箭头函数:
定义:
通俗的理解 箭头函数就是return函数
定义:
ES6允许使用“箭头”(=>) 定义函数
基本格式:
() => {}
eg:
let xx = ()=> 555
console.log( xx() )
就等同于:
function xx2() {
return 666;
}
console.log( xx2())
箭头函数的语法:
- ()中定义参数,如果只有一个参数,可以不写括号(如果有很多参数就可以在括号中用",”隔开);
- {}中写函数体,如果函数体中只有返回值,可以不写return;
箭头函数和普通函数的区别:
举个例子:

很显然可以输出
然后进行改进一下:
let obj = {
name = "小明",
age = 2,
sayName(){
//console(`我是${this.name}`)
setTimeout(function(){
console.log("我是" + this.name)
},500)
}
}
obj.sayName();
大家说这次会不会在0.5s后输出“我是小明”?
觉得可以的 点赞
觉得不可以的 转发
我们看下效果:

很显然没有输出
那么我们:

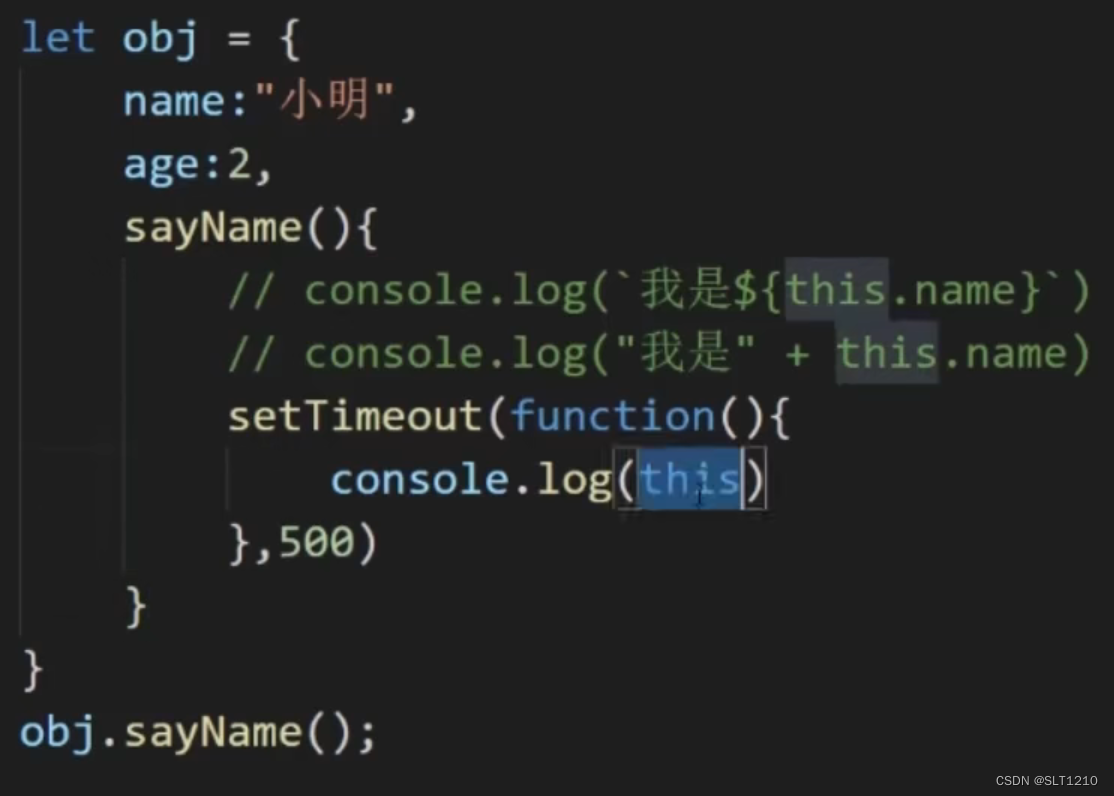
其中的this指的是window对象,window对象就是全局对象
这是一个方法套了个方法
那外部方法中的this指的是小明
里面的方法输出的是window对象
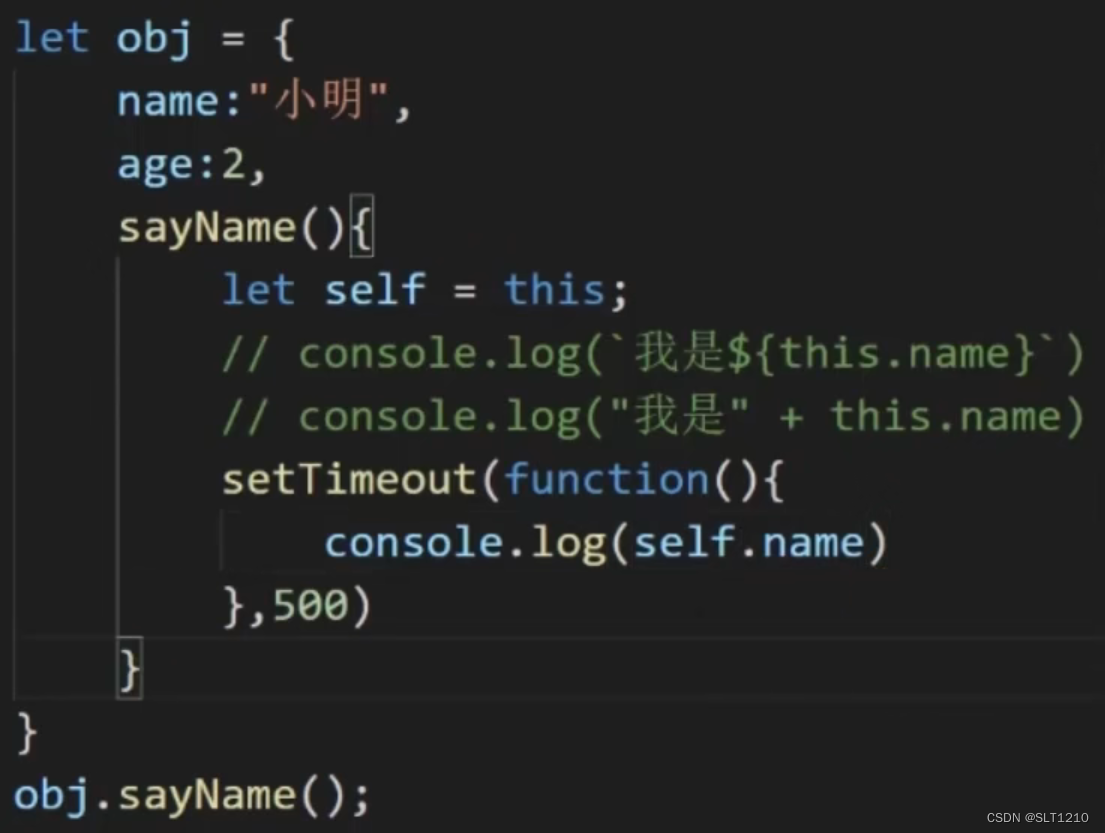
如果是es5的话

我们就可以用这种方式(传值)得出小明的名字
如果用箭头函数就可以用this了:

那么为什么用箭头函数就可以 用普通函数就不行呢
就得出箭头函数与普通函数的区别:
- this指向不同:
普通函数,谁调用this this就指向谁
箭头函数,在哪里定义函数 this就指向谁
(可以理解为,内部的箭头函数不会改变this指向对象的,this仍然指向外面函数的作用域)





















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








