搜索引擎优化 (SEO) 是涉及提高网站在搜索引擎上的可见性的过程。这是通过提高网站在搜索引擎结果页面(例如Google)上的排名来实现的。网站在这些页面上的显示位置越高,就越有可能获得更大的流量。
搜索引擎优化涉及了解搜索引擎的运作方式、人们在搜索什么以及他们使用的关键字。改善网站的 SEO 通常涉及调整内容,使其与目标关键词更相关。SEO 中使用的另一种策略是增加指向该网站的链接数量,从而提高其知名度。
以下是用于优化网站进行 SEO 的基本 HTML 标签和元素列表:
HTML 标题标签:HTML 中的<title>标签用于定义 HTML 文档的标题。它在浏览器工具栏中设置标题。当网页添加到书签时,它提供网页的默认标题。它在搜索引擎结果中显示页面的标题。这个 HTML 标题标签是 SEO 期间要考虑的最重要的标签之一。当我们在搜索引擎中搜索某些内容时,标题标签也会以粗体和更大的字体显示。内容创建者和开发人员必须确保正确使用标题标签,才能获得良好的搜索引擎排名。
语法:
<title> Your Page/Post Title Heading </title>
例:
<title>What is Recursion? Explain in detail.</title>
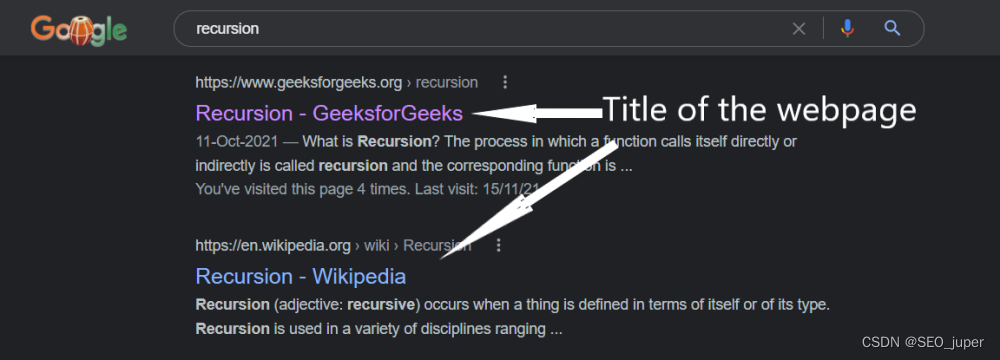
谷歌SERP示例: 下图说明了 <title> 标记在浏览器中作为网页标题的外观。

HTML meta Description 标记:元数据表示有关数据的信息。HTML 中的 <meta> 标记提供有关 HTML 文档的信息,或者简单来说,它提供有关文档的重要信息。meta 标记包含 name 属性。我们可以将其值设置为“description”,然后在“content”属性中添加网页的描述。
语法:
<meta name="description" content="Some text about the contents of the webpage">
例:
<meta name="description"
content="A recursive function solves a particular problem by calling a copy of
itself and solving smaller subproblems of the original problems.">
SEO的最佳实践:
- 始终保持简短和准确,因为搜索引擎通常会保留元描述的前 150-160 个单词并删减其余部分。
- 如果您的网页打算显示以搜索更广泛的搜索关键字,那么最好跳过元描述。在这种情况下,搜索引擎算法将从搜索次数最多的网页文本中创建描述。
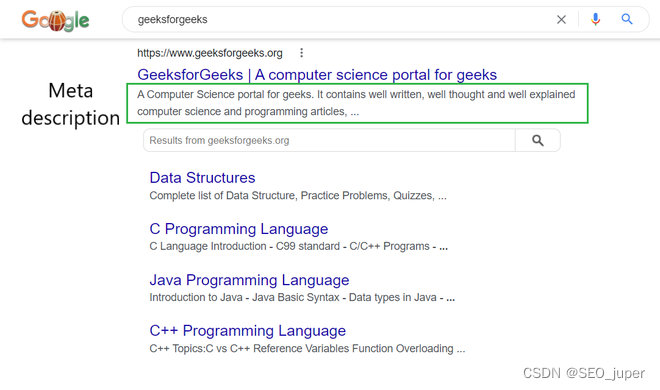
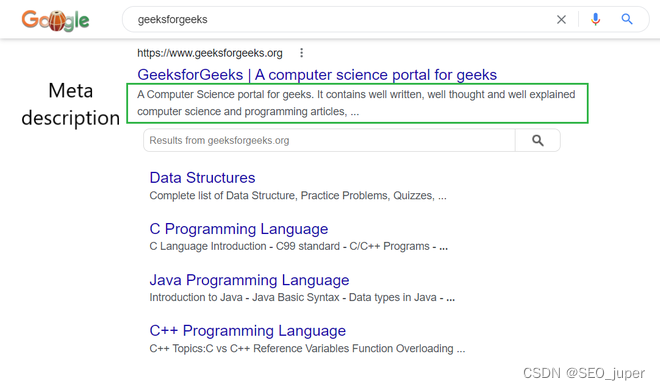
例:下图说明了<meta>标记在浏览器中作为元描述的外观。

