- 进入阿里图标官网。
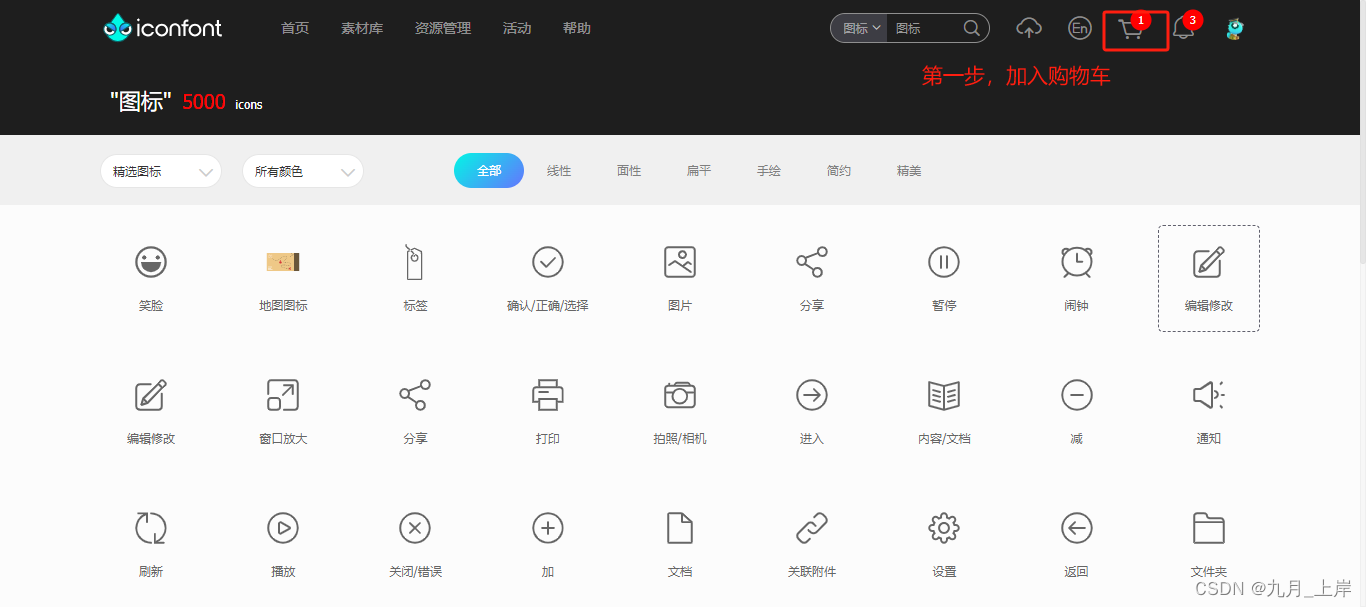
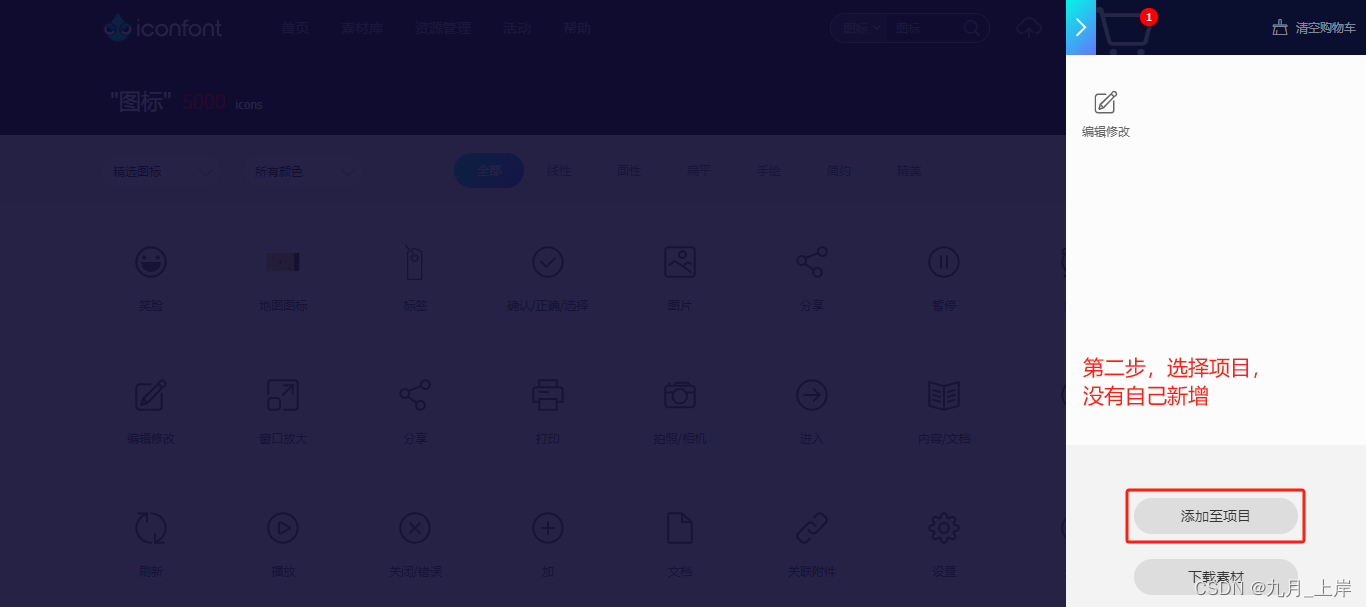
- 勾选需要的图标添加到自己项目中。
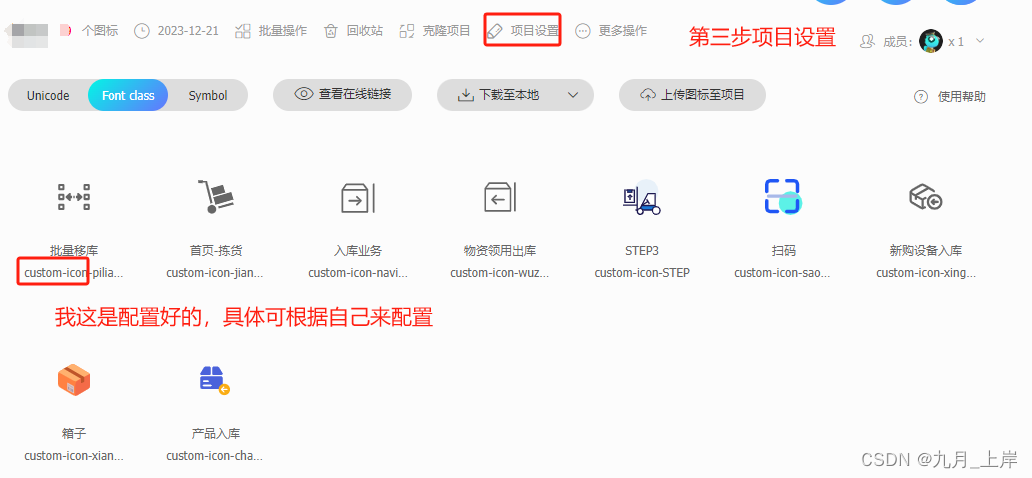
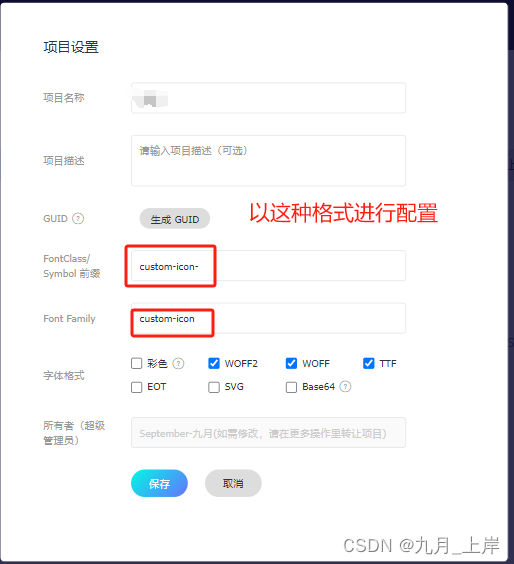
- 项目设置。
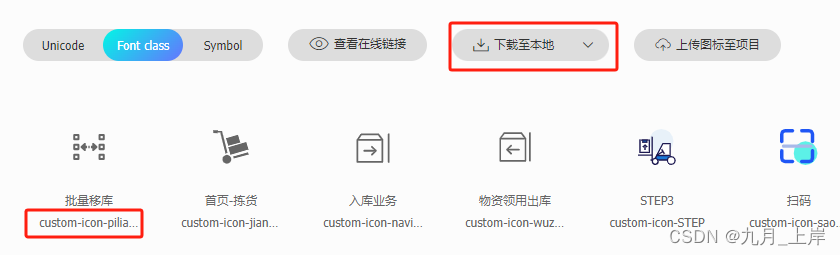
- 下载至本地。
