
问题描述:
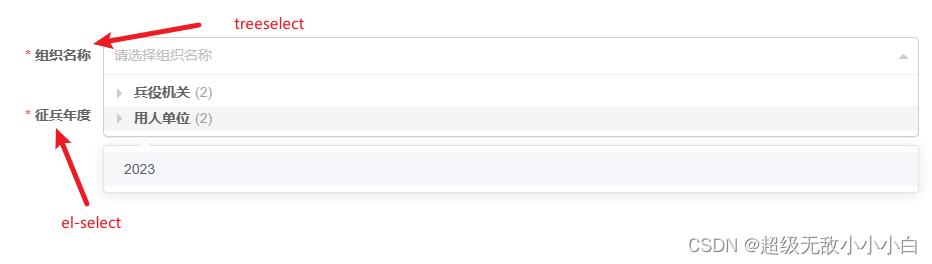
点击el-select的外部,el-select下拉框会自动收回,此操作触发了el-select的clickoutside事件,但当el-select与treeselect配合使用时,先点击el-select使下拉框出现,后再点击treeselect,此时el-select下拉框没有收回,且treeselect的下拉框同时出现。
解决办法:
为el-select标签绑定一个ref,再在treeselect中通过open事件操作el-select组件的blue事件。
@open="$refs.select.blur()"
ref="select"代码如下:
<el-col :span="24">
<el-form-item label="组织名称" prop="unitId">
<treeselect
@open="$refs.select.blur()"
v-model="form.unitId"
:options="deptOptions"
:show-count="true"
placeholder="请选择组织名称"
@select="riskPersonDeptChangeValue"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="征兵年度" prop="years">
<el-select
ref="select"
v-model="form.years"
placeholder="请选择征兵年度"
style="width: 100%;"
@change="getAttribute()"
>
<el-option
v-for="res in yearsList"
:key="res.key"
:label="res.value"
:value="res.key">
</el-option>
</el-select>
</el-form-item>
</el-col>























 8161
8161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