HTML 标题标签 (h1-h6):用于定义页面的标题。HTML 定义了六个级别的标题。这 6 个标题元素是 H1、H2、H3、H4、H5 和 H6;H1 是最高级别,H6 是最低级别。
语法:
<h1>Some Text</h1>
<h3>Some Text</h3>
...
<h6>Some Text</h6>
SEO的最佳实践:
- 不要在整个网页中使用多个
<h1>标记。仅使用一个<h1>标记作为整个网页的标题或可见标题。 - 将 h2 用于网页的各个部分,将 h3 用于子部分。最好不要低于 h3,因为这会让用户和搜索引擎算法感到困惑。
- 使标题与可能的搜索查询相关。这将有助于在搜索预期查询时将网站排名在更好的位置。
例:下图说明了标题标签在网页上的外观。

HTML 图像“alt”属性: alt 属性用于指定图像的替代文本。当图像不显示时,它很有用。它用于为图像提供替代信息。
语法:
<img src="image_URL" alt="Image Description">
SEO的最佳实践:
- alt 属性内一两行的良好描述性文本将帮助用户弄清楚图像内部显示的内容,即使图像未加载也是如此。
- 关键字搜索不会考虑图像 alt 属性中具有更高优先级的文本,因此不要尝试在此处编写搜索关键字。
例: 下图说明了图像标记的 alt 属性在图像未显示时的外观。
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190506164011/logo3.png"
alt="GeeksforGeeks logo">

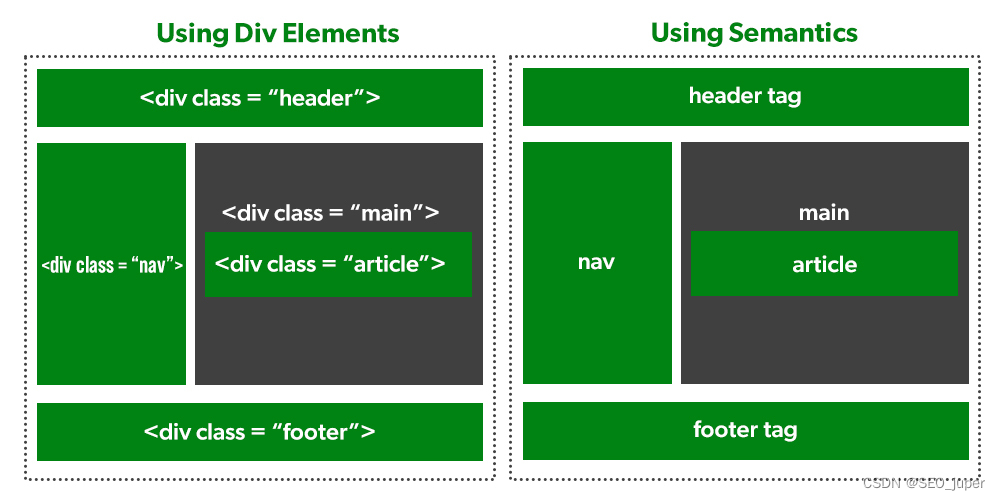
HTML5 语义标签:语义元素具有有意义的名称,用于说明内容类型。例如页眉、页脚、表格…HTML5 引入了许多语义元素,如下所述,这些元素使代码更易于开发人员编写和理解,并指导浏览器如何处理它们。
除了使用像文章这样的语义标签外,细节对 SEO 也有帮助:

右侧的约定对搜索引擎非常有帮助和理解。所以它在SEO期间更有用。


























 3745
3745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








