1.文字阴影
text-shadow:length length length color
第一个length表示的是阴影离开文字的横方向距离。
第二个length表示的是阴影离开文字的纵方向距离。
第三个length表示的是阴影的模糊半径,代表阴影向外模糊时的模糊范围。
color表示的是阴影的颜色,可以放在三个参数之前,也可以放在三个参数之后 。(去掉color这个参数后会默认继承和h1一样的颜色)
例:
<head>
<meta charset="UTF-8">
<title>文字阴影text-shadow</title>
<style>
h1{
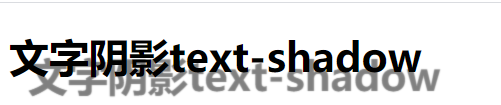
text-shadow: 15px 15px 1px grey;
}
</style>
</head>
<body>
<h1>文字阴影text-shado</h1>
</body>

ps:前两个参数是阴影离开文字的横方向和纵方向的值,使用时必须有这两个值,否则就没有效果。
但是如果去掉后两个参数,还是会有默认效果。

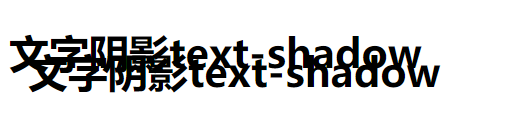
阴影可以叠加
<head>
<meta charset="UTF-8">
<title>文字阴影text-shadow</title>
<style>
h1{
text-shadow:15px 15px 2px blanchedalmond,30px 30px 2px burlywood,45px 45px 2px rosybrown;
}
</style>
</head>
<body>
<h1>文字阴影text-shadow</h1>
</body>

2.自动换行
1)指定自动换行的处理方法
| 值 | 换行规则 |
|---|---|
| normal | 使用浏览器默认的规则 |
| keep-alll | 只能在半角空格或连字符处理换行 |
| break-all | 允许在单词内换行 |
(1)normal
<head>
<meta charset="UTF-8">
<title>浏览器文本自动换行</title>
<style>
p{
word-break:normal;
}
</style>
</head>
<body>
<h1>浏览器文本自动换行</h1>
<p>第一个length表示的是阴影离开文字的横方向距离。第二个length表示的是阴影离开文字的纵方向距离。第三个length表示的是阴影的模糊半径,代表阴影向外模糊时的模糊范围。color表示的是阴影的颜色,可以放在三个参数之前,也可以放在三个参数之后 。(去掉color这个参数后会默认继承和h1的颜色)</p>
<p>The first length is how far the shadow is from the horizontal of the text, and the second length is how far the shadow is from the vertical of the text</p>
</body>

(2)keep-all
<head>
<meta charset="UTF-8">
<title>浏览器文本自动换行</title>
<style>
p{
word-break:keep-all ;
}
</style>
</head>
<body>
<h1>浏览器文本自动换行</h1>
<p>第一个length表示的是阴影离开文字的横方向距离。第二个length表示的是阴影离开文字的纵方向距离。第三个length表示的是阴影的模糊半径,代表阴影向外模糊时的模糊范围。color表示的是阴影的颜色,可以放在三个参数之前,也可以放在三个参数之后 。(去掉color这个参数后会默认继承和h1的颜色)</p>
<p>The first length is how far the shadow is from the horizontal of the text, and the second length is how far the shadow is from the vertical of the text</p>
</body>

(3)break-all
<head>
<meta charset="UTF-8">
<title>浏览器文本自动换行</title>
<style>
p{
word-break:break-all;
}
</style>
</head>
<body>
<h1>浏览器文本自动换行</h1>
<p>第一个length表示的是阴影离开文字的横方向距离。第二个length表示的是阴影离开文字的纵方向距离。第三个length表示的是阴影的模糊半径,代表阴影向外模糊时的模糊范围。color表示的是阴影的颜色,可以放在三个参数之前,也可以放在三个参数之后 。(去掉color这个参数后会默认继承和h1的颜色)</p>
<p>The first length is how far the shadow is from the horizontal of the text, and the second length is how far the shadow is from the vertical of the text</p>
</body>






















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








