
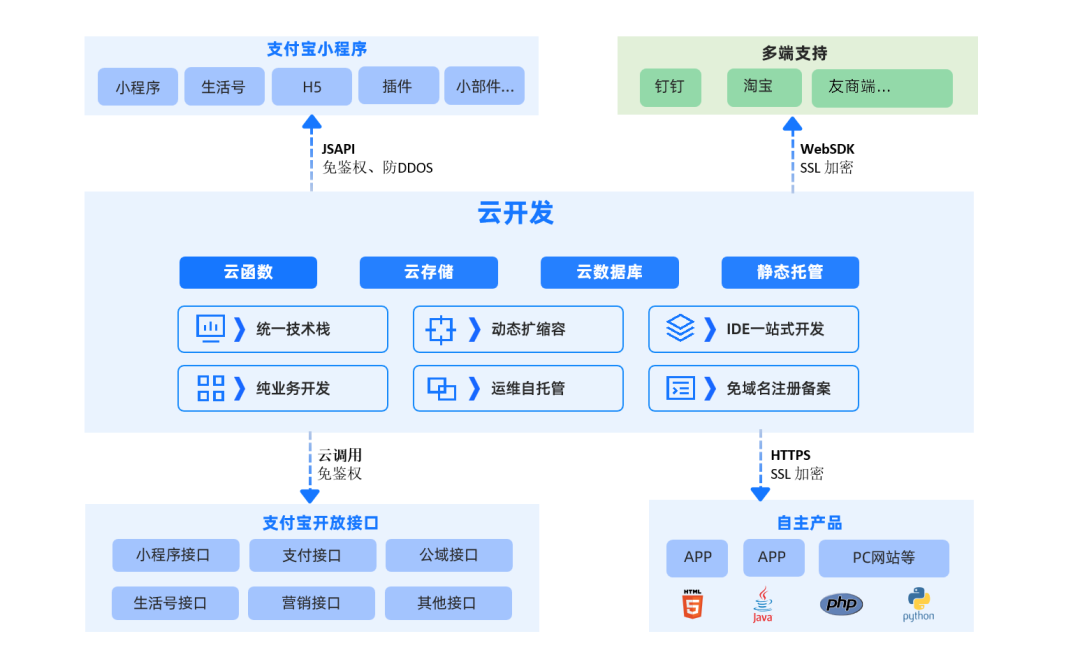
支付宝云开发产品是一款蚂蚁集团独立自研的 Serverless 小程序一站式开发平台。蚂蚁内部 FaaS 产品有多年的研发、实践积累,并在内部众多业务线大规模应用,基于蚂蚁 FaaS 产品蚂蚁团队打造了全新的支付宝云开发产品。
云开发产品具备极速弹性能力、高性能、高稳定性,在满足业务场景的同时能够节省更多成本。

云开发产品与支付宝小程序生态能够更好地集成,未来更多的蚂蚁核心科技能力都会通过云开发产品对外开放。
在与客户的沟通中,我们了解到有些客户对于 FaaS 在处理大流量、大规模场景下应用有些顾虑,为此介绍此案例在高并发和大规模工作负载下的实际应用。

业务场景
支付宝内有许多在线 H5 页面,例如花呗、借呗、保险、双十一/双十二大促、红包码、五福等,这些页面的打开速度对于支付宝整体的产品体验和业务转化率有着极大影响。因此,提升支付宝内在线 H5 页面的首屏打开速度,对于基础平台和业务而言,都至关重要。

业务痛点和诉求
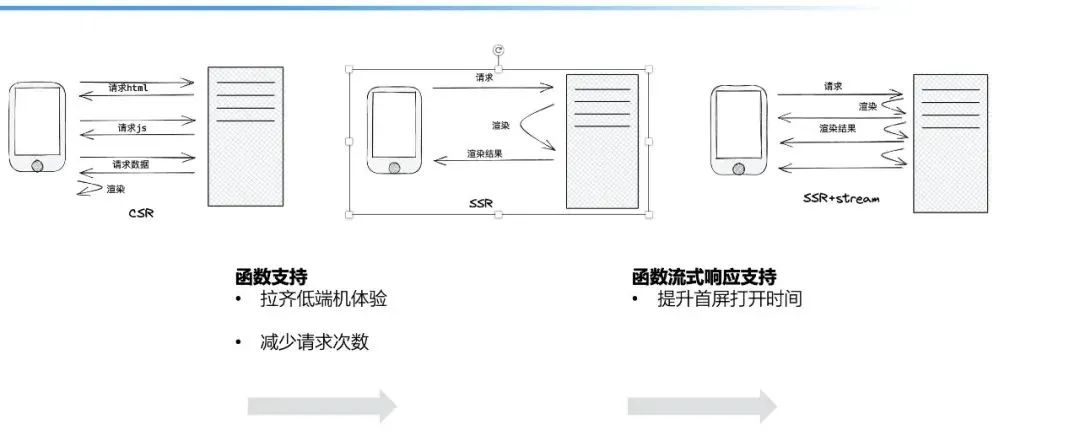
业界出现流式渲染方案,可以极好的解决中低端机型 CPU 资源有限的问题,极大的提升用户体验,尤其是在低端手机场景下,差距非常明显。
因此,我们迫切需要采取一些技术手段,拉齐低端手机的性能,提升 H5 页面的首屏打开速度和用户体验,达到行业领先水平。

