图片标签
<img src= "图片文件的路径" >图片文件1
图片标签的属性
(1)alt(替换文本)
当图片加载失败时,才显示alt的文本
<img src= "图片文件的路径" alt="图片加载失败">图片文件1
(2) title(提示文本)
当鼠标悬停在图片上时,才显示的文本(title属性不仅仅可以用于图片标签,还可以用于其它标签)
<img src= "图片文件的路径" alt="图片加载失败" title="这是一只猫">图片文件1
音频标签
<audio src= "音频文件的路径" controls>音乐文件1</audio>
音频标签的属性

<audio src= "音频文件的路径" controls loop>音乐文件1</audio>
(在使用 aytoplay或者loop时,前面使用controls用于显示播放组件)
视频标签
视频标签的属性
<video src= "视频文件的路径" controls>视频文件1</audio>

<video src= "视频文件的路径" controls muted>视频文件1</audio>
超链接标签
<a href="网址或者#(其中#表示空链接)">超链接</a>
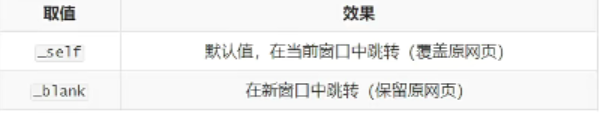
链接标签的target属性(用于目标网页的打开形式)

<a href="网址或者#(其中#表示空链接)" target="_self">超链接</a>





















 5680
5680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








