Android-日期时间控件
1、简介
Android里面的时间和日期有以下几种控件:
(1)日历视图:CalendarView
(2)计时器:Chronometer
(3)模拟时钟:AnalogClock
(4)数字时钟:DigitalClock
(5)日期选择器:DatePicker
(6)时间选择器:TimePicker
以下两个不在布局文件中使用
(7)日期选择对话框:DatePickerDialog
(8)时间选择对话框:TimePickerDialog
2、常用方法
(1)DatePicker类:
*getDayOfMonth(); 获取某一日
*init(int year, int monthOfYear, intdayOfMonth, DatePicker.OnDateChangedListener onDateChangedListener);初始化日历并设置日期改变的事件监听
* setCalendarViewShown(Boolean shown);是否显示日历控件
*setMaxDate(long maxDate);设置最大日期
*setMinDate(long maxDate);设置最小日期
(2)TimePicker类:
*setIs24HourView(Boolean);设置是否为24小时制
*setOnTimeChangedListener(OnTimeChangedListener);设置时间改变监听
3、示例
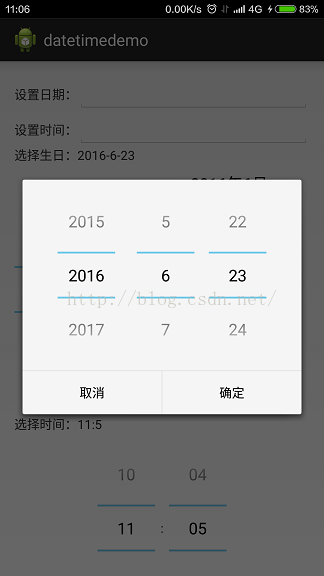
(1)效果;


(2)工程目录

(3)MainActivity.java
<span style="font-size:18px;">package com.sqb.datetimedemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showAll(View v){
Intent intent = new Intent(this,Show.class);
startActivity(intent);
}
public void use(View v){
Intent intent = new Intent(this,Use.class);
startActivity(intent);
}
}</span>
(4)Show.java
<span style="font-size:18px;">package com.sqb.datetimedemo;
import android.app.Activity;
import android.os.Bundle;
public class Show extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.show);
}
}</span>
(5)Use.java
<span style="font-size:18px;">package com.sqb.datetimedemo;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import java.util.Calendar;
public class Use extends Activity {
public EditText et1, et2;
public TextView tv1,tv2;
public DatePicker dp;
public TimePicker tp;
public Calendar calendar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.use);
//初始化变量
et1 = (EditText) findViewById(R.id.et1);
et2 = (EditText) findViewById(R.id.et2);
tv1 = (TextView) findViewById(R.id.txt1);
tv2 = (TextView) findViewById(R.id.txt2);
dp = (DatePicker) findViewById(R.id.dp);
tp = (TimePicker) findViewById(R.id.tp);
//初始化当前时间
calendar = Calendar.getInstance();
int year1 = calendar.get(Calendar.YEAR);
final int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
tv1.setText(year1+"-"+(month+1)+"-"+day);
tv2.setText(hour+":"+minute);
/**
* 下面是点击et1和et2时弹出的时间日期选择
*/
//et1点击的时候弹出日期选择对话框
et1.setOnTouchListener(new View.OnTouchListener() {
//按住和松开的标识,默认会执行3次
int touch_flag = 0;
@Override
public boolean onTouch(View v, MotionEvent event) {
touch_flag ++;
if(touch_flag ==2 ) {
showDateDialog();
}
return false;
}
});
et2.setOnTouchListener(new View.OnTouchListener() {
//按住和松开的标识,默认会执行3次
int touch_flag = 0;
@Override
public boolean onTouch(View v, MotionEvent event) {
touch_flag ++;
if(touch_flag ==2 ) {
showTimeDialog();
}
return false;
}
});
/**
* 以下的dp和tp是直接在界面上选择的
*/
//初始化日期控件的年月日的值为当前时间,并且添加日期改变的监听
dp.init(year1, month, day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
tv1.setText(year+"-"+(monthOfYear+1)+"-"+dayOfMonth);
}
});
//设置时间格式为24小时制
tp.setIs24HourView(true);
//添加时间改变的监听
tp.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
tv2.setText(hourOfDay+":"+minute);
}
});
}
public void showDateDialog(){
DatePickerDialog dpdialog = new DatePickerDialog(Use.this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
et1.setText(year + "-" + (monthOfYear + 1) + "-" + dayOfMonth);
}
}, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
dpdialog.show();
}
public void showTimeDialog(){
TimePickerDialog tpdialog = new TimePickerDialog(Use.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
et2.setText(hourOfDay+":"+minute);
}
}, calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true);
tpdialog.show();
}
}</span>
(6)activity_main.xml
<span style="font-size:18px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:layout_margin="15dp"
android:orientation="vertical"
tools:context="com.sqb.datetimedemo.MainActivity" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="预览所有日期时间控件"
android:onClick="showAll"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="使用日期时间控件"
android:onClick="use"/>
</LinearLayout></span>
(7)show.xml
<span style="font-size:18px;"><ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sqb.datetimedemo.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cccccc"
android:orientation="vertical">
<CalendarView
android:id="@+id/calendarView1"
android:background="#aaaaaa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#333333" />
<Chronometer
android:format=""
android:id="@+id/chronometer1"
android:background="#aaaaaa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Chronometer" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#333333" />
<AnalogClock
android:id="@+id/analogClock1"
android:background="#aaaaaa"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#333333" />
<DigitalClock
android:id="@+id/digitalClock1"
android:background="#aaaaaa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#333333" />
<TimePicker
android:id="@+id/timePicker1"
android:background="#aaaaaa"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#333333" />
<DatePicker
android:id="@+id/datePicker1"
android:background="#aaaaaa"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
</span>
(8)use.xml
<span style="font-size:18px;"><ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/llayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置日期:"/>
<EditText
android:id="@+id/et1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/llayout2"
android:layout_below="@id/llayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置时间:"/>
<EditText
android:id="@+id/et2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/llayout3"
android:layout_below="@id/llayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择生日:"/>
<TextView
android:id="@+id/txt1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
<DatePicker
android:id="@+id/dp"
android:layout_below="@id/llayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<LinearLayout
android:id="@+id/llayout4"
android:layout_below="@id/dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择时间:"/>
<TextView
android:id="@+id/txt2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
<TimePicker
android:id="@+id/tp"
android:layout_below="@id/llayout4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>
</ScrollView>
</span>
日期时间控件在Android studio下编译运行的效果和eclipse的效果不一样,主要是编译版本不一样,也有可能是IDE之间的差异。日期时间控件多数用到弹出窗口选择的方式,很少用到在布局文件上添加时间日期控件。如果想要UI设计的更加漂亮,就要去开源社区看看有没有人共享出来的,或者自己通过设置日期时间控件的属性让UI变得更加美观。
源码下载:http://download.csdn.net/detail/sq_bang/9557241

























 9552
9552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








