1.注册阿里矢量图标库
注册阿里图标库账号并登录,https://www.iconfont.cn/
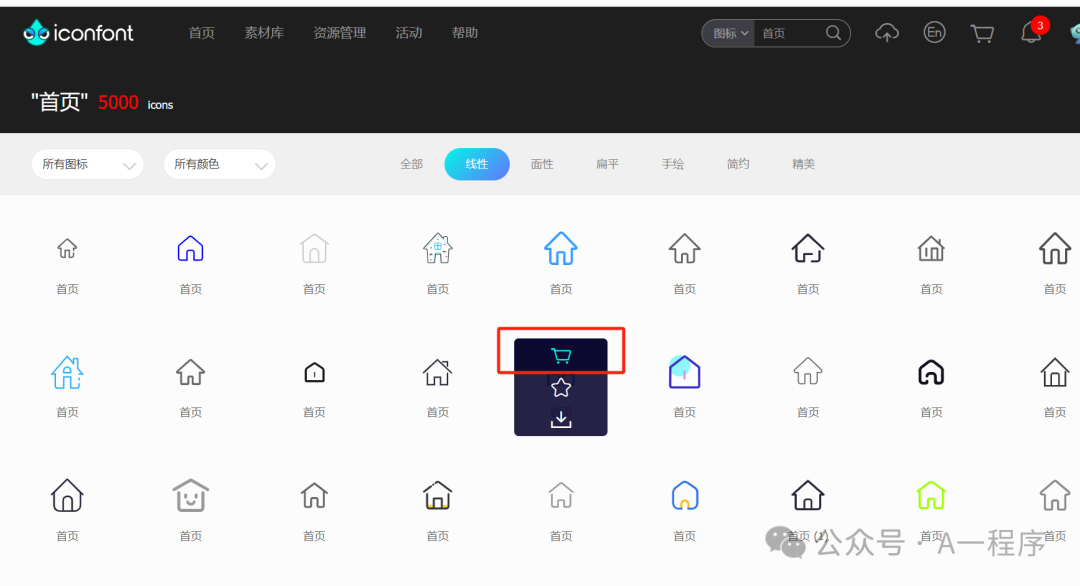
2.加入购物车
搜索适合自己的图标,加入购物车,如下图:

