解决办法:
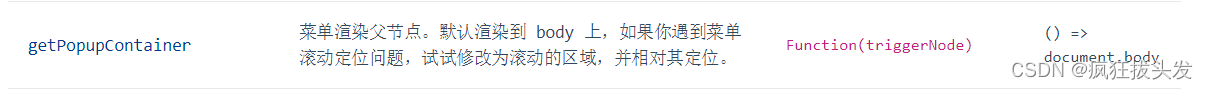
antd vue官网select选择器API中给出了解决方法,就是getPopupContainer这个属性,

在项目中的使用:
<a-select
v-decorator="['unit']"
option-filter-prop="children"
:show-search="true"
:allow-clear="true"
style="width:60%"
:getPopupContainer="triggerNode => {return triggerNode.parentNode || document.body;}"//作用在这段代码
@change="getRoleList"
placeholder="请选择关联单位"
>
<a-select-option
v-for="item in deptIdList"
:key="item.id"
:value="item.unitCode + ';' + item.deptName"
>
{{ item.unitCode + ";" + item.deptName }}
</a-select-option>
</a-select>





















 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








