大家好,我是CodeQi!
你们有没有过这种经历:正在认真写代码,忽然想看看有啥好玩的新东西,结果一不小心就摸鱼了整整一个下午?
哈哈,我也有过这种体验。不过,这次的摸鱼可不是浪费时间,而是大有收获!
今天,我要分享的是10个你可能还不知道的 Vue 3 组件库,这些库不仅能让你的项目变得更加炫酷,还能让你摸鱼摸得心安理得。
准备好了吗?让我们开始这次有趣的探索吧!
1. Stellar UI
简介
Stellar UI 是一个轻量级的 Vue 3 组件库,专注于简洁和现代的设计。它提供了许多常用的 UI 组件,帮助开发者快速构建漂亮的用户界面。

特点
-
• 现代设计:简洁、现代的设计风格。
-
• 高性能:组件经过优化,性能优越。
-
• 易于使用:丰富的文档和示例,易于上手。
安装
首先,使用 npm 安装 Stellar UI:
npm install stellar-ui使用
在项目中引入 Stellar UI:
<script setup>
import { createApp } from 'vue';
import StellarUI from 'stellar-ui';
import 'stellar-ui/dist/stellar-ui.css';
createApp(App).use(StellarUI).mount('#app');
</script>示例
<template>
<div>
<stellar-button @click="handleClick">Click Me</stellar-button>
</div>
</template>
<script setup>
import { ref } from 'vue';
const handleClick = () => {
alert('Button clicked!');
};
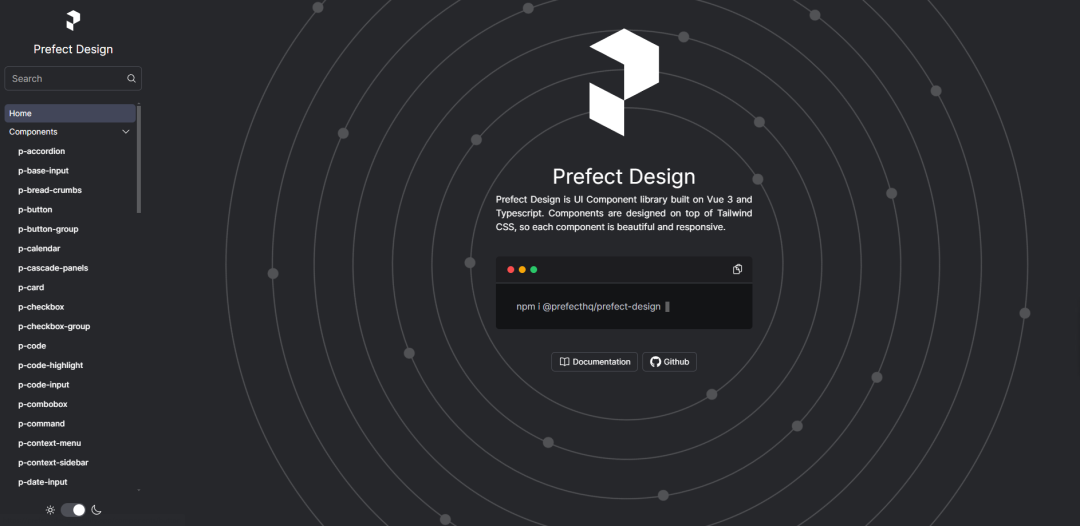
</script>2. Prefect Design
简介
Prefect Design 是一个功能丰富的 Vue 3 组件库,提供了一系列高质量的 UI 组件,适用于各种应用场景。

特点
-
• 全面:涵盖了各种常用组件,满足大部分应用需求。
-
• 高质量:组件设计精美,体验良好。
-
• 易于定制:支持主题定制,满足不同项目的设计需求。
安装
使用 npm 安装 Prefect Design:
npm install prefect-design使用
在项目中引入 Prefect Design:
<script setup>
import { createApp } from 'vue';
import PrefectDesign from 'prefect-design';
import 'prefect-design/dist/prefect-design.css';
createApp(App).use(PrefectDesign).mount('#app');
</script>示例
<template>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