- 方法需要使用到图标的uniapp 文件中(取其中一部分需要的文件)。
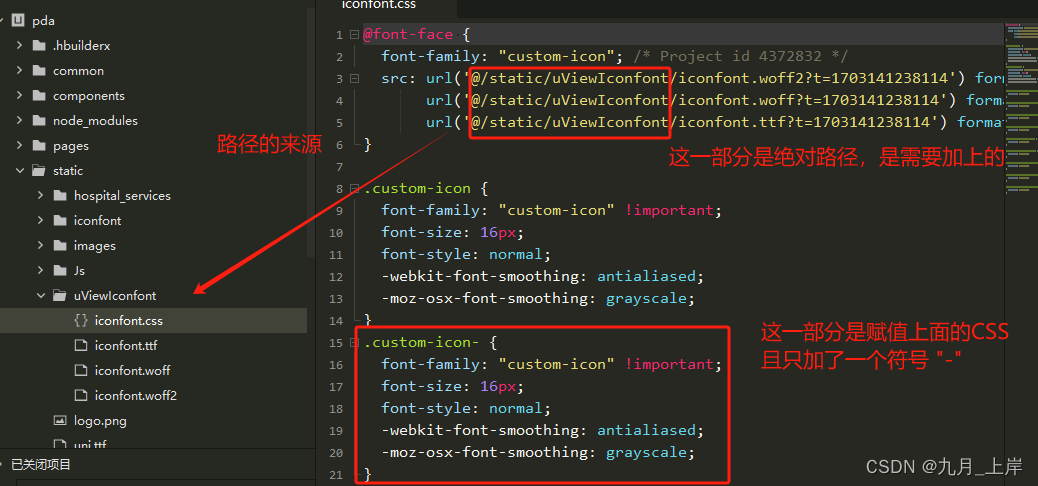
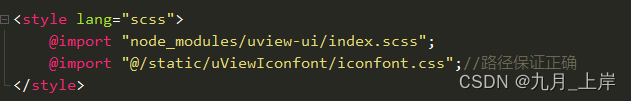
- 文件放置在static(个人),在进行(iconfont.css)文件配置看图下,再进行再App.vue中引入。
- 最后进行引用,个人使用的是Uview 组件。
1.加入购物车(1)----->添加项目(2) ----> 项目设置(3)---->下载至本地(4)






