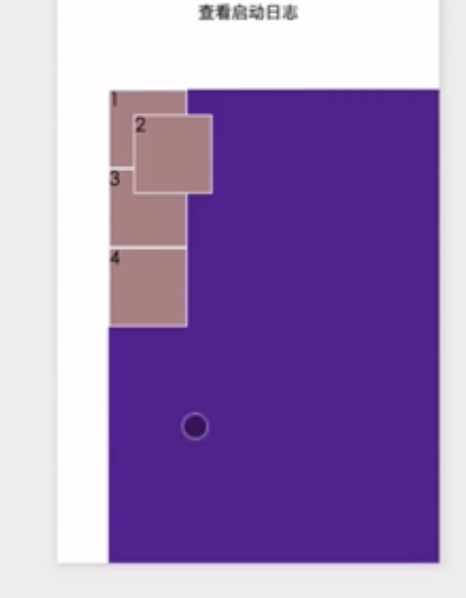
position:relative,相对布局 相对自己布局 left:50px,top:50px (自己居左居上各50px)
position:absolute,绝对布局 找近的一个已定位的父级元素进行定位(父级元素也需要已经定位,使用position属性) left:50px,top:50px (自己距离已定位的父级元素居左居上各50px)

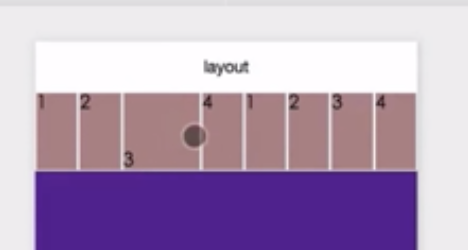
display:flex 容器属性
flex-direction:row(默认横),column(竖)
flex-wrap:一排显示不下的时候 自动换行 ,nowrap(默认不换行),wrap(换行),wrap-reverse(翻转换行显示)
flex-flow:row wrap (flex-wrap和flex-direction的简写)
justify-content:center (主轴居中对齐) flex-start(默认主轴居左对齐)flex-end(主轴居右对齐)space-around(主轴均匀分布对齐)space-between(主轴两端对齐,中间距离相同)
Align-items:center (交叉轴居中对齐) flex-start(默认交叉轴居上对齐)flex-end(交叉轴居下对齐)stretch(子元素没有设置高度的时候,自动占满容器的高度) baseline(元素与元素里面的第一行文字底线对齐

元素属性:
Flex-grow:0;(默认值0)元素在容器上的占据空间的份数
Flex-shrink:1;(默认值1)等比缩放,0为不缩放,显示原有尺寸
flex-basis:主轴上的固定值 row就是宽值
flex:grow shrink basis 三个属性的简写
Order:设置容器上元素的排序方式,
Align-self:设置元素自己的排列方式 center (居中对齐) flex-start(居上对齐)flex-end(居下对齐)stretch(子元素没有设置高度的时候,自动占满容器的高度) baseline(与元素里面的第一行文字底线对齐)
























 173
173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