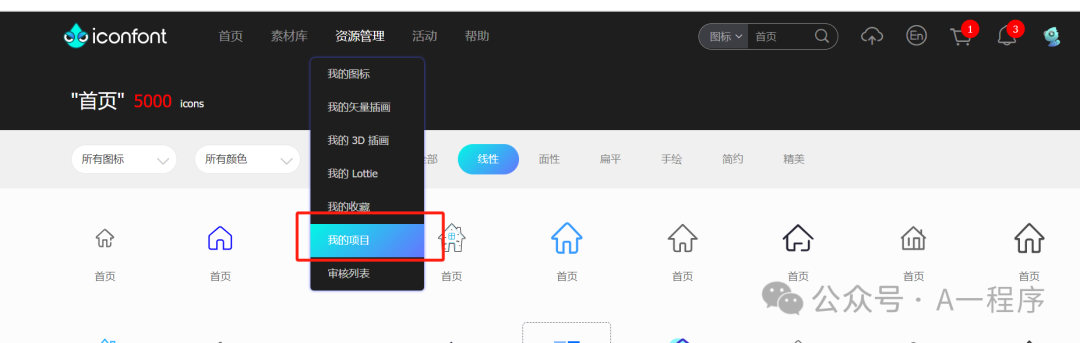
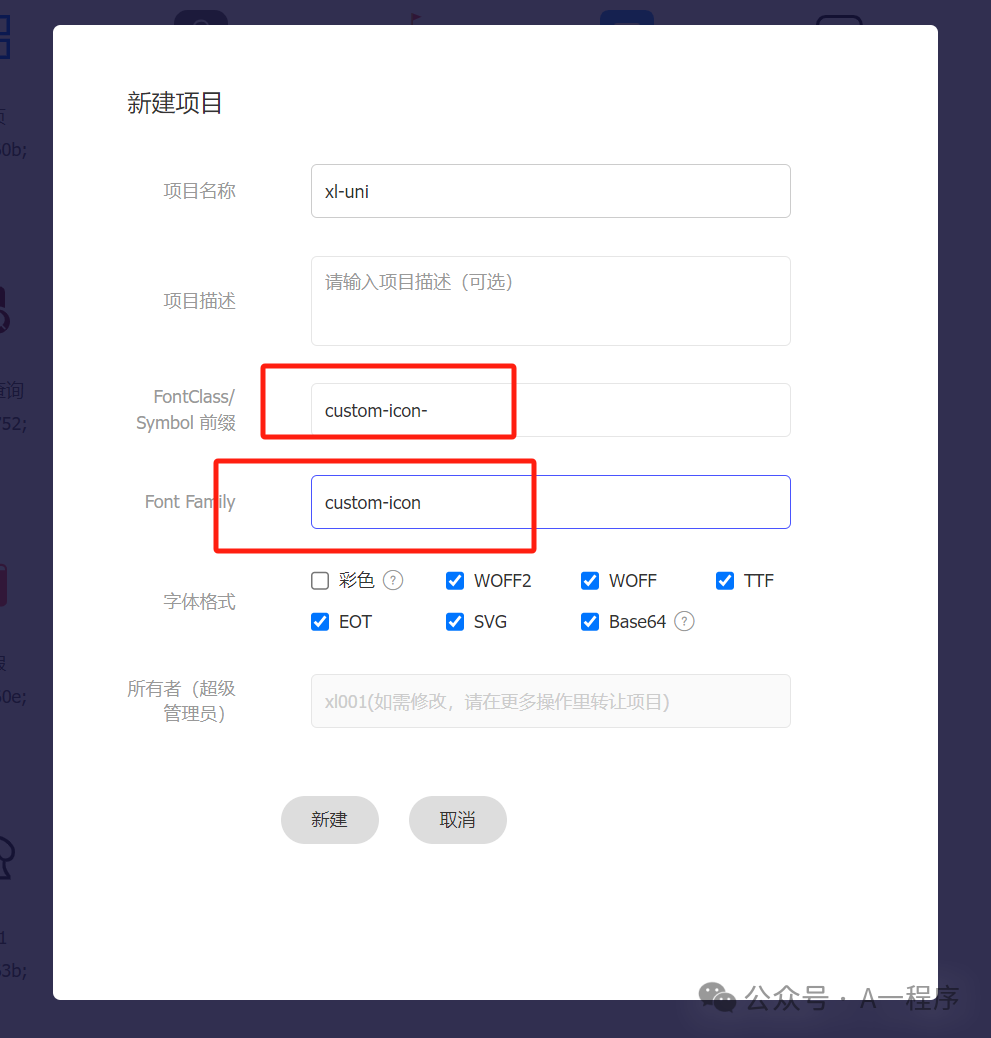
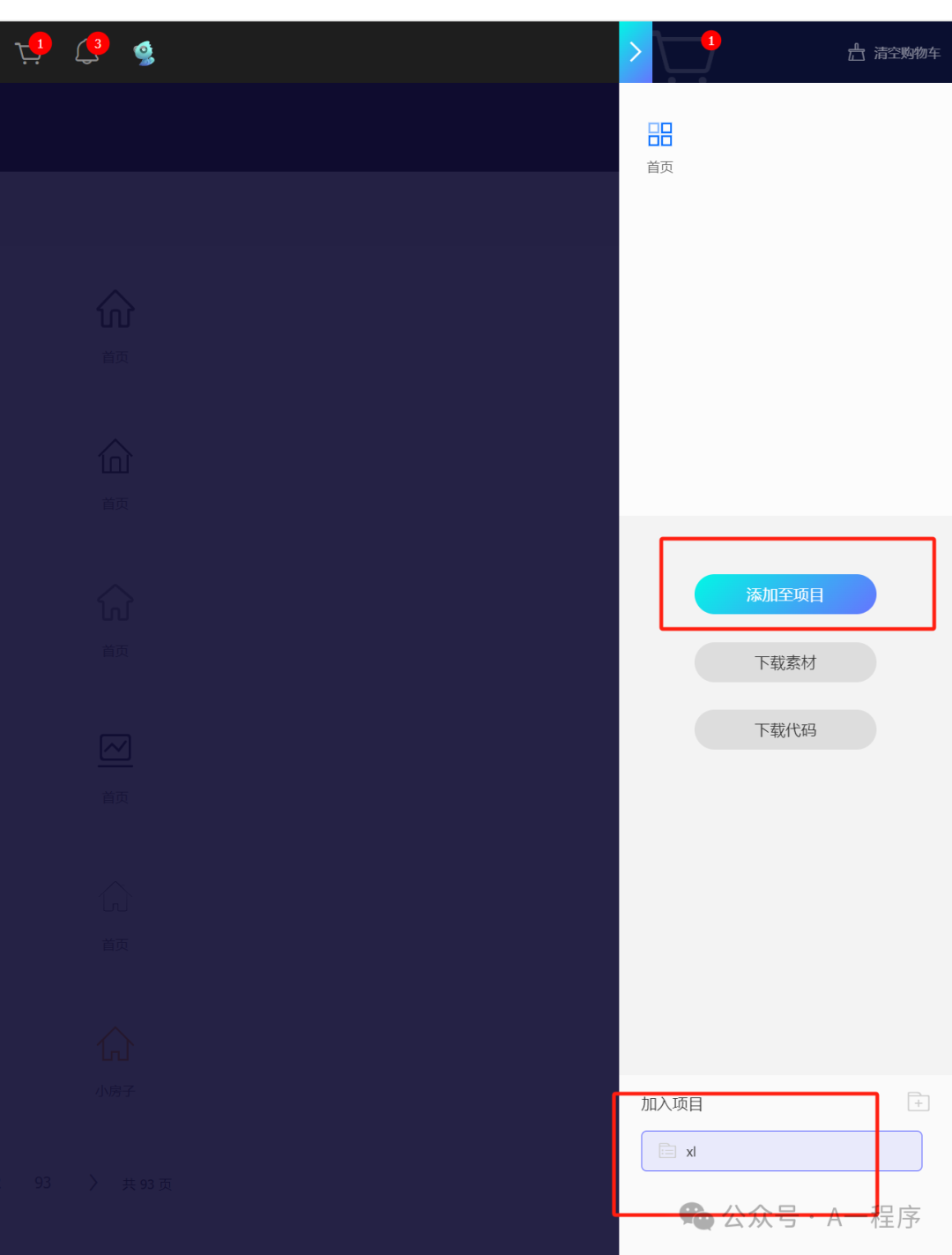
3.加入项目
我的->资源管理->我的项目->创建项目,然后返回购物车,把图标加入项目。



