http://www.jianshu.com/p/f145589ab560
直播中的首屏加载时间指的是进入直播间时从播放器加载到第一帧画面渲染出来的时间,这个时间是直播体验中的一项重要的指标。这篇文章就简要介绍一下优化直播首屏加载时间的一些经验。
客户端业务侧优化
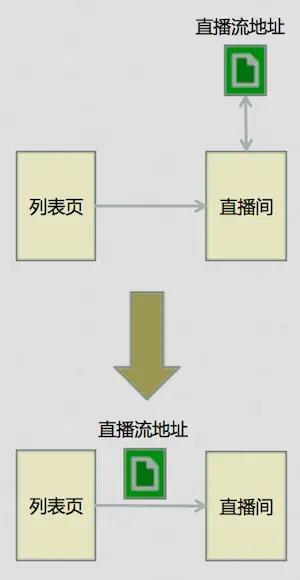
说到优化,首先要看客户端上进入直播间的业务场景是什么样的?一般而言,都是从一个直播列表页面,点击某一个直播卡片(Cell)即进入直播间。这个过程中,数据流是怎么走的呢?最简单的做法是,从直播列表页点击某个直播卡片到直播间后,从服务器请求直播流地址以及各种直播间信息(主播信息、聊天信息、点赞信息、礼物信息等等),拿到直播流地址后,交给播放器播放。
在这个过程中,我们可以看到播放器必须等到进入直播间请求到直播流地址后才能开始播放,这个时间点其实是可以提前的:我们可以在直播列表页就拿到每个直播间对应的直播流地址,在进入直播间时直接传过去,这样一进入直播间播放器就可以拿着直播流地址开始播放了,省去了从服务器请求直播流地址的时间(虽然这个时间可能没多少)。
甚至,我们可以在直播列表页当滑到一个卡片就让播放器拿着直播流地址预加载,进入直播间时则直接展示画面。

另外,客户端业务侧还可以在进入直播间之前通过 HTTPDNS 来选择网络情况最好的 CDN 节点,在进入直播间时从最好的节点拉取直播流播放从而优化网络加载的时间,加快首屏渲染。
流媒体服务器侧优化
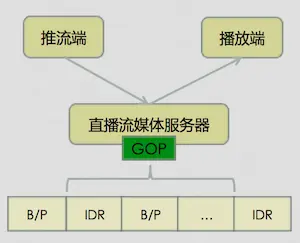
除了客户端业务侧的优化外,我们还可以从流媒体服务器侧进行优化。我们都知道直播流中的图像帧分为:I 帧、P 帧、B 帧,其中只有 I 帧是能不依赖其他帧独立完成解码的,这就意味着当播放器接收到 I 帧它能马上渲染出来,而接收到 P 帧、B 帧则需要等待依赖的帧而不能立即完成解码和渲染,这个期间就是「黑屏」了。
所以,在服务器端可以通过缓存 GOP(以 I 帧开头的一组图像帧序列),保证播放端在接入直播时能先获取到 I 帧马上渲染出画面来,从而优化首屏加载的体验。

直播播放器侧优化
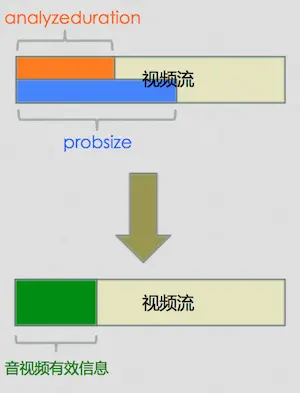
当我们做直播业务时,播放端需要一个播放器来播放视频流,当一个播放器支持的视频格式有很多种时,问题就来了。一个视频流来了,播放器是不清楚这个视频流是什么格式的,所以它需要去探测到一定量的视频流信息,去检测它的格式并决定如何去处理它。这就意味着在播放视频前有一个数据预读过程和一个分析过程。但是对于我们的直播业务来说,我们的提供的直播方案通常是固定的,这就意味着视频流的格式通常是固定的,所以一些数据预读和分析过程是不必要的。在直播流协议格式固定的情况下,只需要读取固定的信息即可开始播放。这样就缩短了数据预读和分析的时间,使得播放器能够更快地渲染出首屏画面。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








