一、概述
Android中的Toast是一种简易的消息提示框。
二、Toast常用方法
Toast.makeText(Context context, CharSequencetext, int duration); //创建一个Toast对象
toast.setDuration(int duration); //设置持续时间
toast.setGravity(gravity, xOffset, yOffset); //设置Toast位置
toast.setText(String text); //设置提示内容
Toast.show(); //显示
三、普通的Toast
Toast.makeText(this, "普通的Toast", Toast.LENGTH_SHORT).show();
四、自定义弹出位置的Toast
Toast toast = Toast.makeText(this, "不同位置Toast", Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);//参数:位置、x轴偏移、y轴偏移
toast.show();
五、自定义带有图片的Toast
Toast toast = Toast.makeText(this, "带图的Toast", Toast.LENGTH_SHORT);
LinearLayout toast_layout = (LinearLayout) toast.getView();
ImageView iv = new ImageView(this);
iv.setImageResource(R.drawable.ic_launcher);
toast_layout.addView(iv,0); //第二个参数是index,子控件的位置。
toast.show();
效果:
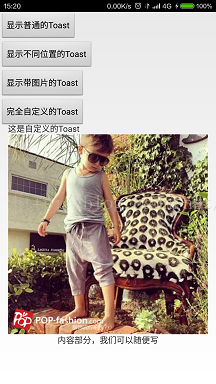
六、自定义布局的Toast
//获取自定义布局
LayoutInflater inflater = LayoutInflater.from(this);
View toastView = inflater.inflate(R.layout.sefttoast, null);
Toast toast = new Toast(this);
toast.setView(toastView);
toast.show();
注意:sefttoast.xml是一个自定义的布局文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是自定义的Toast" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pic3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="内容部分,我们可以随便写" />
</LinearLayout>
效果:


























 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