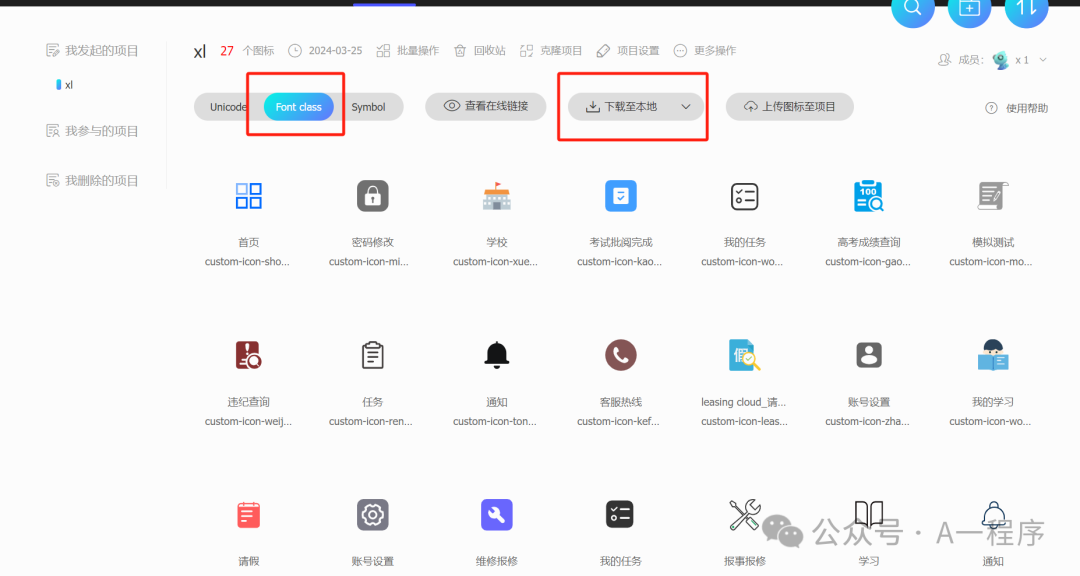
4.下载至本地
进入我的项目,点击下载Font class。

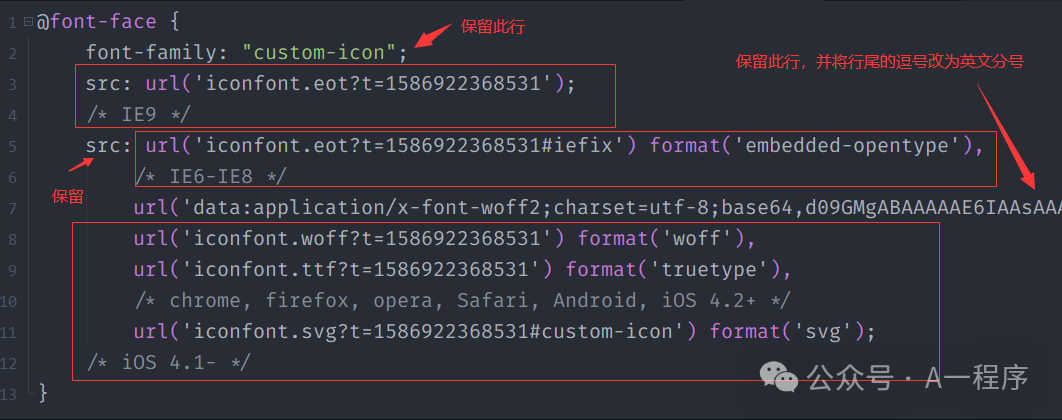
5.导入iconfont.css
复制"iconfont.css"文件到uni-app目根目录的static目录后(也可以为其他目录),打开"iconfont.css",删掉下图圈出的部分,记得把"src: url('data:application/x-font-woff2......"最后的逗号,改成分号;。

6.引入iconfont.css
在项目根目录的"App.vue"中,引入上述的"iconfont.css",注意自己存放的路径,且通过"@import"引入的外部样式,为了兼容性建议使用相对路径, 且引入的样式,需要写在style标签有效内容中的最前面。
/* App.vue */
<style>
/* 此处为style标签内容的最前面 */
@import "./static/iconfont.css";
/* 下面为错误示例,因为这里不是style标签内容的最前面,前面还有个".view"的样式 */
/* @import "./static/iconfont.css"; */
</style>7.使用
<u-icon name="backspace" custom-prefix="custom-icon" size="30" color="#888888"></u-icon>




















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