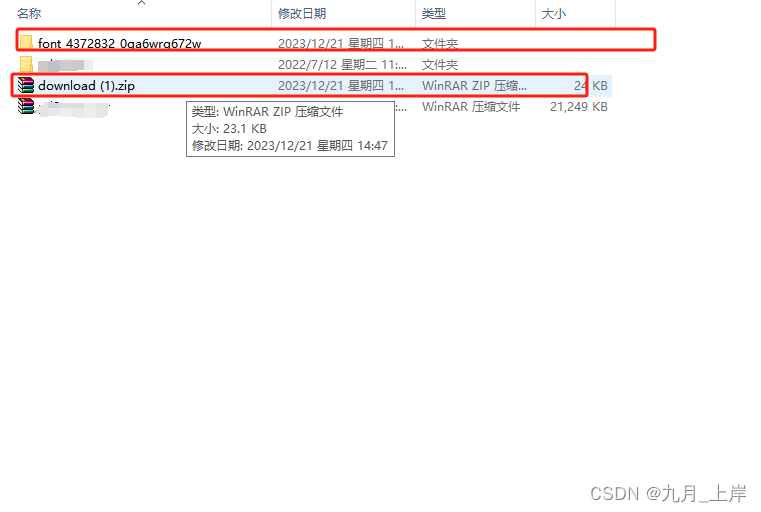
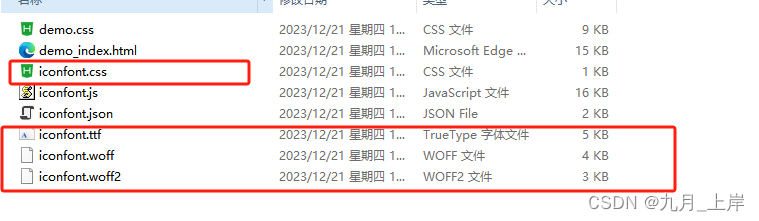
2.提取需要的文件

3.放置相应项目下并且在static建一个文件

4.配置css 文件(@/static/uViewIconfont/)
5.app中进行引用

6.实战![]()






















 5038
5038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