技术选型
为什么选择支付宝云开发作为 H5 计算能力?
Serverless:免运维是至关重要的一环,具备这项能力后可推广给所有前端开发者。
性能:云开发具有极强的冷启动性能,100ms 内,扩容能力强,进一步增强 Serverless 能力。
为什么选择 SSR 作为渲染能力?
CSR [1] 存在一个无法解决问题,基本链路是 请求 HTML -> 请求 JS -> 请求数据 -> 渲染数据,至少需要 3 个请求才能将内容展示,而 SSR [2] 仅需一个请求即可展示内容,天然比 CSR 快。
拉齐低端机性能,服务端执行过程会比低端机更快。
过去尝试过多次 SSR 没做成,为什么现在又提?
过去没有真正的 Serverless 能力。
2022-06-14 发布的 react 18.2 提供了流式响应的能力,对比以往的 SSR 能力,首屏返回更快。
为什么选择 RSC [3] 作为渲染能力的增强?
SSR 存在一个众所周知的问题,在千人千面场景下,SSR 的内容无法缓存,因此我们将 SSR 仅用于可缓存部分,最差情况为纯骨架屏。
无法做 CDN 缓存:我们的 SSR 链路为 CDN -> 云开发,存在两次公网调用、一次函数启动、一次函数执行,存在无法避免的启动延迟问题,大约在 300ms 以上(FCP 做到了 500ms 没法继续优化了)。
无法做夜鹰 [4] 缓存:无法利用端上缓存,html 网络下载命中 CDN 缓存的情况下,需要 170+ms,而如果直接走夜鹰缓存,html 的加载为 ms 级(chrome 打开一个本地文件仅需要 3ms)。
目前的单页应用存在一个通用的 JS bundler 体积问题,体积越大前端加载的耗时将会越长,并且这是缓存也无法解决的问题。RSC 技术将组件渲染都放在了服务端,可以显著减少客户端的 bundler 大小,并且 Smallfish [5] 完全可以建设一个通用的基础 Runtime,使之在各个应用之间可以复用。

技术方案
通过云开发函数作为后端服务解决 SSR 的问题;
通过 stream 解决首屏打开慢的问题;
支付宝云开发产品通过 gRPC stream 转协议支持用户接入层和函数开发层的开放协议标准。


