input元素提供一个可以给用户输入的文本框,这节学input元素的type属性。
type属性总汇:
text 一个单行文本框,默认行为
password 隐藏字符的密码框
search 搜索框,在某些浏览器键入内容会出现叉标记取消
submit、result、button 生成一个提交按钮,重置按钮,普通按钮
number、range 只能输入数值的框;只能输入一个数值范围的框
checkbox、radio 复选框,用户勾选框;单选框,只能在几个中选一个
image、color 生成一个图片按钮、颜色代码按钮
email、tel、url 生成一个检测电子邮件、号码、网址的文本框
date、month、time、week、datetime、datetime-local 获取日期和时间
hidden 生成一个隐藏控件
file 生成一个上传控件
当type值为test时提供的额外属性:
maxlength 提供文本框最大字符长度
pattern 用于输入验证的正则表达式
placeholder 输入字符的提示
readonly 文本框处于只读状态(仍可以提交出其内容)
disabled 文本框处于禁用状态(没法提交出其内容)
size 设置文本框宽度
value 设置文本框初始值
required 表明用户必须输入一个值,否则不能通过输入验证
list 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值
当type为number或range时还提供属性:
min 设置可接受的最小值
max 设置可接受的最大值
step 设置上下调节的步长
value 设置初始值
*几个验证
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>表单元素 其二</title>
<meta charset="utf-8">
</head>
<body>
<form action="http://www.haosou.com">
<input type="text" name="user" maxlength="5" size="40" value="LZH" readonly>几个属性
<button>提交</button>
<br>
<input type="password" placeholder="请输入密码">密码框
<button>提交</button>
<br>
<input type="search">搜索框
<button>提交</button>
<br>
<input type="number" step="3">只能输入数字(输入别的不让提交)
<button>提交</button>
<br>
<input type="range" min="50">只能输入范围
<button>提交</button>
<br>
<input type="text" list="abc">普通的text框(带list)
<button>提交</button>
<br>
<input type="color">颜色(提交出的是16进制颜色代码)
<button>提交</button>
<br>
音乐<input type="checkbox" name="OK" value="1">
体育<input type="checkbox" name="OK" value="2">
<button>提交</button>
<br>
<input type="radio" name="sex" value="1">男 <!-- name值需要一致才能组合在一起 -->
<input type="radio" name="sex" value="0" checked>女 <!-- checked表示默认选它 -->
<button>提交</button>
<br>
<input type="submit">
<input type="reset"> <!-- 全部重置 -->
<input type="button" value="普通按钮">
<br>
<input type="image" src="img.png">
<br>
<input type="email"> 必须输成电子邮件格式才能提交
<br>
<input type="file" accept="image/gif"> <!-- accept属性指定可接受的MIME类型 -->
<br>
<input type="hidden" value="1" id="1">隐藏控件一般用于表单提交时关联主键id提交,而这个值作为隐藏存在
<button>隐藏控件的提交</button>
</form>
<datalist id="abc">
<option value="1">苹果</option>
<option value="2">橘子</option> <!-- 双标签方式 -->
<option value="3" label="香蕉"> <!-- 单标签方式1 -->
<option value="菠萝"> <!-- 单标签方式2(这时候label=value) -->
</datalist>
</body>
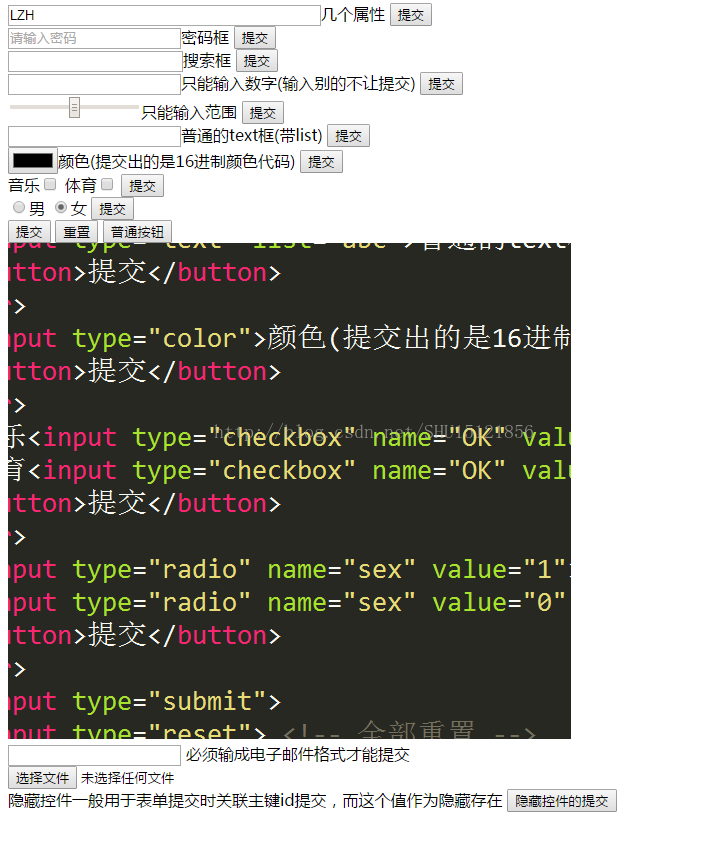
</html>运行结果:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








