学习目标:弹性布局案列
- 了解弹性布局
- 使用弹性布局
- 仿写案例
一、弹性布局(什么是弹性布局)
-
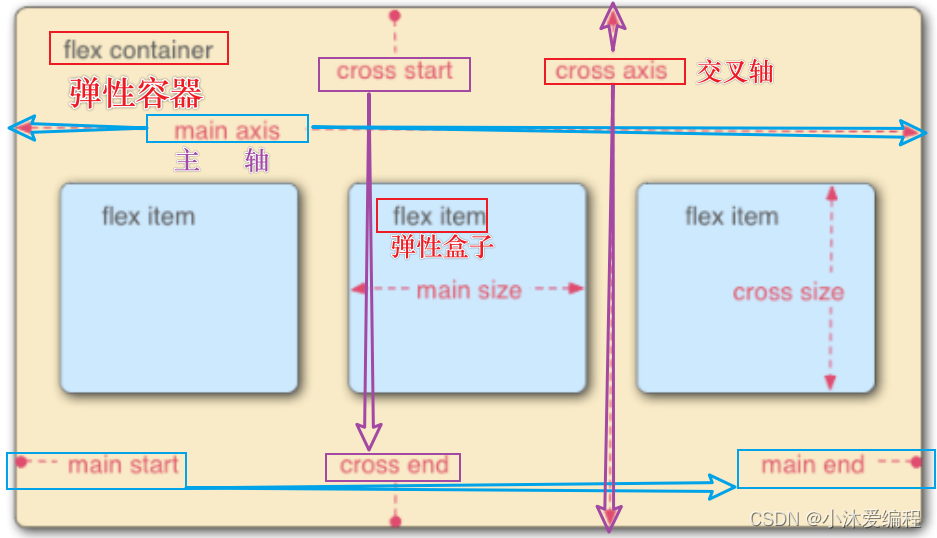
弹性盒子
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。

-
弹性容器:需要添加弹性布局的父元素;
-
弹性子元素:弹性布局容器中的子元素,也称为项目;
- 主轴(main axis):在弹性布局中,我们会通过属性的规定水平或垂直方位为主轴【X/Y轴】;
- 交叉抽(cross axis):垂直与交叉轴的另一条轴(可理解为就是主轴的垂线)

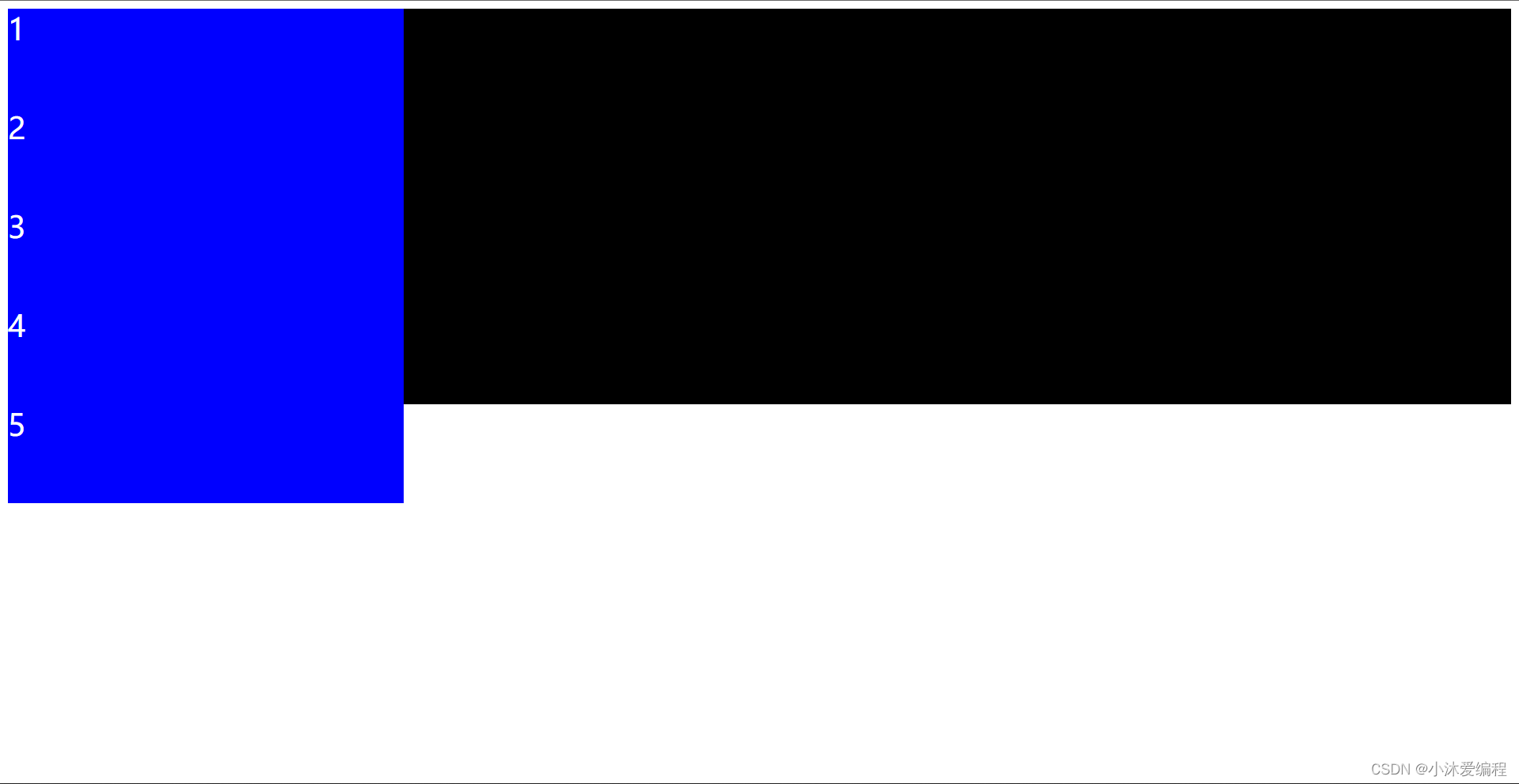
弹性布局示例

<body>
<style>
.box {
height: 400px;
background-color: #000;
}
.box div {
/* 使用子代选择器 */
width: 400px;
height: 100px;
background-color: blue;
/* 设置背景 */
color: white;
font-size: 30px;
}
</style>
<div 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










