<1>功能:修改一列 然后自动修改另一列
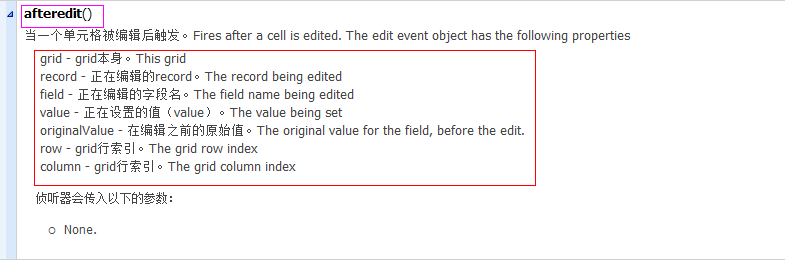
直接使用afteredit事件。当对一个单元格进行编辑完之后,就会触发afteredit事件,可以通过该事件处理函数来处理单元格的信息编辑。
var gridPanel = new Ext.grid.EditorGridPanel({
id : "id",
store : myStore,
height : 350,
clicksToEdit : 1,
cm : columnModel,
sm : selectionModel,
viewConfig : {
forceFit : true,
enableRowBody : false,
showPreview : false
},
listeners:{
afteredit: function(val) {
//列号对应store中的顺序
Ext.ux.Toast.msg("提示信息", "列号:"+val.column + "行号:"+val.row);
Ext.ux.Toast.msg("提示信息", "字段名:"+val.field +"原始值:"+val.originalValue + "现在值:"+ val.value);
//用set方法进行修改数值,用get方法进行获取数值
//下面的功能是quantityLeft自减1
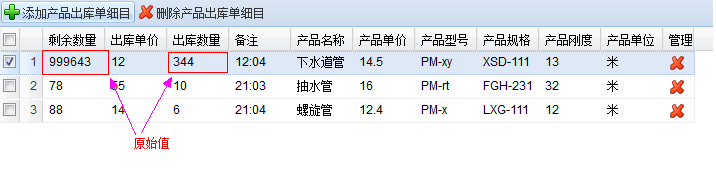
val.record.set("quantityLeft", val.record.get("quantityLeft") - (val.value - val.originalValue));
}
}
});

效果图:
























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








