1.编写html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li><a href="#">HTML/CSS</a></li>
<li><a href="#">Browser Side</a></li>
<li><a href="#">Server Side</a></li>
<li><a href="#">Programming</a></li>
<li><a href="#">XML</a></li>
<li><a href="#">Web Building </a></li>
<li><a href="#">Reference</a></li>
</ul>
</body>
</html>
2.接下来写样式表,常规放在同一目录下的styles文件夹中
去链接的下划线和小圆点
li {
list-style: none;
}
a {
text-decoration: none;
color: #777777;
} 
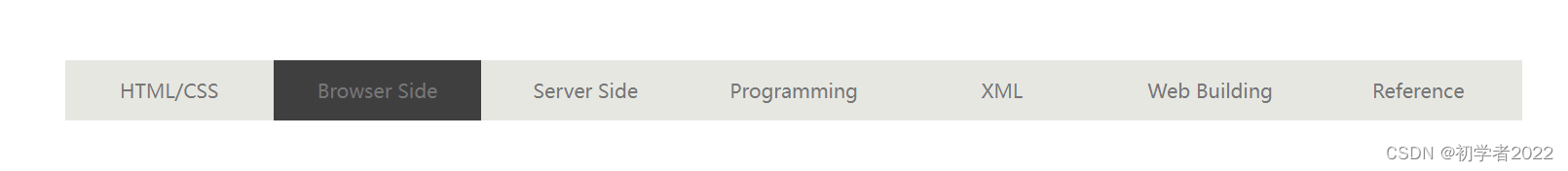
设置ul,li,还有鼠标移入后的链接的表现
ul {
width: 1197px;
height: 50px;
background-color: #e7e7e2;
margin: 50px auto;
}
ul > li {
float: left;
height: 50px;
line-height: 50px;
width:171px;
text-align: center;
}
ul > li:hover {
background-color: #403f40;
}
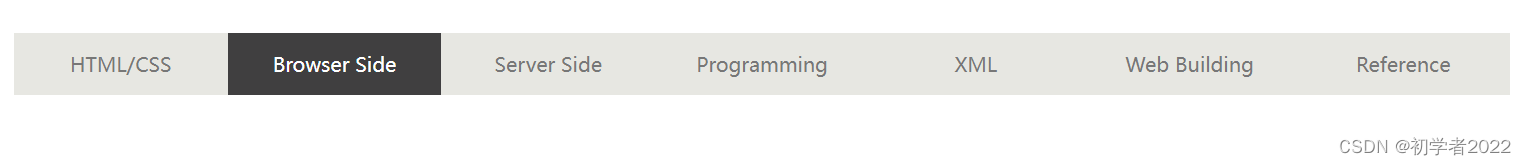
对全部的超链接进行修饰
a {
display: block;
}
a:hover {
color: white;
}






















 5244
5244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








