
效果展示地址:Expanding Cards![]() https://50projects50days.com/projects/expanding-cards/
https://50projects50days.com/projects/expanding-cards/
代码:https://github.com/bradtraversy/50projects50days/tree/master/expanding-cards



问题:
1、div class= container 什么意思?
 2、 class="panel active" 两个毫不相关的单词,自己可以任意起名
2、 class="panel active" 两个毫不相关的单词,自己可以任意起名


3、前端中的class是什么用处

总的来说跟后端的class很像
4、html,css和JavaScript是什么关系

5、<link rel="stylesheet" href="style1.css"/>中的link rel href 都啥意思

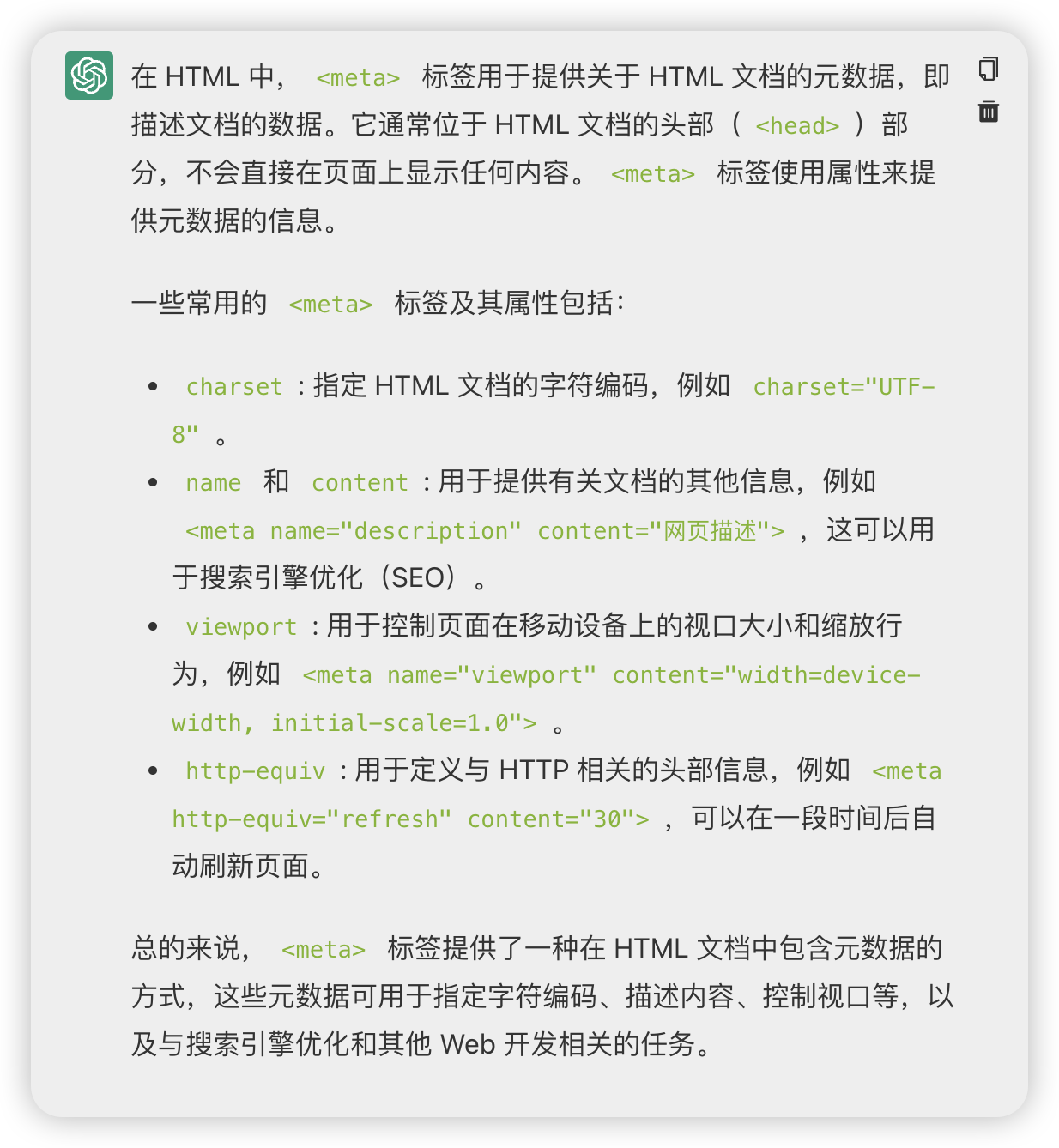
6、<mate>标签有啥用?

