第一类:标签的快捷输入
1、按!+tab 生成最外层框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>2、按div+tab 直接生成一对div标签,其他标签的快速生成同理
<div>输入div,按下tab</div>3、如果想要生成多个相同标签,加上*号便可,如div*3+tab键
<div></div>
<div></div>
<div></div>4、如果有父子级关系,可以用> ,如ul>li+tab键
<ul>
<li></li>
</ul>5、如果有兄弟间关系的标签,用+号和tab键,如div+p+tab
<div></div>
<p></p>第二类:带有选择器的标签的快捷输入
6、如果生成带有类名或者id名字的标签,直接写.one 或者#two 再加tab键就行(此时默认再div标签下)
<div class="one"></div>
<div id="two"></div>7、针对上一条 ,如果不想用div的可以换 如p.one+tab键、如ul>li#two+tab键
<ul>
<li id="two"></li>
</ul>8、若生成的类名有顺序,用.one$*6+tab键,如p.two$*3+tab,其中$为自增符号(一般从1开始自增)
<div class="one1"></div>
<div class="one2"></div>
<div class="one3"></div>
<div class="one4"></div>
<div class="one5"></div>
<div class="one6"></div>
<p class="two1"></p>
<p class="two2"></p>
<p class="two3"></p>9、如果想要在生成的标签内部写内容可以用{}表示,如div{文字1}+tab键,div{文字2}*5+tab键,如div{文字3$}*5+tab键
<div>文字1</div>
<div>文字2</div>
<div>文字2</div>
<div>文字2</div>
<div>文字2</div>
<div>文字2</div>
<div>文字31</div>
<div>文字32</div>
<div>文字33</div>
<div>文字34</div>
<div>文字35</div>
</body>第三类:样式的快捷输入
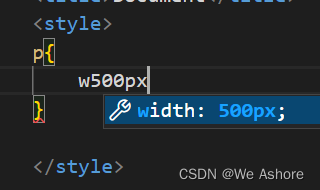
一般来说,输入样式时输入首字母+回车便会自动补齐该样式:如w500px+enter(即width:500px;),如tac(即text-align:center;)
<style>
p{
width: 500px;
}
</style>
总结:
学会使用快捷输入可以在今后编写代码时更加省时省力!





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








