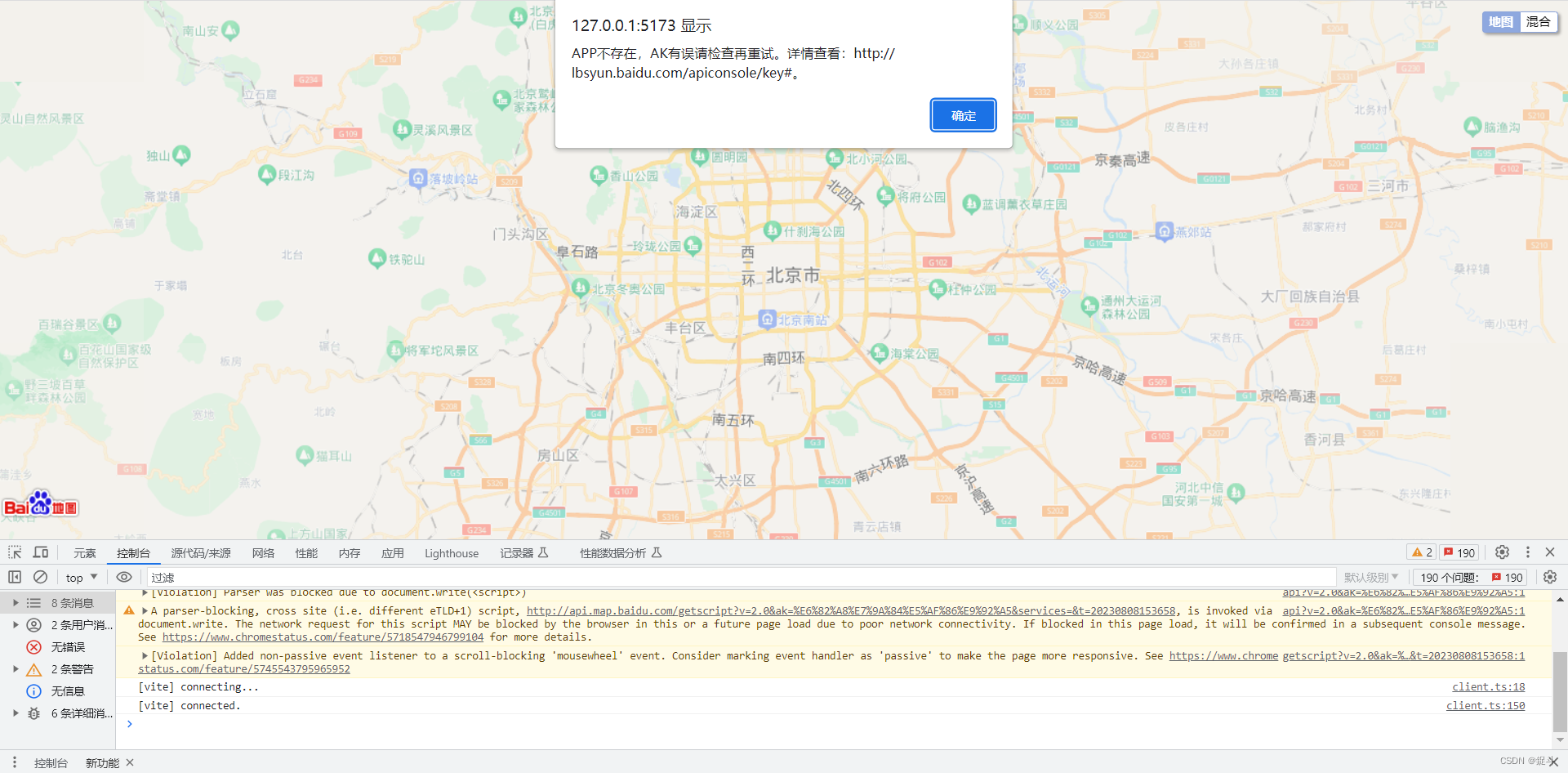
如果没有ak的话显示报错

第一种是非常方便的 ,直接粘贴在我们vue的项目中的index.htlm文件中即可 ,但是问题呢
我们的vue项目中的所有的页面展示的都是这个地图
那么我们想要这个地图 在我们页面中的一个区域进行展示和其他操作 那么看第二种方法
第二种
我们准备一个vue页面
然后html结构的元素
<template>
<div>
<div id="container"></div>
</div>
</template>
然后我们的js的逻辑部分
<script setup>
// 初始化script
function loadJScript() {
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://api.map.baidu.com/getscript?v=3.0&ak=你的ak&services=&t=20230808155339';
script.onload = () => {
init()
}
document.body.appendChild(script);
}
// 初始化地图
function init(position = new BMap.Point(116.403963,39.915119)) {
const map = new window.BMap.Map('container'); // 创建Map实例
const point = position; // 创建点坐标
const points = [
new BMap.Point(116.402867,39.915541),
new BMap.Point(116.404807,39.915562),
new BMap.Point(116.404803,39.914864),
new BMap.Point(116.403882,39.91457),
new BMap.Point(116.402768,39.914701),
];
const polygonOptions = {
strokeColor: "red", // 边界线颜色
strokeWeight: 1, // 边界线宽度
strokeOpacity: 0.8, // 边界线透明度
fillColor: "blue", // 填充颜色
fillOpacity: 0.4 // 填充透明度
};
const poly = new BMap.Polygon(points, polygonOptions)
// 折线添加到地图中
map.addOverlay(poly)
map.centerAndZoom(point, 20);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.enableScrollWheelZoom(); // 启用滚轮放大缩小
}
window.onload = loadJScript(); // 异步加载地图
</script>
后言
创作不易 如果这篇文章有对你带来帮助的话 那么三连支持一下 感谢观看
























 2174
2174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










