Javascript获取指定日期
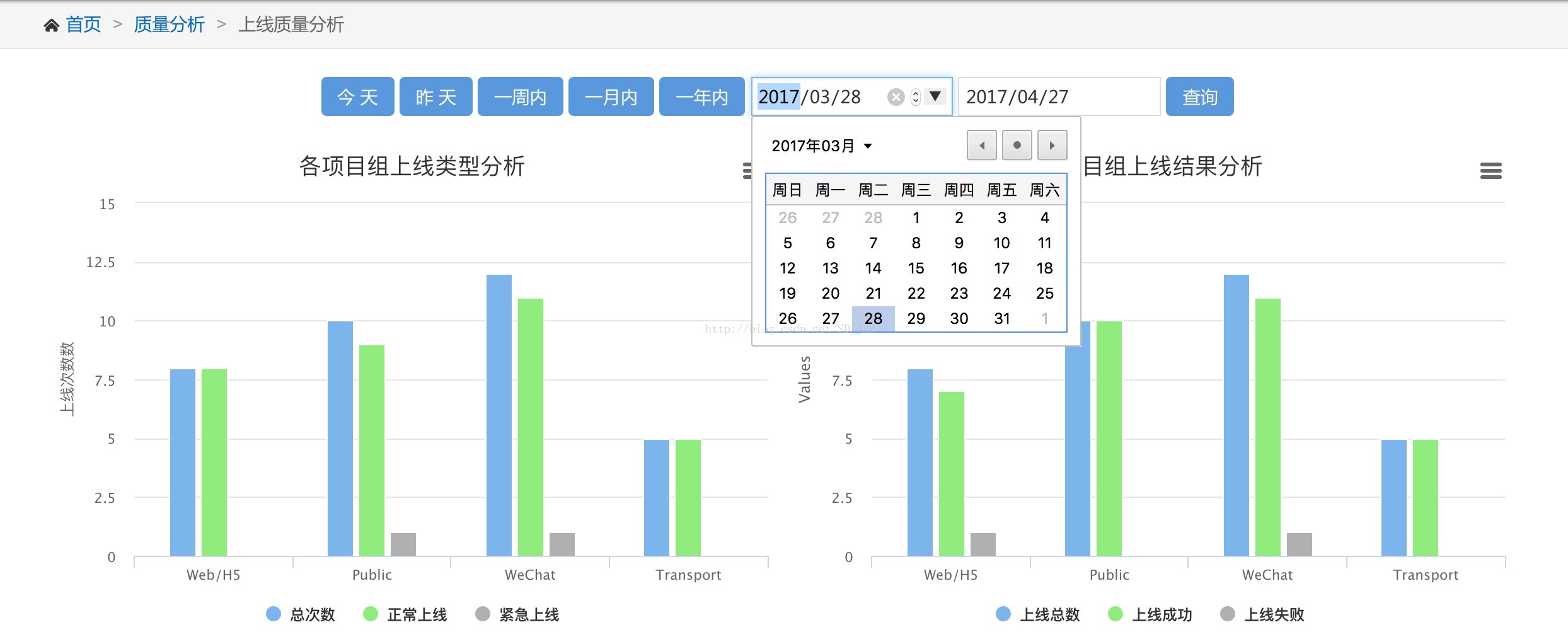
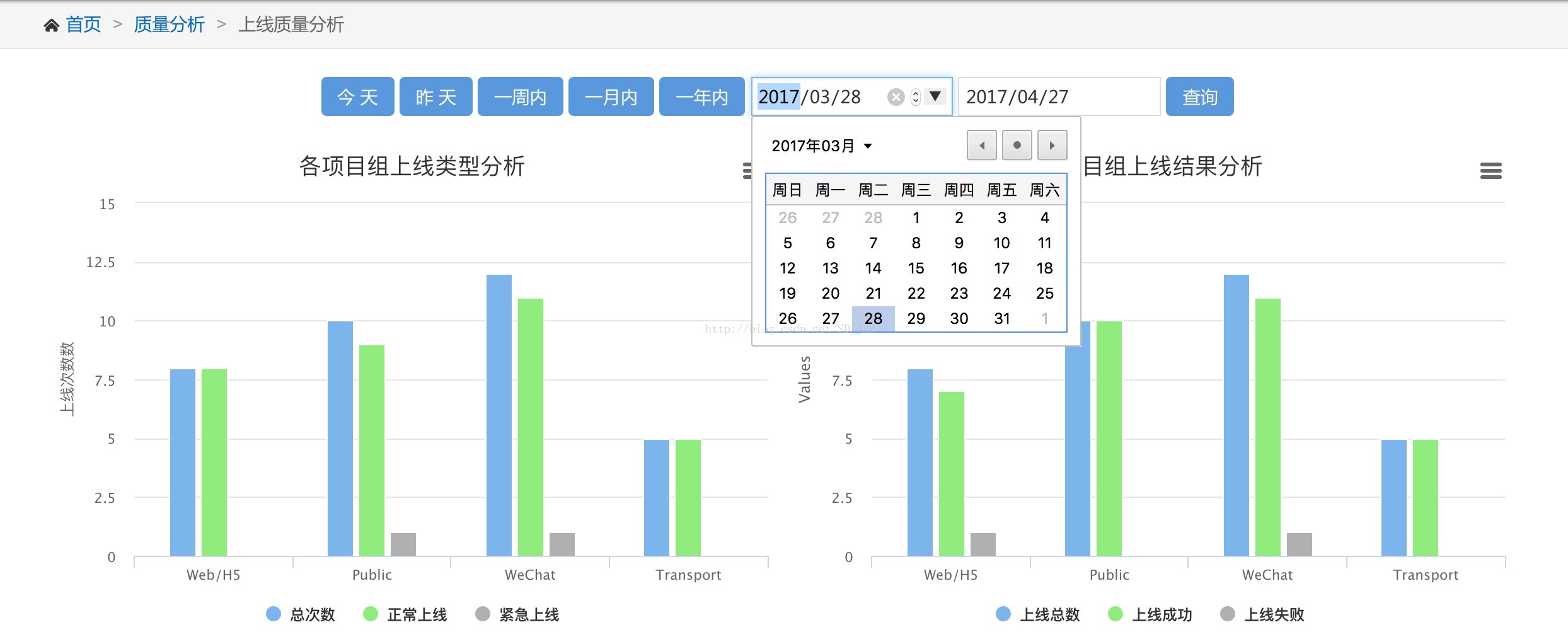
近期在做一个项目统计的页面,需要动态获取今天、昨天、近一周、近一年的统计数据。具体的效果是在页面点击不同Button,加载不同时间段的数据。效果图如下:


实现设计:
Step1:获取指定时间的日期数据
Step2:用当前起止时间进行搜索
代码实现:
1.定义日期格式化方法:
Date.prototype.Format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}function getdate(days) {
var now = new Date();
var date = new Date(now.getTime() - days * 24 * 3600 * 1000);
var dates = date.Format('yyyy-MM-dd');
return dates;
}function today_btn() {
var today = getdate(0);
var tomorrow = getdate(-1);
document.getElementById("startdate").value = today;
document.getElementById("enddate").value = tomorrow;
}
function yestoday_btn() {
var today = getdate(0);
var yestoday = getdate(1);
document.getElementById("startdate").value = yestoday;
document.getElementById("enddate").value = today;
}





















 188
188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








