一、简述;
Validate插件来源于JQuery,在网页端的表单对数据进行校验。不同的插件有不同的功能,这个Validate插件主要简化了前端开发人员对表单数据校验时js代码,利用插件可以提高网页开发速度,而且校验数据更加全面。
下载地址(选其一即可)
• http://plugins.jquery.com/validation/
• https://jqueryvalidation.org/
• https://github.com/jzaefferer/jquery-validation
二、如何使用
(1)本文最后会给出一个简单的使用例子。如果想校验更多的功能,请下载官网的Demo(上面已给出链接),运行起来,打开浏览器的开发人员工具查看元素可以看到详细代码。
(2)在这里简单介绍一下校验规则和校验消息:
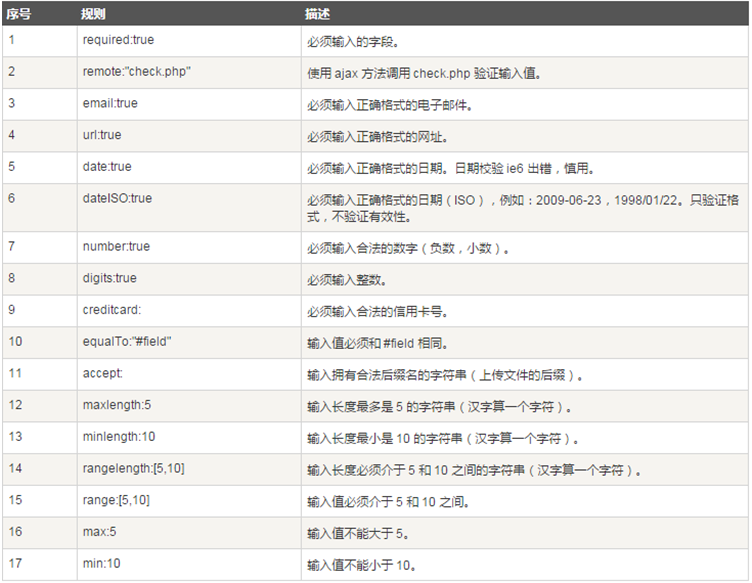
<1>校验规则:
< 2>校验消息,可以重写为中文的:
三、使用的例子
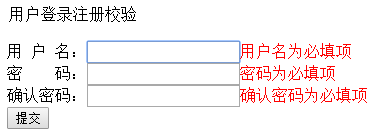
(1)实现效果:
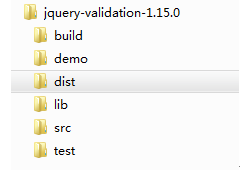
(2)代码目录结构

<1>jquery-1.11.1.js在下载的压缩包的dist目录下
<2>jquery.js 和jquery.validate.js在下载的压缩包的lib目录下
<3> index.html的内容如下:
<pre name="code" class="html"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>validate插件的使用</title>
<script src="js/jquery.js"></script>
<script src="js/jquery-1.11.1.js"></script>
<script src="js/jquery.validate.js"></script>
<script type="text/javascript">
$.validator.setDefaults({
submitHandler: function() {
alert("提交成功");
}
});
$().ready(function() {
$("#demoFrom").validate({
rules: {
username: {
required: true,
minlength: 2,
maxlength: 10
},
password: {
required: true,
minlength: 6,
maxlength: 16
},
confirm_password: {
required: true,
minlength: 6,
maxlength: 16,
equalTo: "#password"
},
},
messages: {
username:{
required:"用户名为必填项",
minlength:"最小长度为2",
maxlength:"最大长度为10"
},
password:{
required:"密码为必填项",
minlength:"最小长度为6",
maxlength:"最大长度为16"
},
confirm_password: {
required: "确认密码为必填项",
minlength:"最小长度为6",
maxlength:"最大长度为16",
equalTo: "请输入和上面一样的密码"
},
}
});
});
</script>
<style type="text/css">
#username-error,#password-error,#confirm_password-error{
color:#F00;
}
</style>
</head>
<body>
<!--简易表单-->
<form id="demoFrom">
<legend>用户登录注册校验</legend><br />
<label for="username"> 用 户 名:</label><input type="text" name="username" id="username" /><br/>
<label for="password"> 密 码:</label><input type="password" name="password" id="password" /><br/>
<label for="confirm_password"> 确认密码:</label><input type="password" name="confirm_password" id="confirm_password" /><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>四、总结
如果想学会一门技术,就要去他们的官网查看文档和Demo。参照官方的Demo就会知道如何使用,看看文档就知道有哪些功能可以为自己所用。这个Validate插件已经封装好的,实现不同的需求的话就要重写JS里面的rules和message。必要时还要添加自己的css布局控制。




























 2305
2305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








