几个前置知识:
用Ctrl+?可以将选中的区域变成注释/取消注释。
全局属性style用来设置这一段内容的风格,"font-size: 100px;"即是设置其字号为100。
在<body>体中直接输入文本就可以在页面中显示文本了。
以下是一些文本标签:
双标签<b>表示给一段文本加粗,但并不是特别强调重要性。
双标签<strong>实际作用和<b>一样,但是语义上表示很强调。
单标签<br>表示强制换行。
单标签<wbr>用在一个很长的英文单词里,当改变浏览器边框大小时候,只会在单标签这里进行换行。
双标签<i>表示给一段文本倾斜,常用来表示外文词汇或者科学术语。
双标签<em>也用来给一段文本倾斜,但语义上表示强调。
双标签<s>用来添加删除线,语义上表示不准确的校正。
双标签<del>也用来添加删除线,语义上表示删除文字。
双标签<u>用来添加下划线,语义上并不强调。
双标签<ins>也用来添加下划线,语义上表示强调添加了这段文本。
双标签<small>将原本默认的字体放小一号。
双标签<sub>和<sup>分别表示数学上的上标和下标。
双标签<code>表示计算机代码片段,<var>表示编程语言中的变量,<samp>表示程序或计算机的输出,<kdb>表示用户的输入。这些都属于英文范畴的,必须将lang="en"英语才能体现效果。
双标签<abbr>表示缩写,在语义上没有实际作用。
双标签<dfn>表示定义术语,实际上体现为倾斜。
双标签<q>表示引用它处的内容,实际上体现为加了双引号。
双标签<cite>表示引用其它作品的标题,实际上体现为加粗。
双标签<ruby>用来帮助读者掌握表意语言文字的正确发音,它有两个子双标签,<rp>用来包含括号,<rt>用来包含发音。
双标签<bdo>用于设置文字显示的方向,dir属性为ltr时为从左到右,为rtl时为从右到左。
双标签<mark>突出显示文本,黄色的背景黑色的字。
双标签<time>语义上表示日期和时间,实际上没有实际体现。
双标签<span>表示一般性文本,没有实际作用,常用来设置CSS等操作。
双标签<a>用于生成超链接(下一章会详细描述)。
*以上部分标签的使用示例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>文本元素</title>
</head>
<body>
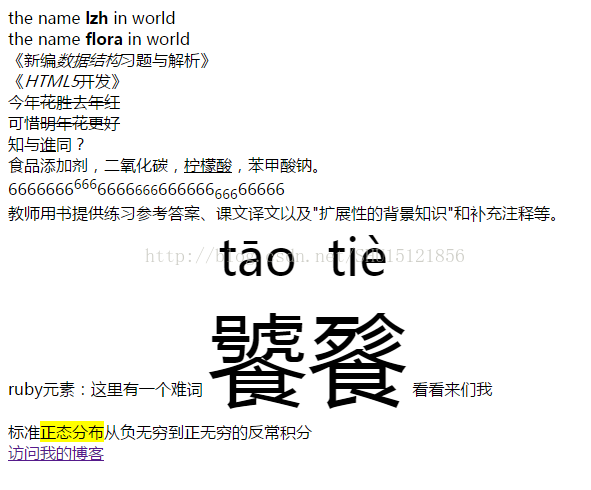
the name <b>lzh</b> in world<br>
the name <strong>flora</strong> in world<br>
《新编<i>数据结构</i>习题与解析》<br>
《<i>HTML5</i>开发》<br>
今年<s>花胜去年红</s><br>
可惜<del>明年花更好</del><br>
知与<u>谁</u>同?<br>
食品添加剂,二氧化碳,<ins>柠檬酸</ins>,苯甲酸钠。<br>
6666666<sup>666</sup>6666<small>666</small>666666<sub>666</sub>66666<br>
教师用书提供练习参考答案、课文译文以及<q>扩展性的背景知识</q>和补充注释等。<br>
ruby元素:这里有一个难词
<ruby style="font-size: 100px;">
饕<rp>(</rp><rt>tāo</rt><rp>)</rp>餮<rp>(</rp><rt>tiè</rt><rp>)</rp>
</ruby>
<bdo dir="rtl">我们来看看</bdo><br>
标准<mark>正态分布</mark>从负无穷到正无穷的反常积分<br>
<a href="http://blog.csdn.net/shu15121856">访问我的博客</a>
</body>
</html>在网页上的运行结果:























 8998
8998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








