踩坑记录:今天做大屏遇到了select的下拉列表不显示问题
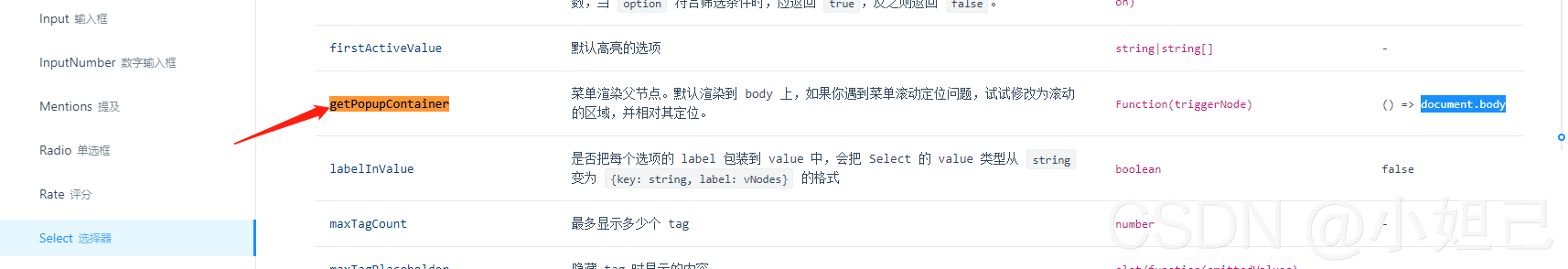
官网给出:菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位。


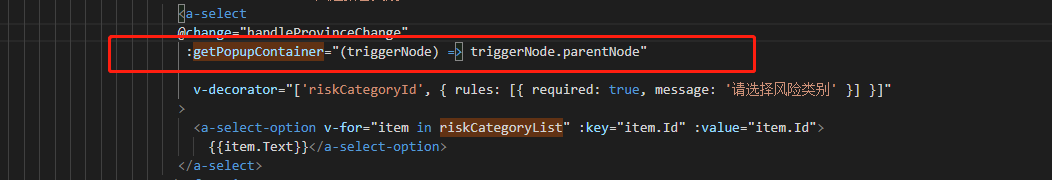
<a-select
@change="handleProvinceChange"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
v-decorator="['riskCategoryId', { rules: [{ required: true, message: '请选择风险类别' }] }]"
>
<a-select-option v-for="item in riskCategoryList" :key="item.Id" :value="item.Id">
{{item.Text}}</a-select-option>
</a-select>
data() {
return {
riskCategoryList: [], //风险预警下拉列表
}
},
mounted() {
//获取风险预警类别下拉列表
this.getRiskCategory()
},
//获取风险预警类别下拉列表
getRiskCategory() {
this.requestGet('/Risk/GetRiskCategoryCombo').then((res) => {
this.riskCategoryList = res.data
})
},
a-date-picker加上这行代码就可以了。下图为官网相关截图。
:getCalendarContainer="(triggerNode) => triggerNode.parentNode"






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








