要想知道html5首先要知道html,什么是html呢?
**
html(HyperText Markup Language)
**
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
那什么是html5呢?
其实啊html5就是html的一个最新的版本,由于浏览器厂家对浏览器的功能需求不断的改进,html的版本也是在不断地升级,5这个版本也是最新的版本了。下面我们开始学习html5的基础知识。
html5文件框架
<!DOCTYPE html><!--注意这里里需要写html就可以了,写html说明你遵循的html版本为html5--> <!--下面的就和以前的html一样了-->
<head>
< title> 我的页面 < /title>
< meta charset=utf-8>
< /title>
<\head> <body>
我的第一个html5页面
<\body> </html>
html5段落
需要注意的是:在html中插入空格和分段在页面中是没有效果的。 分段:<p></p> 分行:<br> 注意这个没有结束标签 一级标题:<h1>一级标题</h1>l;
一级标题
二级标题:<h2>二级标题</h2>l;
二级标题
三级标题:<h3>三级标题</h3>l;
三级标题
同理一共有六级标题。 在html5中新增一种标题<wbr>一级标题</wbr>l; 这里标签针对于英文,作用是告诉浏览器如果你需要的话可以把这个英语单词放到下一行。 如下图:decorated单词在上一行是放不下的,所以说要放到下一行
html5字体样式
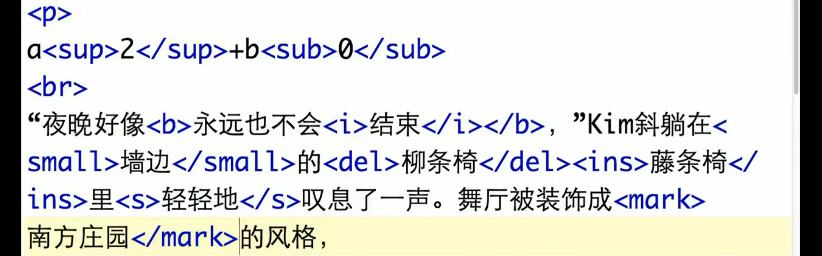
加粗:<b></b> 斜体:<i></i> 打印字体:<tt></tt> 小一个字体:<small></small> 注意和几个标签可以嵌套使用。 删除:<del></del>; 新加:<ins></ins>; 过时的:<s></s>; 上标:<sup></sup>; 下标:<sub></sub>; 标记(高亮):<mark></mark>;  
短语格式
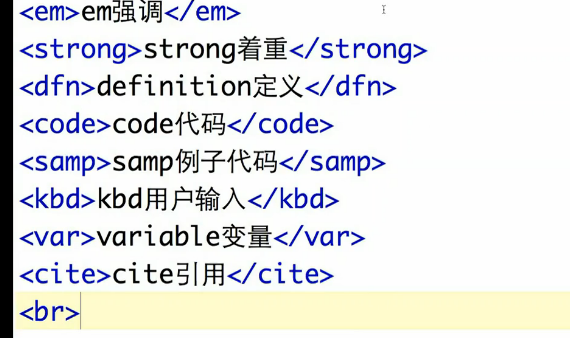
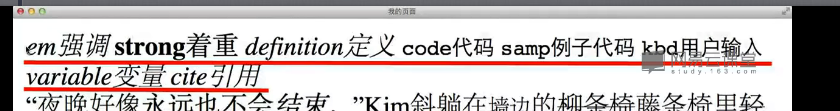
着重:<strong></strong> 定义:<dfn></dfn> 代码:<code></code> 例子代码:<samp></samp> 键盘:<kbd></kbd> 变量:<var></var> 引用:<cite></site> 这些东西在不同的浏览器中可能显示的不一样,这些由浏览器定于样式。这些短语不会引起断行。  
html5特殊格式
地址:<address></address>; 缩进:<blockquote></blockquote>; 引用:<q></q>; 格式化:<pre></pre>;






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








