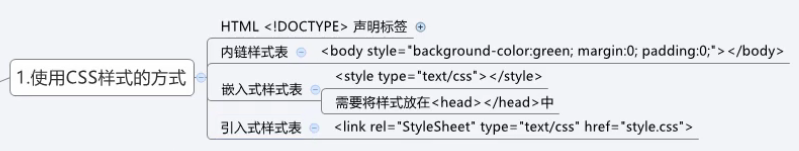
1.CSS标签的使用方式
CSS标签共有三种使用方法,如下:
1.内链式样式表
直接在要控制的标记中添加,style标签,然后一次添加属性,个属性之间用分号分割。
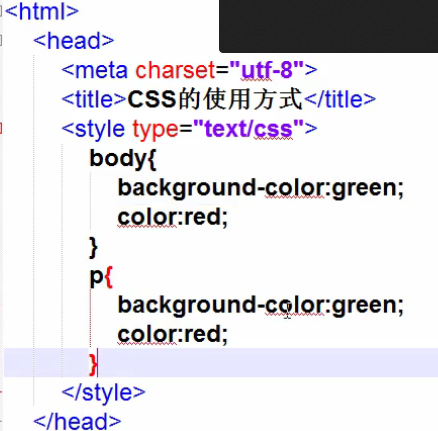
2.嵌入式样式表
嵌入式样式表用style标签声明,然后style标签必须放在head标签里面,在style标签中,用大括号为body里面要控制的标签声明样式。
如:
3.引入式样式表
在head标签里面声明并引入,然后再另外一个后缀名为.css的文件中,同嵌入式样式表一样为要控制的body标签里面的标签用大括号设置样式。
如:href 为引入的css的路径及名称,
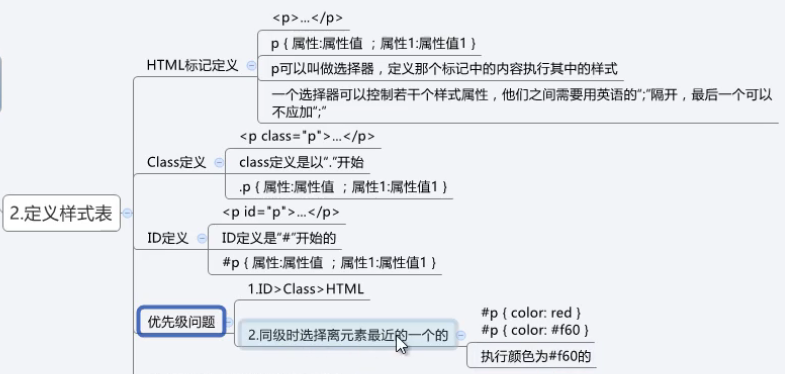
2.定义样式表
1.html标记定义
用元素加大括号的形式进行标记;如:p{}
2.Class
class类的使用,是在元素中加入class属性,进行命名,然后在头部的style中以.好开始,进行class样式的定义。
3.ID定义
同Class一样要在要控制的元素中声明ID名称,然后在头部的style中以#开头进行ID样式的定义。
注意:class相对于html标记,可以多次使用,ID 聚义唯一性,只能用一次。
4.优先级问题
ID>class>html
特殊的,即同意级的则越靠近元素优先级越大。
利用给div设置ID,然后用<a href="#ID号"></a>可以在文章中设置锚点。
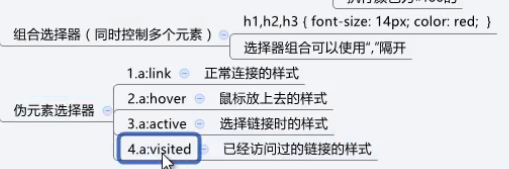
5.组合器
可以对页面上的多个元素一起定义样式。即在style中存在:
p1,p2,div,.class,#id{ ...}
6.伪元素选择器
对页面中的链接
<a href="http://www.baidu.com" target="_blank">百度</a>
可以在style中定义:
a:link{color:red}//定义访问前的显示颜色
a:hover{}//鼠标在的。。
a:active{}//鼠标选中的。。
a:visited{}//已访问的。。



























 7719
7719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