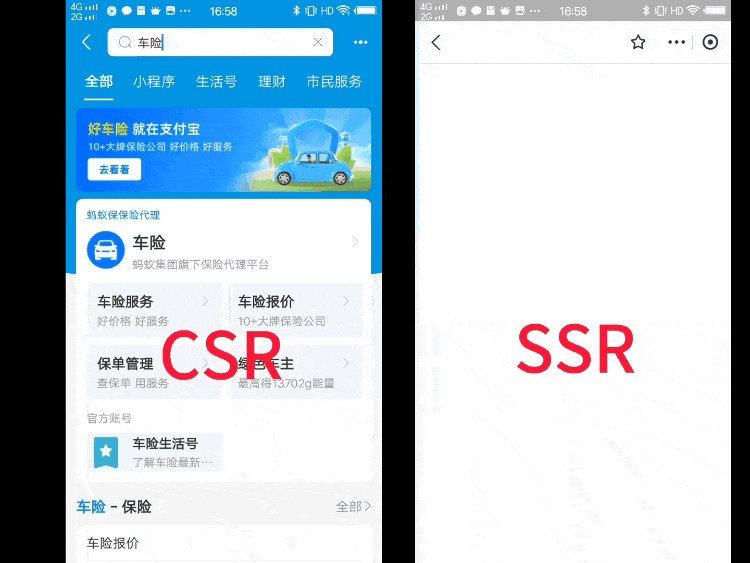
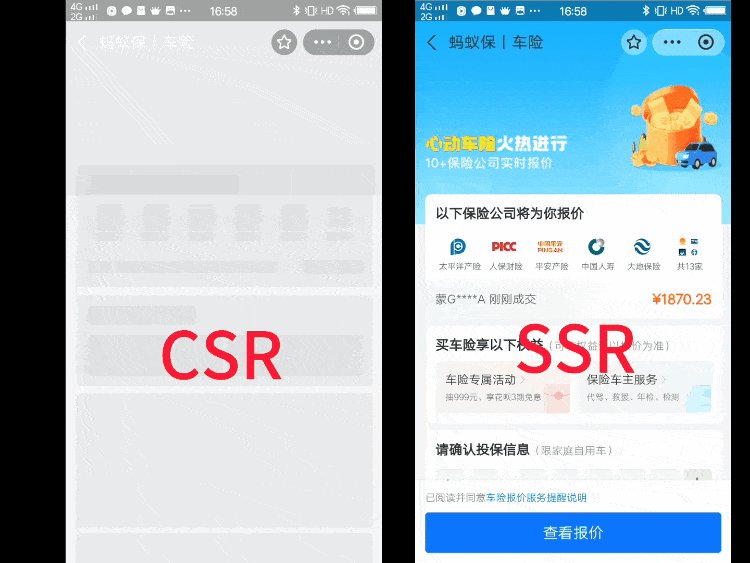
实际效果
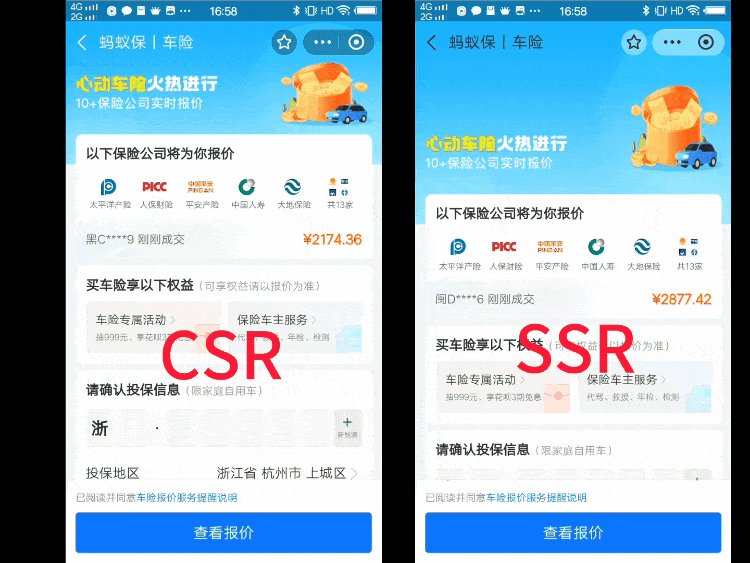
通过支付宝云开发技术优化,响应时间性能提升了 100% 。

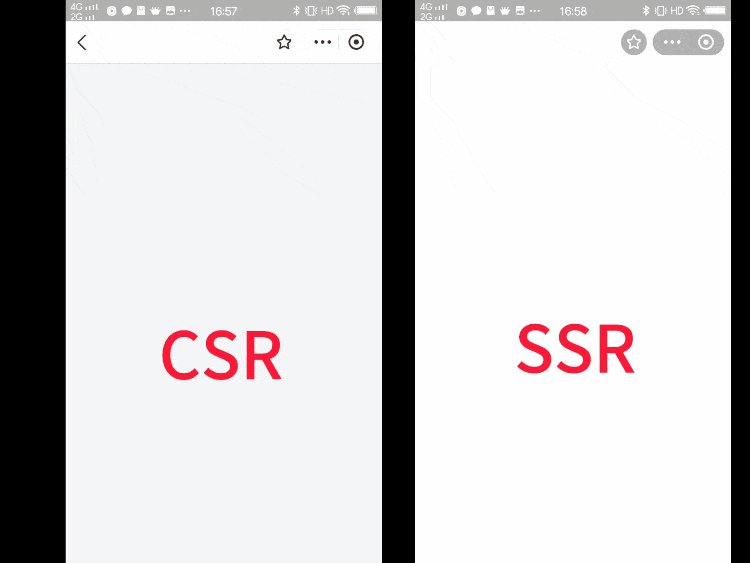
视屏录制于购入价格 160 的低端 Android 机型,首屏打开时间:
SSR:3 秒
CSR:6 秒
SSR 使得我们不需要有太多的优化投入就能收获极好的性能收益,成本由投入人力变成了投入 Serverless 计算资源。

未来规划
未来支付宝将借助支付宝云开发产品,持续提升支付宝 H5 页面的低端机性能和首屏打开体验,不断探索新的技术方案,比如实时的低延时 SSR 方案,开箱即用的 React Server Component 方案等,为用户提供更加便捷、高效的开发服务。同时支付宝云开发产品也会继续探索更低成本、更高性能、更安全可信的计算模式,提供极致编程体验。
👏 若您对这套方案感兴趣,欢迎用钉钉扫码,加入【支付宝云开发】咨询群~

[1] CSR:Client Side Render,客户端渲染技术。
[2] SSR:Server Side Render,服务端渲染技术,解决客户端渲染性能差问题。
[3] RSC:React Server Component,服务端组件,解决客户端 JS 体积大执行效率低问题。
[4] 夜鹰(CCDN):蚂蚁容器 CDN 方案,具有端上缓存能力。
[5] Smallfish:蚂蚁 H5 研发框架,可以研发应用、组件。






















 3218
3218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