7、

8、

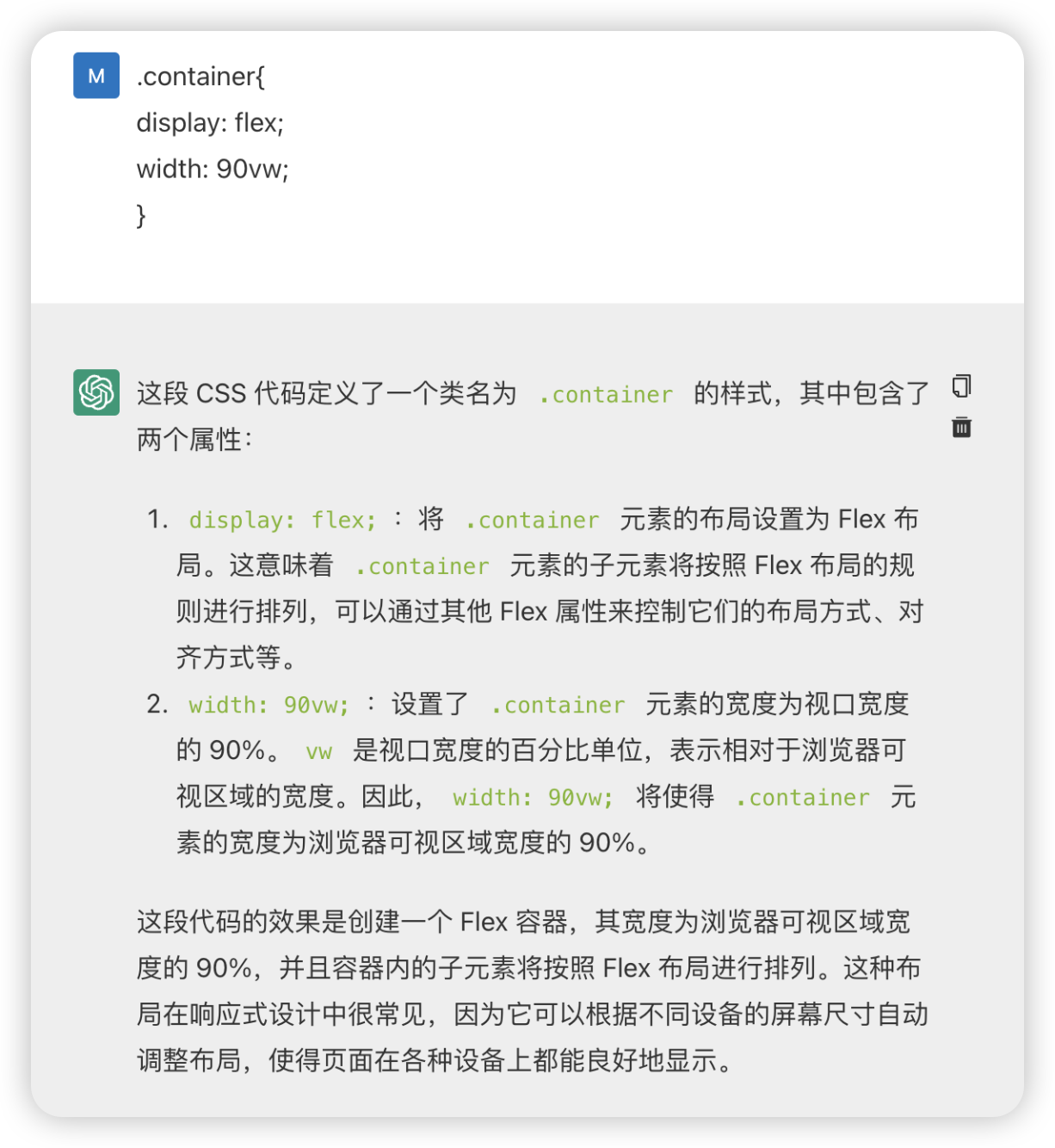
9、display:flex

10、height:100vh

11、overflow:hidden

12、margin————>外边距

13、containter 容器

14、.panel{ }





15、absolute 绝对

opacity——————>英文翻译是不透明度

16、@media(){ }


17、const panels = document.querySelectorAll('.panel1')这句中的const、document的用法?
const——>类似于Java中的final?


18、panels.forEach(panel=>{ })中的=>叫剪头函数,作用类似于Java中的lambda表达式
19、panel.addEventListener('click',()=>{ removeActiveClasses()……
20、removeActiveClasses这个函数是干嘛的

21、panel.classList.add('active')中的classList作用

不认识的单词:
stylesheet 样式表
box-sizing: border-box; 边框大小:边框框
background-position 背景位置
position 位置
background-repeat 背景重复
repeat 重复
border-radius 边框半径
border 边框
radius 半径
cursor: pointer 游标:指针
flex 弯曲
margin 边距
relative 相对
panel 面板
bottom 底部
transition 过渡
项目来源:
https://github.com/bradtraversy/50projects50days![]() https://github.com/bradtraversy/50projects50days
https://github.com/bradtraversy/50projects50days






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










